Why didn’t we use Google Maps?
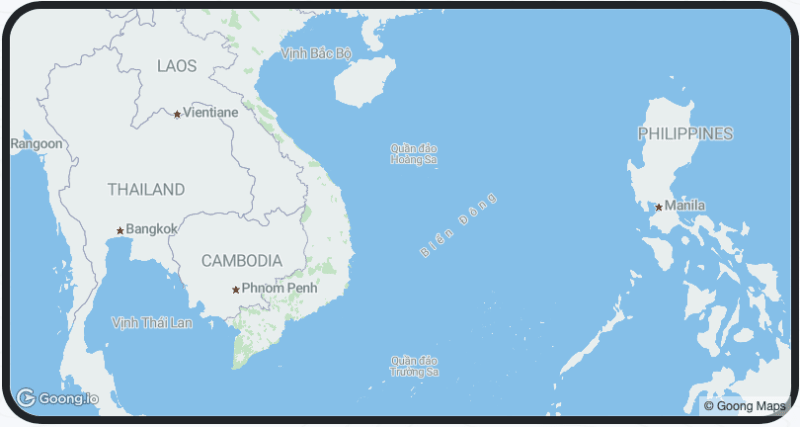
During the process of developing the VNM application, similar to other applications, we used Google maps to display the map. However, due to the Hoang Sa and Truong Sa archipelagos not being displayed on Google Maps, we decided to switch to using Goong Maps, a map developed by a company in Vietnam.
Compare Google Maps with Goong Maps
To compare Google Maps with Goong Maps, we will make the comparison in the context of building the VNM flutter app.
- Common features when using map services such as map, geocoding, routing, distance, and search places are provided by both Google Maps and Goong Map. Goong map API is also designed to be easily switched from Google Map to Goong map with simple endpoint and key changes.
- I believe that GG Map is the best choice for the global market. However, for focusing on the Vietnamese market, using Goong maps may be a different story. Especially, Goong focuses on optimizing data for the Vietnamese market, providing accurate positions even for the outskirts of cities and countrysides, as mentioned in Goong’s documentation.
- The price of using Goong’s services is cheaper. It must be so, otherwise, how can they compete with GG bang-gia
- Being developed in VN, so they must surely comply with Vietnamese laws and regulations, including accurately displaying the Hoang Sa and Truong Sa archipelagos.

Therefore, choosing to use Goong Map seems so reasonable in case of VNM. The next thing to consider is how easy the implementation is.
Implementation
Within the scope of the project, I am only concerned about implementing the mobile side, especially using it for the Flutter project.
As mentioned in Goong’s documentation, we’re going to use MapBox to display Goong Map. In Flutter, we're going to use mapbox_gl package.
-
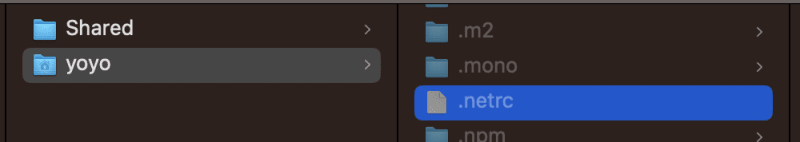
Firstly, you must configure your secret token to download the SDK directly from Mapbox. The guide has been written clearly in the document configure-credentials
- In the instruction, for iOS, you have been guided to create the
netrcfile at home like the figure below.
- For Android, you have to create the
gradle.propertiessimilarly.
- In the instruction, for iOS, you have been guided to create the
Maybe you will be faced with the error regarding arm64 when trying to run it on an iOS simulator. In my case, I just have to set the excluded architectures of pods project to be consistent with arm64 as in the image below:

-
Because we are using Mapbox to display the Goong map, we must configure the style URL that defines the visual appearance of a map. In my case, it’s Goong style URL docs.goong.
MapboxMap( styleString: Config.goongStyleUrl, onMapCreated: (MapboxMapController controller) { _mapController = controller; }, initialCameraPosition: _kHanoi, ), -
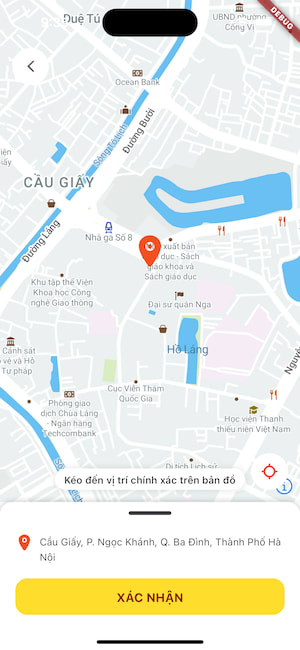
Enjoy your results
Conclusions
The use of map services depends on the purpose of projects. From my experience with Goong, it is remarkably easy to use and feels just as familiar as Google Maps. Apart from the initial setup, almost everything works the same.
Giving it a try if you target the Vietnamese market.






Top comments (0)