"I attempted to jerry-rig this package for two days before giving up..."
Mission Statement
Contents
Introduction
Developers use open source software all the time. They allow us to build products quickly and easily. Figuring out which software to use is a task that in itself requires in-depth knowledge about how these technologies work. The following is my experience in building a pan and zoom network graph and what I learned from the process.
How to Look for Solutions
Open source solutions range from:
This is exactly what I needed, the documentation and examples are helpful, and it works.
to
While the documentation is poor, it should be hackable enough for me to build something with it.
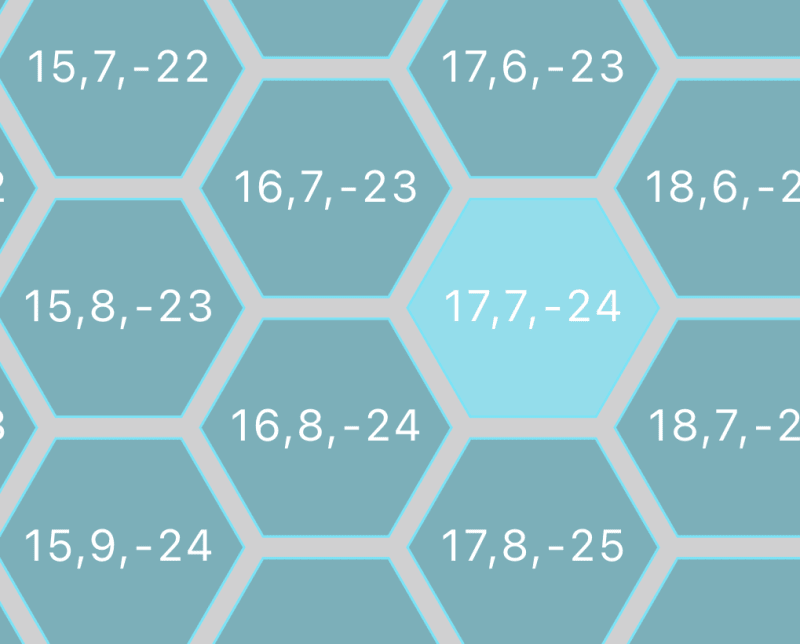
An example of the former while building the network graph, was react-hexgrid. The documentation was unfinished, but what sold me were the examples and the simplicity of the code.
However, if your thought is the latter, then you should probably keep looking for a better solution. One could certainly hack their way to a solution, but unless you've been through almost everything, there is likely a better solution just around the corner.
For example, at one point I needed to solve two problems:
- Scroll by grabbing in the browser with the mouse.
- Zooming with a mouse wheel.
At first, I was going to use react-indiana-drag-scroll to solve the first problem. And it worked. But I had a feeling that there might be a solution that solved both of these problems at the same time. Searching on libhunt, openbase, and duckduckgo, I found out that this problem is actually very old and the term that better fit my problem was "pan and zoom". Searching with this term, I stumbled upon react-pan-and-zoom-hoc, which helped solve my problem, but it was difficult to fidget with because rather than having a simple component, the component spit out the correct x, y axes translation that would need to be worked into the component's CSS. No bueno. I attempted to jerry-rig this package for two days before giving up and switching to react-svg-pan-zoom, which worked pretty much instantly and was exactly what I needed.
Lessons Learned
- Don't settle. Taking a few days to find the right tool can save you weeks of fidgeting with a subpar solution.
- Using a variety of search terms and even different search engines and search applications are a must when looking for existing solutions. Most of the time, the problem has already been solved. This seems like a no-brainer, but I fall for this trap all the time.
Conclusion
That second point is important for another reason: a version of the application I'm working on has already been created by someone else.
However, the application looks rushed and unfinished. The UI is not what I had in mind.
Now that a static version of my network graph is basically finished, I'll start with building the instructor's interface since this deals with creating and storing data, which I haven't really figured out yet.
Am I really building a network graph with a hexagonal grid? Yes, and it's because of a CGPGrey youtube video.









Top comments (2)
Thanks @tieje for an interesting article.
Open source is essential for application developers. It is unfortunate that Open Base has shut down. While looking for an alternative, came across kandi from Open Weaver. It helps developers find code snippets, packages, libraries and solutions from millions of opensource assets. Thanks to such tools for support to the open-source community. Happy coding!
Thanks @tieje for some interesting tips.
Open source is essential for application developers. It is unfortunate that Open Base has shut down. While searching for alternate, came across kandi from Open Weaver. It helps developers find code snippets, packages, libraries and solutions from millions of assets. Thanks to such tools for support to the community. Happy coding!