Last week, I had a torrid time making my first request from an API and passing the data to the DOM. Though it turned out a success at last, It wasn't until after numerous errors and fail responses and having to figure out with error meant what.
So, I've decided to make a list of all the HTTP responses you are likely to encounter when consuming an API.
But then, if you are like me and you are thinking...
What are APIs?
API is an acronym that stands for Application Programming Interface.
They are essentially just set of protocols used to create software and applications. It can be a type of system like a web-based system, operating system, or database system.
Just a little analogy here...
Remember when you visit a website, maybe an online store to buy new Nike Airforce shoes, you are always required to type the URL of said website into the browser?
Have you ever imagined what goes on behind the scenes to make sure that only content from the Nike website is served to you and not that of Puma?
Your request is processed by an API, usually chunk of codes acting as a bridge between you(client) & the computer (machine) for shoe content details to be fetched from the Nike website. It does this by searching through the server which responds with three-digit HTTP codes and ultimately serving the content that you were trying to access.
Usually a fail or success response!
So, that brings us to our main course.
HTTP status codes, what are they?
As a continuation with our analogy above, let's say you love Nike so much you have come to know their website off-hand. SO, one of these days, you decide to enter in the URL but, instead of Nike you had Nikke.
You browser will receive a set of three-digit status codes from the server that either the above request successfully fetched Nike.com or another website that isn't Nike.
This HTTP code is not seen by the client(nike fanboy) if the server can restore the content requested by the browser and there is no error. In the event that something goes wrong, the server will return an HTTP status code indicating that something isn't operating properly or it couldn't make that request successfully.
Basically, 404-Not Found and 502-Bad Gateway errors are two common response codes that users encounter when browsing through websites or apps using the wrong or broken URL. However, there are numerous server status codes apart from this.
HTTP Response Status Codes
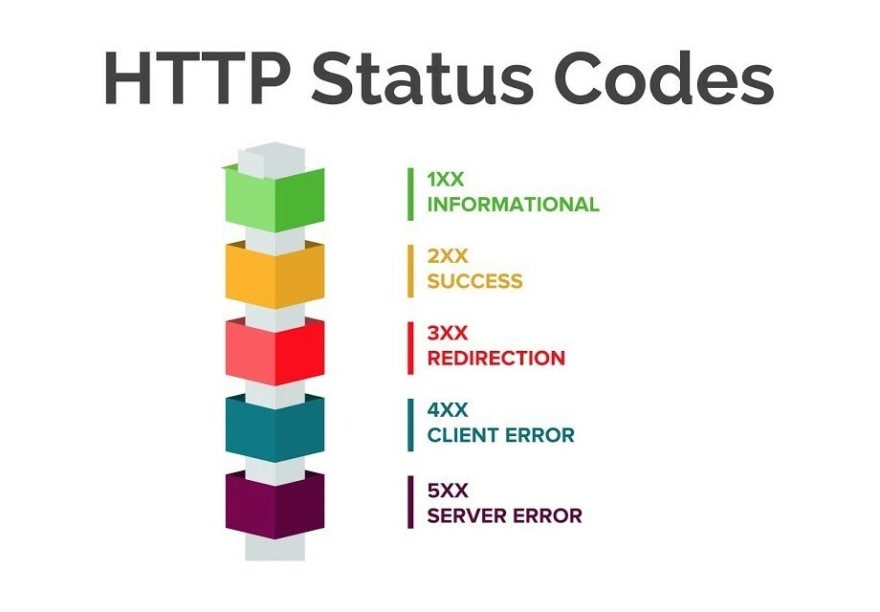
Basically, there are five different categories of HTTP response code. The first digit of the HTTP code is usually an identifier of the type of response to be expected with the interpretations usually; informative, successful, redirection, error browsers, or server errors.
Just a little spoiler here, anything asides a status 200 response is an error. So without further Ado...
1. 1xx Status Codes: Informational
This are the first range of status code responses to expect when making requests. It is not an error response but usually an indicator that the request has been received, understood and currently processed. They are purely informational and, some status codes that fall under this column are 100, 102, and 103.
2. 2xx Status Code: Success
The 2xx status code responses are the joy of any developer, apparently!!! They usually depict that the client's request was successfully received, processed and served without any hiccups. Success requests here can be anything from; OK, Created, Accepted, Reset Content, etc. Some of the codes to expect here are; 200, 201, 202, 203, 204, 205, 206, 207, 208, and 226
3. 3xx Status Code: Redirection
This class of status code responses is always an indicator for the client to take additional action to complete the request, usually in the case of a URL redirection. The redirect actions may be carried out automatically by the browser or may require extra user interaction especially whenever you try leaving a website eg Twitter to access another link on another server. Some of the response codes here are; 300, 301, 302, 303, 304, 305, 306, 307, 308.
4. 4xx Status Code: Client Error
The response classification with the most HTTP status codes, and every user and developer nightmare. They represent everything wrong with the website or App; from a page been deleted, redirected, or if a URL or link has been supplied incorrectly. The many response codes until this category are; 400, 401, 402, 403, 404, 405 down to 451. Not SEO friendly in any way.
5. 5xx Status Code: Server Error
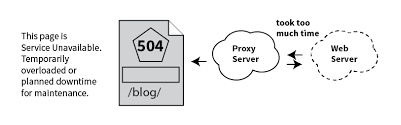
The final category of HTTP status code response is the 5xx status codes. These type of status codes usually indicate error in which the server is aware that it has encountered an error and incapable of fulfilling the request. The errors can be caused by anything from a faulty connection or even the browser itself. The status codes under this class are; 500, 501, 502, 503, 504, 505, 506, 507, 508, 510, and 511.
Conclusion
HTTP is the protocol used by search engine crawlers and websites and HTTPS status code responses are an integral part of web development and SEO as it not only guarantees seamless access to website or app content but, also brings and retains organic traffic to your site.
You want a dozen of the 2xx returned whenever user request content from the server
You don't want HTTP status codes 5xx and 4xx to be returned
And also, the 3xx are not bad but a lot of them does no good.
To avoid all the bad eggs, there are some internet tools to always verify what status code response is been passed by your content on request.
Some HTTP Status Code Checkers
Google's search tool to not only make SEO analysis but also, identify broken URLs, look at the Crawl and Crawl Error reports.
Screaming frog is a UK-based SEO and their seo spider tool can come in handy to analyze website and app logs and domain URLs.
Deep crawl works almost identical to the Screaming Frog tool, with the added benefit of cloud-based software and the flexibility to handle larger domains.











Top comments (0)