Chalk is a Nodejs package used to write console.log with colors. It's extremely useful for debugging your application by having easy to see big red highlights for your critical and error debug.
If you are using Deno and wanted something similar, you are in the right place.
The different types of console debug
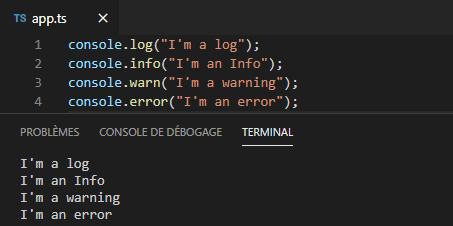
JavaScript console has different levels of debug type. You have the common console.log command. But you also have more of them. In Deno, those debugs have nothing different.
So let's add a little bit of colors to them !
Deno Color system
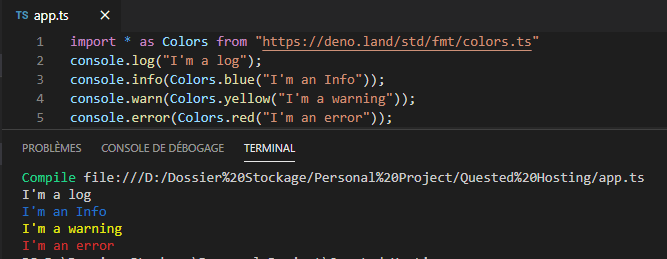
Deno colors are similar to the chalk ones and are managers by one Deno standard library. Simply import the link https://deno.land/std/fmt/colors.ts to your Deno code like this :
Deno color system works by adding the function, "Colors.[the name of the color]" to your console.log parameter. Now we have pretty colorful debug. But we can do more !
Override default console functions
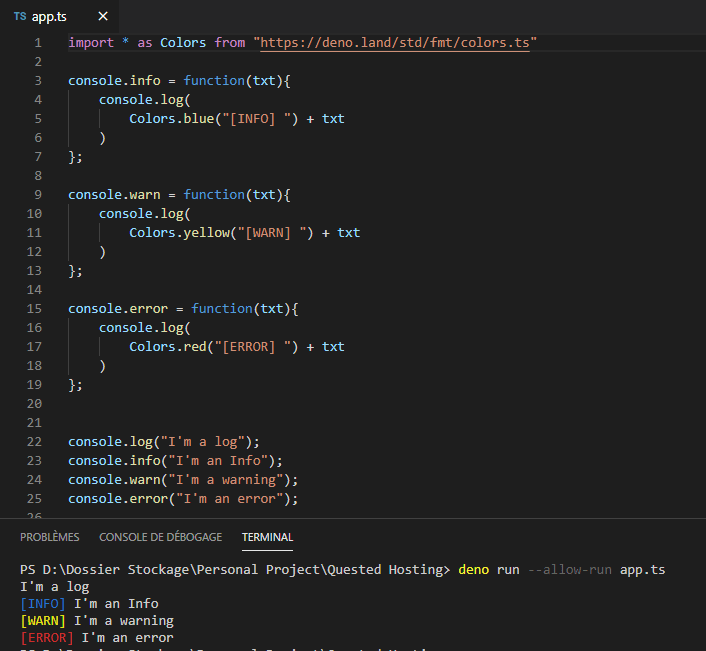
Having to write the function Colors.red every time you need a red text is not easy to use. But you can override the default console functions with your own :
Now, every time you will use console.error in your application, a red prefix will follow your log everywhere inside your application. You should create another .ts script named something like "debug" or "console" and import it from your main application file at the beginning.









Top comments (3)
Note: to support multiple arguments:
%csyntax also works, just like in browsers:Your use of images to display this code looks good, but I can't copy and paste it as I'd like to.