We’d like to document a refactoring that we usually teach to teams we work with: the Split or condition in if refactoring.
Split or condition in if.
Motivation.
Sometimes we have nested conditionals that are branching depending on the same information. When an outer if condition contains an or which combines boolean expressions that check that information, splitting the or in the outer if may lead to opportunities to remove the rechecks in inner branching. This happens because having that or in the outer if forces us to check again the same information in an inner if condition.
Let’s see an example:
export class Rover {
// some code
execute(command) {
if (command === 'l' || command === 'r') {
if (this.direction === "N") {
if (command === 'r') {
this.direction = "E";
} else {
this.direction = "W";
}
} else if (this.direction === "S") {
if (command === 'r') {
this.direction = "W";
} else {
this.direction = "E";
}
} else if (this.direction === "W") {
if (command === 'r') {
this.direction = "N";
} else {
this.direction = "S";
}
} else {
if (command === 'r') {
this.direction = "S";
} else {
this.direction = "N";
}
}
} else {
// some more code
}
}
}
Have a look at the execute method code of the Rover class (we’ve omitted some code for brevity). Notice how this code is branching twice depending on the value of the command variable. Using an or in the condition of the outer if, makes it necessary to recheck the command variable again in inner if conditions. This adds unnecessary nesting and duplication that can be easily removed if we first split the or in the outer if.
Mechanics.
Some IDEs have automated this refactoring, for instance, the JetBrains family of IDEs.
If you’re using one of JetBrains IDEs, you only need to place your cursor on the or condition and press ALT+ENTER to ask the IDE for possible context sensitive actions and select the Split ‘||’ condition in ‘if’ from the pop up menu.
If your IDE does not have this refactoring automated, you can use the following mechanics to safely split the or condition in the if:
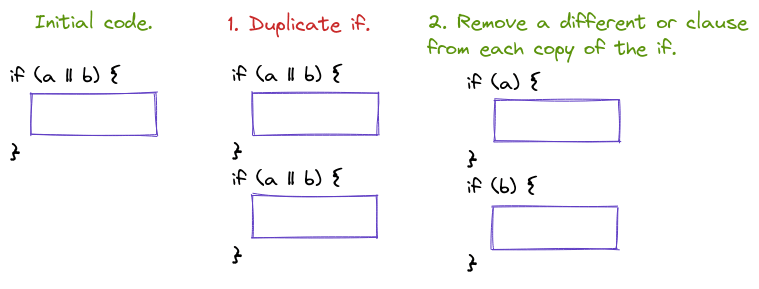
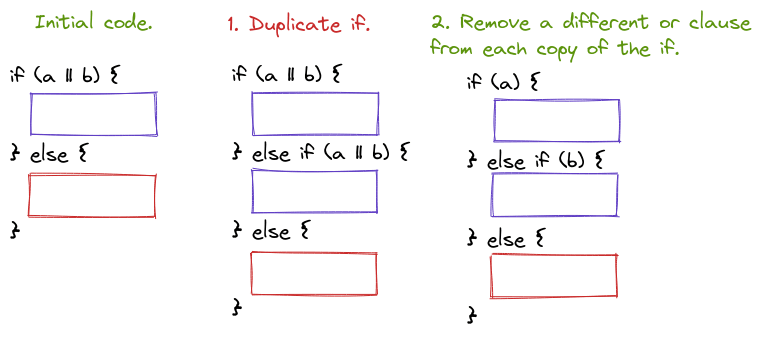
-
Duplicate the if.
This step might be different depending on if there was initially an else or not.
- If there was an else, you’d need to add the duplicated code in an else if block.
- If there was no else, you can just duplicate the whole if besides the original one.
- Remove one clause of the or condition from one of the copies and the other clause of the or condition from the other copy. At this point, run the tests to be sure that you haven’t accidentally modified the behaviour and the refactoring went ok.
Related code smells.
Mainly Duplicated Code and Complicated Boolean Expression.
Splitting or condition in if results in a code where is easier to remove both Duplicated Code and Complicated Boolean Expression smells, which in turn may unmask other smells.
In the following video, we show how after applying this refactoring we can easily remove duplicated if conditions because they become obsolete (even though the refactoring is automated in WebStorm, we used the mechanics described above for demonstration purposes).
Related refactorings.
The inverse of this refactoring pattern is the Combine ifs refactoring pattern described by Christian Clausen in his book Five Lines of Code, How and when to refactor
Conclusion.
We have described the Split or condition in if refactoring, and provided safe mechanics to perform it when it's not automated by your IDE. We hope this refactoring technique might be useful to you.
Acknowledgements.
I’d like to thank Fran Reyes and Rubén Díaz for giving me feedback on the final draft of this post.










Top comments (1)
nice post!