How do you take a round object and display it accurately on a flat surface? We'll explain how TomTom maps displays mapping data via map tiles and zoom levels.
INTRODUCTION
How do you take a round object and display it accurately on a flat surface? This is a question map makers and cartographers have been grappling with for centuries. And it remains an issue for mapping service makers as well.
To provide quality mapping information you can use in devices and applications, TomTom's location services employ a Spherical Mercator projection of the earth's surface to create the underlying map representation used by the services. The map data is further delineated by zoom levels and tile grids that provide the exact visual representation you need to display a map on a web site, mobile map or other devices.
In this article, we'll explain:
- How maps are designed
- How map data is represented in the TomTom Maps API in tiles
- How zoom levels affect what information appears on map tiles
MERCATOR PROJECTION
With growing awareness of the Earth’s nature, early cartographers faced a problem. While most maps were rectangular, the Earth was approximately spherical. They required a way to project coordinates from a three-dimensional ellipsoid onto a two-dimensional rectangular plane. Technically, the Earth is an ellipsoid bulging slightly at the equator.
In 1569, the Flemish cartographer Gerardus Mercator proposed a mathematical basis for this projection. While many other projections also exist, this quickly became, and remains, the most popular.
With any such projection, some distortion is unavoidable. In the Mercator projection, geographical features further from the equator are exaggerated in size. For example, Greenland appears to be of a similar size to Africa. However, Africa is actually more than 14 times as large (by area).
The map below shows the apparent relative sizes of Greenland (left) and Africa (right) on a map using the Mercator projection. The orange area in the center of Greenland is its relative size without the distortion caused by Mercator projection.
The Mercator projection also has the disadvantage that it is not possible to represent the North and South poles since these would be nearly infinite in apparent size. For this reason, most Mercator maps omit approximately five degrees of latitude at each pole.
The Mercator projection has the advantage that it preserves rhumb lines. When drawn on the map, they are straight lines. Rhumb lines are commonly used for nautical navigation. They are lines of constant bearing with regard to magnetic North.
WGS 84/PSEUDO-MERCATOR
Additional requirements arose with the wider availability of web-based mapping data. Since maps now allowed the ability to zoom and pan, the industry collaborated to establish a de facto standard for projection that better supported these features.
In 2005, they introduced a new projection that is based on the Mercator projection. It introduces the concept of zoom level. It also simplifies the equations to use a spherical approximation for faster calculations.
This new projection presents similar distortions to the Mercator projection for geographical features further from the equator. It also has similar limitations with regard to representing latitudes near the Earth’s poles. Unlike the Mercator projection, it does not preserve the rhumb lines used for nautical navigation.
This projection is officially designated by the European Petroleum Survey Group as EPSG 3857 and named “WGS 84 / Pseudo-Mercator”. It is also commonly referred to as “Web Mercator” and sometimes as “Spherical Mercator”.
ZOOM LEVELS
The TomTom Maps API utilizes the concept of a “zoom level” to support the display of increasingly more detailed maps. The zoom level is an integer that specifies the level of detail to display on the map, with larger integers resulting in greater levels of detail.
Raster maps allow zoom levels that range from 0 through 20. Vector maps include two additional levels of zoom: 21 and 22.
TILES
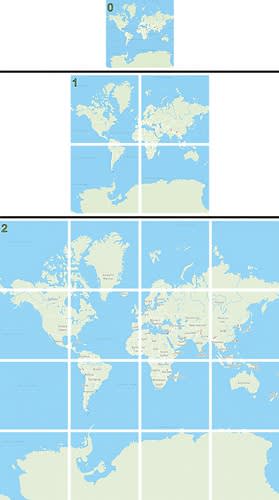
To implement zooming, TomTom divides the map into equal-sized square tiles. At a zoom level of zero, the map of the entire Earth fits onto a single tile.
With each increment of zoom level, every tile is divided into four equally sized tiles. The result is a map that is four times as large with a similar increase in detail.
The number of tiles on each side of the map (horizontal or vertical) doubles with each increase in zoom level. For this reason, the number of tiles on a side is easily calculated as 2zoom-level. To calculate the total number of tiles on the map, simply square that value: 2zoom-level x 2zoom-level.
Until this point, we’ve focused on understanding how the size of the map and the number of tiles increases with zoom level. Next, we’ll consider how the level of detail also increases with zoom level.
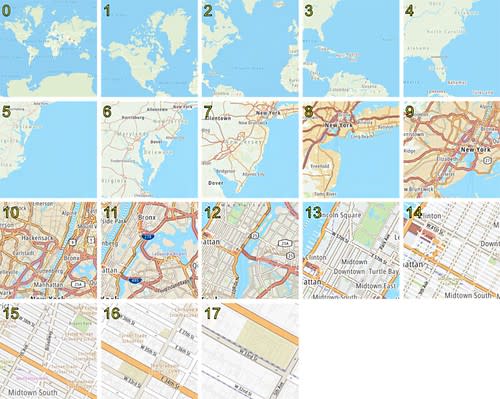
The Empire State Building is located at 350 Fifth Avenue, New York, New York, USA at latitude 40.74816° N and longitude 73.985° W. The diagram below helps to understand how detail increases with zoom level. In this diagram, we show the single tile, from each zoom level, that contains this building.
By the time we reach zoom level 17, the Empire State Building occupies a considerable portion of a single tile. With further zooming, to level 18, multiple tiles are required to represent the building.
Fortunately, the TomTom Maps SDK for Web is not quite so limited. It is entirely capable of displaying portions of a tile, such that the building appears centered on the map.
For example, using the TomTom Maps SDK for Web, we can find the position of the Empire State Building by writing code for a simple search like the following.
tomtom.setProductInfo('<your-product-name>', '<your-product-version>');
tomtom.key('<your-tomtom-API-key>');
tomtom.fuzzySearch()
.query('Empire State Building')
.limit(1)
.go(function(response) { showMap(response[0].position); });
This code searches for the term “Empire State Building” and limits the response to a single result. It then calls the function “showMap”, passing the latitude and longitude of that single result as a parameter.
function showMap(center) {
var map = tomtom.L.map('map', {
center: center,
zoom: 18
});
}
The code for the “showMap” function is very simple. It creates a map that is placed in the HTML element with the identity “map”. It centers the map on the position returned from the earlier search and sets the zoom level to 18.
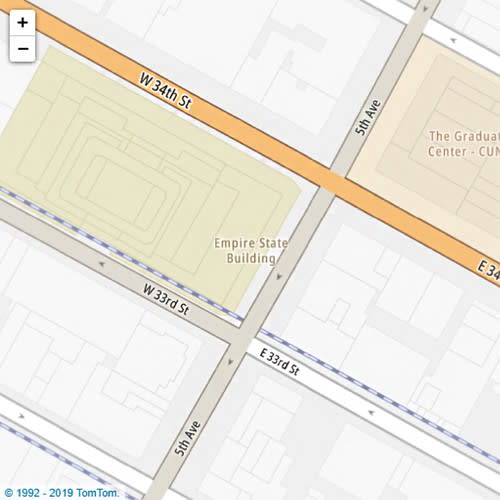
In a web browser, the resulting map appears similar to the following.
While it may not appear so, this map is still tile-based. In this case, the TomTom Maps SDK for Web greatly simplifies our interaction with the underlying Maps API. The Maps SDK for Web requests each of the individual map tiles and selectively hides portions of them to center the search result. It also overlays copyright information and a user interface to allow the user to change the zoom level.
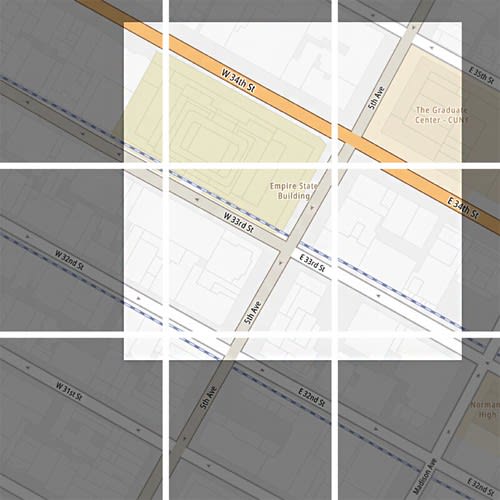
If we were to show the tile boundaries and the hidden portions of each tile, the map would appear approximately as follows.
The complete source code for the HTML file used in this example appears below.
This example assumes that the TomTom Maps SDK for Web has been downloaded from TomTom Maps SDKs and that the HTML below has been edited to provide a valid TomTom API key.
<!DOCTYPE html>
<html>
<head>
<title>Empire State Building</title>
<link rel='stylesheet' type='text/css' href='sdk/map.css'/>
<script src='sdk/tomtom.min.js'></script>
<style>
#map { height: 512px; width: 512px; }
</style>
</head>
<body>
<div id='map'></div>
<script>
tomtom.setProductInfo('<your-product-name>', '<your-product-version>');
tomtom.key('<your-tomtom-API-key>');
tomtom.fuzzySearch()
.query('Empire State Building')
.limit(1)
.go(function(response) { showMap(response[0].position); });
function showMap(center) {
var map = tomtom.L.map('map', {
center: center,
zoom: 18
});
}
</script>
</body>
</html>
To learn more, check out the TomTom Maps SDK for Web functional examples on the TomTom developer web site. You’ll find examples of not just returning basic raster and vector map images, but much more detailed use cases including manipulating map layers, adding markers and more.
To learn more about mapping and Maps APIs, check out the TomTom Developer blog.












Top comments (0)