This blog was originally posted on my personal website 👉 phung.io
Introduction
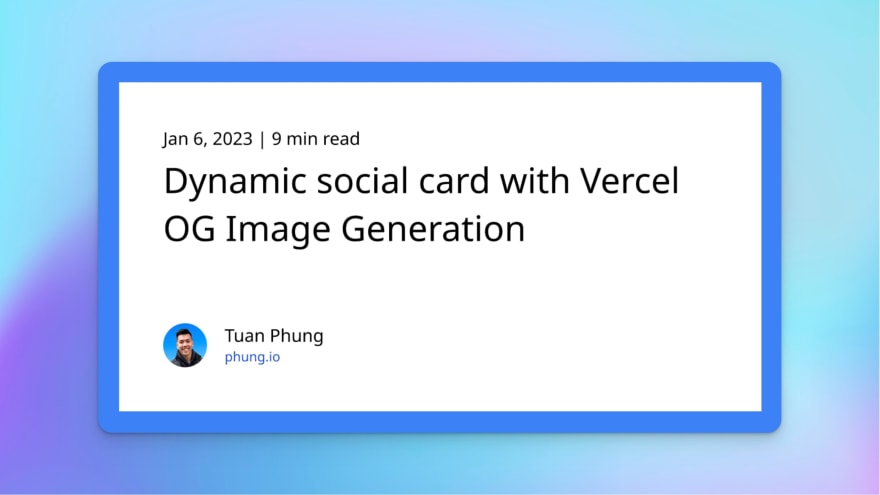
In this quick tutorial, I will show you how to create an image like this one below using the Vercel Image Generation API for your social media posts
Inspiration from fullstackheroes.com
Vercel Image Generation API
To get started we need to install the @og/vercel package from npm
npm install @og/vercel
Next, create a new file called og-image.ts in the root of your project. This file will be used to generate the image.
import { ImageResponse } from '@vercel/og'
export const config = {
runtime: 'edge',
}
export default function handler(req) {
try {
const { searchParams } = new URL(req.url)
const website = 'phung.io'
// dynamic params
const title = searchParams.get('title')?.slice(0, 100)
const published = searchParams.get('published')
return new ImageResponse(
(
<div tw="h-full w-full flex bg-white border-blue-500 border-[16px]">
<div tw="flex flex-col justify-between w-full h-full p-20">
<div tw="flex flex-col">
<div tw="text-[32px]">{published}</div>
<h1 tw="text-[64px]">{title}</h1>
</div>
<div tw="flex flex-row">
<img
src="https://phung.io/static/images/logo.jpeg"
tw="w-20 h-20 rounded-full"
alt="tuan-phung"
/>
<div tw="flex flex-col pl-8">
<div tw="text-[32px]">Tuan Phung</div>
<div tw="text-[24px] text-blue-700">{website}</div>
</div>
</div>
</div>
</div>
),
{
width: 1200,
height: 630,
}
)
} catch (e) {
console.log(`${e.message}`)
return new Response(`Failed to generate the image`, {
status: 500,
})
}
}
and then we can call our API with the following URL
const siteUrl = 'https://phung.io'
const encodedTitle = encodeURIComponent(title)
const encodedDate = encodeURIComponent(formatDate(publishedAt) + ' | ' + readingTime.text)
const autoOgImage = `${siteMetadata.siteUrl}/api/og?title=${encodedTitle}&published=${encodedDate}`
<meta property="og:image" content={url} key={autoOgImage} />
<meta property="og:url" content={autoOgImage} />
Here are more links related to @og/vercel
- Introducing OG Image Generation: Fast, dynamic social card images at the Edge
- Docs: OG Image Generation
- Free templates for @og/vercel
Thanks for reading
Let me know in the comments section what you think about this article. If you love it, you know what to do! Share it with your friends and colleagues.
If you want me to cover some topics in the next post, DM me on twitter @tuanphung_, or if you have any suggestions, feel free to comment below.
See ya next time and keep on hacking ✌








Top comments (0)