Hi guys, how have you been ?
Today I want to show you an app that I created for forem platforms (like dev.to), it’s called Summaryze Forem, it’s an app that will read your post, get all anchors links and create a summary on markdown!
About it
I like to add summaries to my posts(it’s easier to read), on one of my posts here I was so lazy to make it (it takes so long) and I thought, “Hum, why not create a tool to make it for me?” So I remembered that a friend made something like this for Blogger posts with python and typescrip and I thought "Hmm, why not with javascript to forem platforms?”.
Created a prototype on figma and started working on this.
How use it
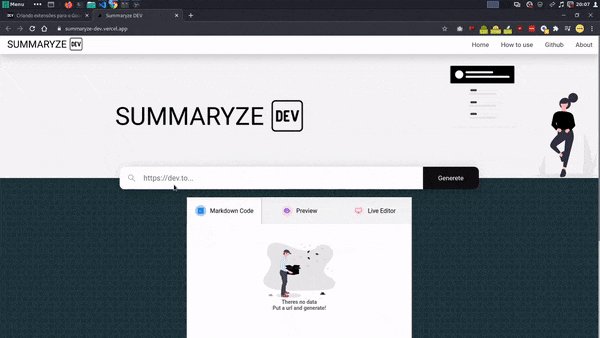
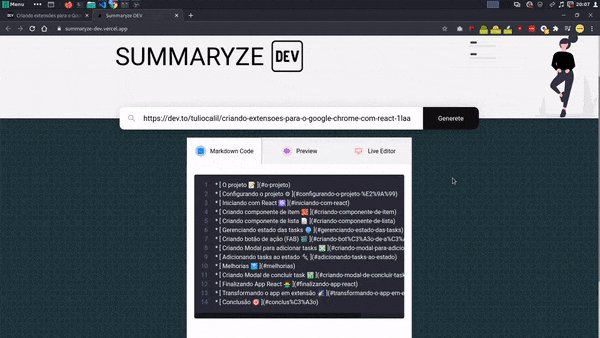
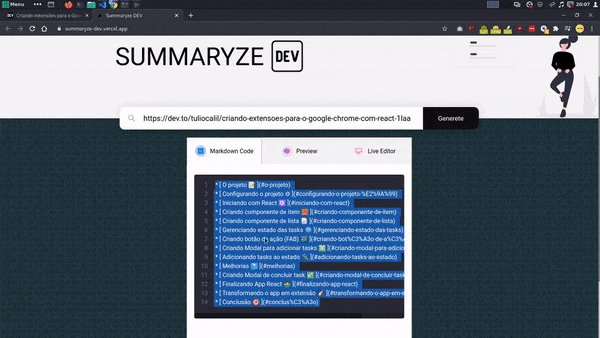
It’s very easy to use. Just open the app, copy your post url (draft or public post) and paste on url field, after that, just click "Generate" button:

Now, copy the markdown code (it’s possible to have a preview too) and paste it on your post!
How it works
I wanted to create a full stack application with react for this project, I began some tests with express and express-react-views but without success. I thought, “Why not Nextjs ?"
I started creating the web scraper, using Cheerio to manipulate the fetched page and Node-fetch to make the page request and pass the page body to cheerio.
After inspecting a post with Chrome Dev Tools, I see that every anchor link has an "anchor" class so it’s very easy to scrape. After getting all elements, I see that the text with the name of the link is in the parent element, I create two arrays, one to add the link and another for the title.
I make an iteration on all elements and for each, I push the values. Lastly, I create a final array and make a map to format it all using template string.
Conclusion
A special thanks to Thais 💛 for help me write this post!
That’s all! I hope you like it and use it!
Check here the project on github:
 tuliocll
/
summaryze-forem
tuliocll
/
summaryze-forem
Create posts summary from forem platform(like dev.to) easy
Summaryze Forem 📑
About it📖
Inspired on my friend project: Summaryze, Summaryze Forem is a tool write on javascript with NextJS that use web scrap to get all anchor links from a post on forem plataforms(like dev.to), format it and create a markdown summary fast and easy I have this necessity after write this post and being too lazy to do the summary, so i decide to create this tool, hope you like it.
Here you can see the figma prototype.
Frameworks and Libs 🛠
- Nextjs
- Node Fetch
- Cheerio
- React Tabs
- React Toastify
- React Icons
- ...
How to use it ❓
Check here a quick guide.
Install 🚀
Clone the project:
git clone https://github.com/tuliocll/summaryze-forem.git
Navigate to project folder and install dependencies:
cd summaryze-forem
yarn
#or
npm install
Run the project on dev mode:
yarn dev
#or
npm run dev















Top comments (4)
This is cool! Keep on working on it, I bet some day as we work out our "add-on" ecosystem it could eventually become a native add-on (way, way down the road).
Once it's live, you may want to call it Summaryze Forem, to be compatible with all apps built on the platform.
Summaryze DEV now is Summaryze Forem! 🥳🥳
that would be awesome 🥳, i still working and will change the name soon as possible
Amazing man! This is really helpful