This blog post explains the process to enable Angular Server Side Rendering(SSR) with Angular Universal and the process to deploy it in Docker container
The source code of the application demonstrated in this post present in Github https://github.com/pavankjadda/angular-ssr-docker
Setup Angular Application
If you already have an existing Angular application, you can skip this step
- Create new application ```
ng new angular-ssr-docker
* Add Angular material and
ng add @angular/material
* Import indigo-pink theme to application. Add following line to styles.scss
@import "~@angular/material/prebuilt-themes/indigo-pink.css";
* Create two components, Login and Home.
- When user logs in, it redirects him to home page
-
## Add Angular Universal
Based on instructions from Angular docs,
* Add Angular Universal to the project
ng add @nguniversal/express-engine
and it will create the following folder structure
src/
index.html app web page
main.ts bootstrapper for client app
main.server.ts * bootstrapper for server app
style.css styles for the app
app/ ... application code
app.server.module.ts * server-side application module
server.ts * express web server
tsconfig.json TypeScript base configuration
tsconfig.app.json TypeScript browser application configuration
tsconfig.server.json TypeScript server application configuration
tsconfig.spec.json TypeScript tests configuration
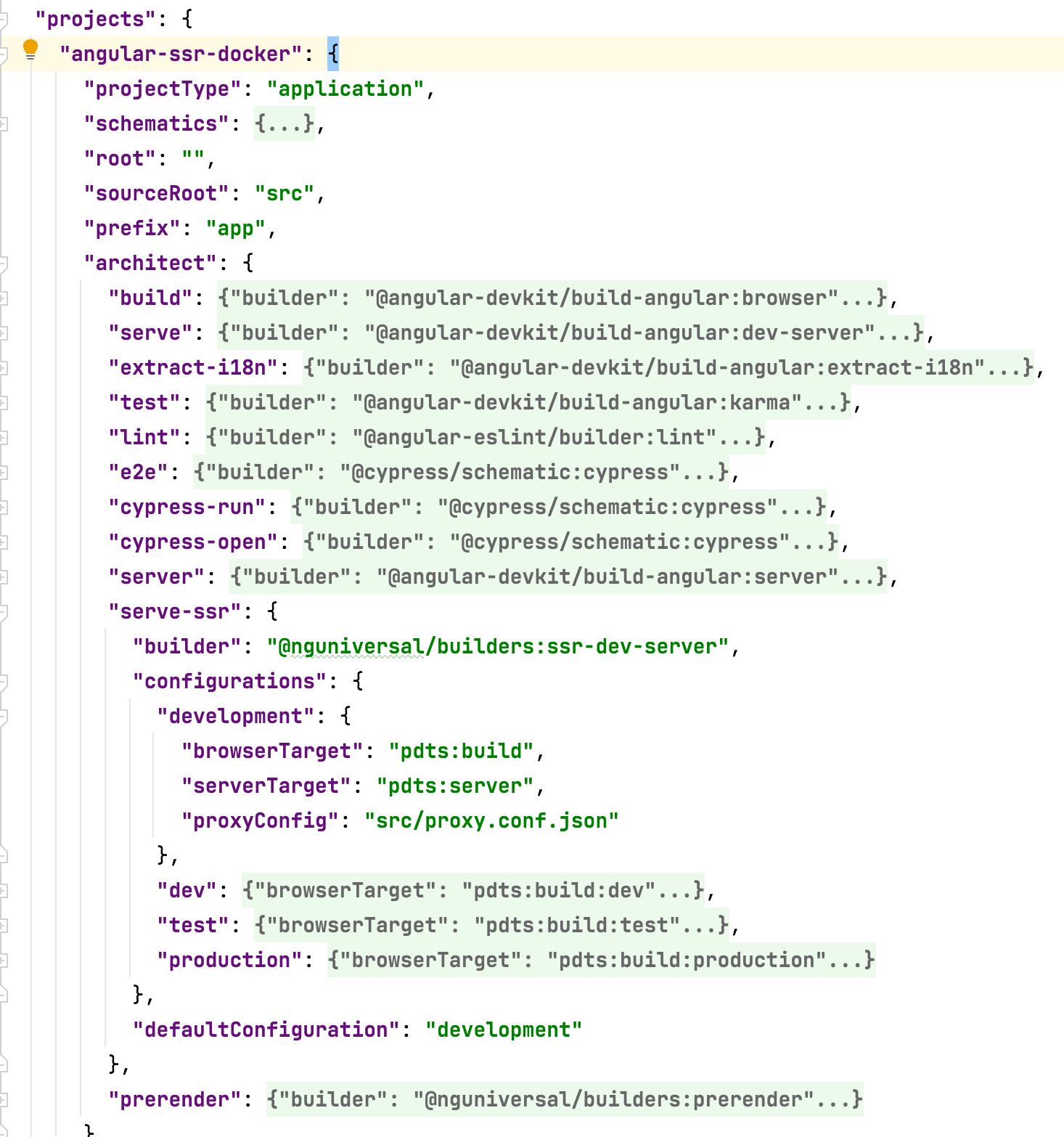
* By default when you add Angular Universal to project Angular CLI creates **projects/angular-ssr-docker/architect/serve-ssr** section in **angular.json** with 2 configurations `development` and `production`
* The `development` configuration will be used when run `npm run dev:ssr` and `production` configuration will be user when you build application in production mode
* See below snapshot of typical configuration. For some reason, if you can not start an application make change development section as below
"configurations": {
"development": {
"browserTarget": "pdts:build",
"serverTarget": "pdts:server",
"proxyConfig": "src/proxy.conf.json"
},

* If you are like me, you can define additional configurations like dev, test as shown above
* Now, open terminal in the project and start JSON server (mocks backend)
json-server - watch db.json
* Open another terminal in same project and run the application
npm run dev:ssr
* Go to http://localhost:4200 to see the application in action
## Build Docker image
Before building docker image, you need to build the application
1. Build the application with following command. Make sure to replace `--configuration=dev` with appropriate profile name like `test` or `production` when you build the application for different environment
sudo ng build --configuration=dev && sudo ng run pdts:server
2. Add following **Dockerfile** to build the docker image
Use Node Slim image
FROM node:14-slim
Copy source code
COPY . .
Start the application
CMD ["node", "dist/angular-ssr-docker/server/main.js"]
3. Build Docker image with following command
docker build -t angular_ssr_docker .
4. Run the image on port 4000(default). You can change to different by changing port flag -p 5001:4000
docker run -p 4000:4000 angular_ssr_docker
5. Go to http://localhost:4000 to see the application in action
---
The source code of the application can be found in [Github](https://github.com/pavankjadda/angular-ssr-docker). Happy Coding :)






Top comments (2)
GitHub repo github.com/pavankjadda/angular-ssr...
Thanks. Updated post with Github link