Control browser keyboard using input[type]
Google explains the way to control browser keyboard for html form using type attribute in Create Amazing Forms
For example if you use type="email
<input type="email">
The keyboard which is customized for typing email address will show.
But this also has side effects.For example, if you use type="number"
<input type="number">
An unexpected element to support typing number will be shown inside the element and the number you type will be increased and decreased by scrolling when you hover the element.
You can reset the former by CSS and reset the latter by JavaScript but you can’t use it easily.
What is inputmode
Web technology for developers > HTML: Hypertext Markup Language > Global attributes > inputmode
The inputmode global attribute is an enumerated attribute that hints at the type of data that might be entered by the user while editing the element or its contents. It can have the following values:
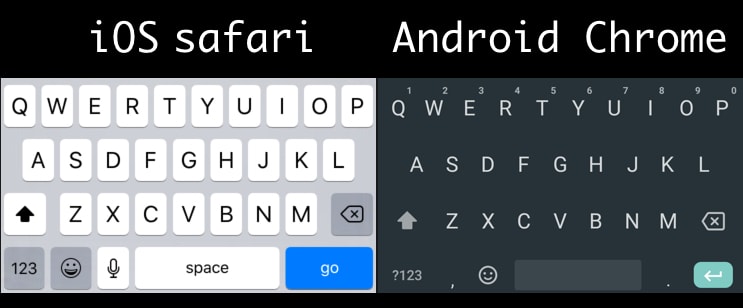
inputmode is a attribute which allow us to control browser keyboard.The value you can set are none, text, decimal, numeric, tel, search, email, url. Let’s check how these value affect.I checked these browsers.
- Safari - iOS 13 iPhone 8 (simulator)
- Chrome - Android 10 Pixel 3a
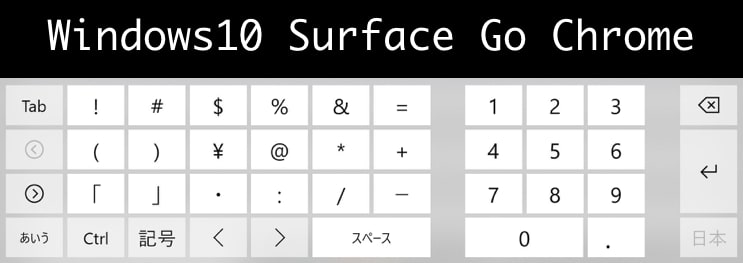
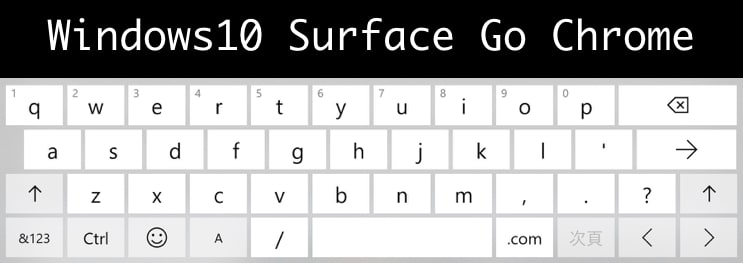
- Chrome - windows 10 Surface Go (tablet)
This browser below didn’t support it at this moment.
- Edge - windows 10 Surface Go (table)
inputmode=none
<input type="text" inputmode="none">
The value if you implement own software keyboard will not show system keyboard but…
- Safari - iOS 13 iPhone 8 (simulator)
- Edge - windows 10 Surface Go (tablet)
- Chrome - windows 10 Surface Go (tablet)
These browsers show system keyboard.
inputmode=text
<input type="text" inputmode="text">
inputmode=decimal
<input type="text" inputmode="decimal">
This value shows keyboard which allow user type decimal easily (not only number but also .).
inputmode=numeric
<input type="text" inputmode="numeric">
inputmode=tel
<input type="text" inputmode="tel">
This value shows keyboard which allow user type phone number easily such as +, * and #.
inputmode=search
<input type="text" inputmode="search">
inputmode=email
<input type="text" inputmode="email">
This value shows keyboard which allow user type email easily such as alphabet and @.
inputmode=url
<input type="text" inputmode="url">
This value shows keyboard which allow user type URL easily such as / and .com.
Notes
You can control browser keyboard using inputmode but this doesn’t mean that you can control the value which user will type.For example, you can show user email specialized keyboard using inputmode=email but user can still input email invalid value.So you need to validate values user input.
Browser Support
https://caniuse.com/#feat=input-inputmode






















Top comments (0)