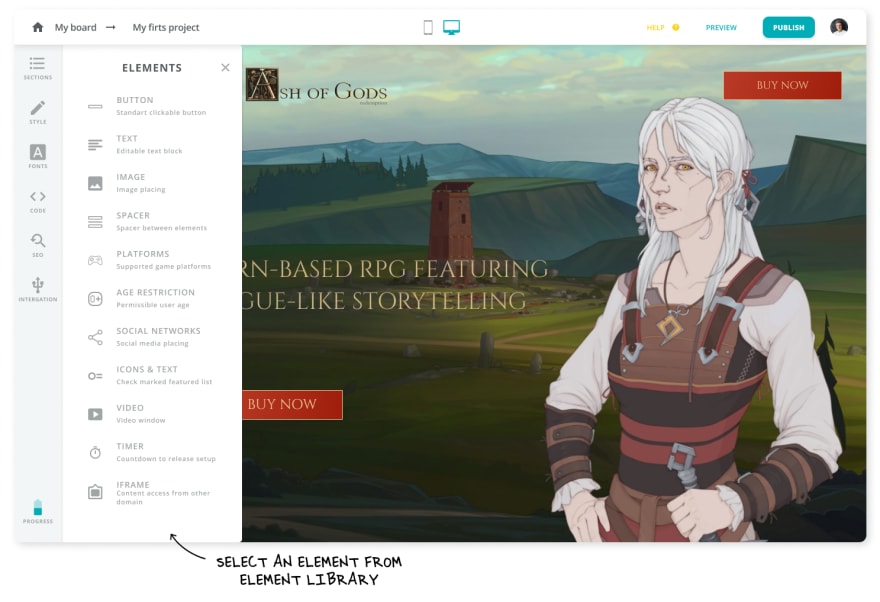
Sometimes you can’t know which of the components you’ll end up having to render on the page and when. Our Ptah editor is a good example - it is the user who decides what components are placed, where they are placed and when to place them.
There may be various solutions, but we’ll talk about the one we ended up using in Ptah. We’ll discuss the sample code and then see what we ended up with in production.
Problem
Let’s imagine we have a FirstScreen section that displays Text, Logo and Button elements. Then at some point, we’ll want to also display the SocialIcons element.
/ sections
-- FirstScreen.vue
/ elements
-- Text.vue
-- Logo.vue
-- Button.vue
-- SocialIcons.vue
We can’t control when the user decides to enable the SocialIcons element on the web app. Meaning we could render all 4 elements and wrap the code in conditionals to trigger the visibility. This would scale poorly though, and there’s a much better solution.
Solution sample
The <component> has :is attribute that can take a component name as a parameter and solve our task with a code like this:
<script>
export default {
name: 'FirstScreen',
data () {
return {
elements: [
'Text',
'Logo',
'Button',
],
}
}
}
</script>
<template>
<div class="first-screen">
<component v-for="element in elements" :is="element"/>
</div>
</template>
The elements array contains the components’ names that are displayed in a v-for cycle under FirstScreen template. So to display a new element we just have to push it to the array - this.elements.push(‘SocialIcons’).
Solution in production
The product quality implementation ended up being more complex, yet the idea stays the same - we run through the $sectionData.components array and display the contents. You can see the code of the template that starts from line 259. It has a lot of dependencies and parameters what is fair for a project of this size. The logic for managing the elements is elsewhere.
Again, we can’t predict which component code gonna end up on the rendered web page and when, since Ptah is a WYSIWYG editor for building landing websites. Naturally, all elements (such as a button, a form, a logo, a text) can be rearranged, added and removed accordingly to however user feels like.
Here is a demo, if you’re curious. Click “try the demo” button to play with the editor. Or here’s a gif to save you a click:
Conclusion
Dynamic and meta components are essential for Vue and can help solve many problems. Here’s one small take and a problem-->draft solution-->production solution story.
If you found it useful to scroll through this short read, let me know so another one happens. About mixins.
 ProtocolONE
/
ptah-editor
ProtocolONE
/
ptah-editor
Powerful, fast and Open source Web Builder Framework for modern cross browser landing pages for the games.
Ptah - Vue.js-based landing page builder
Ptah Builder is an easy-to-use open-source tool to build landing pages for video games without any coding.
Features · Getting Started · Documentation · Contribute and Support
Features
Ptah is a Vue.js-based framework that combines various ready-to-use templates for a landing page.
Ptah Builder provides you with all the features you need to promote your game:
- Free and open source under Apache-2.0 license
- Produces ready to deploy PWA projects
- Ships with 2 production quality templates
- All our templates feature responsive design out of the box and are mobile-friendly
- You can modify our templates or add your own
- Contains multiple ready to use building blocks
- Each building section can be additionally tweaked to your needs and taste
- Sections support drag-n-drop and live edits
Documentation
Here's a blog post at dev.to just about what we're doing and why.
The full documentation for Ptah Builder can be…












Top comments (0)