In this tutorial, we will cover how to add your own debug panels to FireBug. This feature of FireBug is what really make it a useful tool for what you are developing! Since I recently integrated FireBug into a WordPress Plugin, we will be using this use case for our tutorial today. One goal we had when doing this integration was to add a custom debug panel that would give us all of the SQL Queries that WordPress makes when loading a page.
Start Creating Your Custom Panel
For this tutorial, we are going to assume you’ve successfully integrated FireBug into your project. To recap the simplest integration looks like this:
<?php
$fireBug = \UA1Labs\Fire\Bug::get();
$fireBug->enable();
echo $fireBug->render();
A custom FireBug debug panel consists of two parts. The class that represents the content of the panel. And the template that is bound to the class to render the results you are looking for. So let’s start by building out your class.
<?php
namespace UA1Labs\Fire\Studio\Feature\Debug\Panel;
use \UA1Labs\Fire\Bug\Panel;
class WpSqlQueries extends Panel
{
const ID = 'wpsqlqueries';
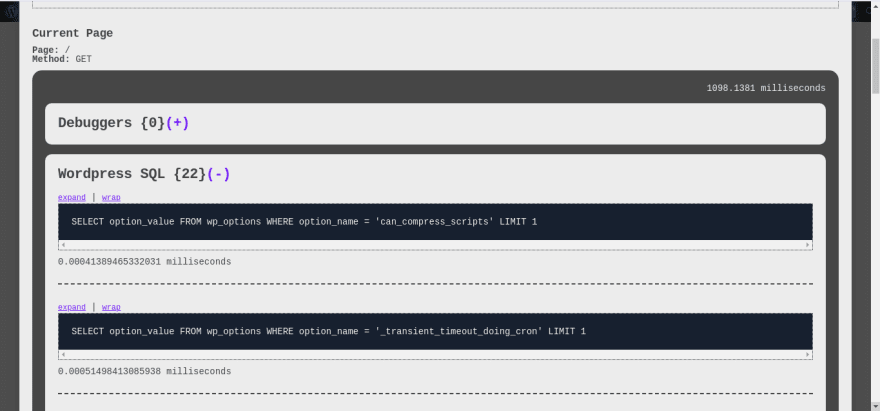
const NAME = 'Wordpress SQL {{count}}';
public function __construct()
{
parent::__construct(self::ID, self::NAME,__DIR__. '/../templates/panels/sql-queries.phtml');
}
}
Above you will find an example of the basic boilerplate code to start building out the data for your panel. Of course, there are so many ways to create the class. This is the way we do it at UA1 Labs. Other implementations are acceptable as well.
Notice, we have included a template file within our parent constructor. So let’s go ahead and get the boilerplate code prepared for that part of the custom panel we are creating.
<?php
// nothing to display yet ;)
Now that you have the basic boiler plate, we can go ahead and start adding the code that will display our queries.
Our Custom Code For Displaying WP Queries
Before we get started adding our custom code, let’s first talk about how WordPress gives us the information about the queries it runs to load a page. WordPress has a configuration, that when turned on, will store the settings in its global $wpdb object. So for us to even get these queries, we can simply add define(‘SAVEQUERIES’, true); within our code.
The post FireBug – Adding Your Own Debug Panels appeared first on UA1 Labs.






Top comments (0)