Como ya es costumbre en este perfil, hoy vamos a revisar alguna de las bondades que tenemos disponibles dentro del lenguaje de programación JavaScript. Vamos a revisar que cosas interesantes podemos hacer con sort() y algunas de sus aplicaciones prácticas.
El método sort() lo tenemos disponible en los arreglos de JavaScript y funciona básicamente para ordenar los elementos de arreglo. Por ejemplo si tenemos el siguiente arreglo de palabras y lo queremos ordenar alfabéticamente solo tenemos que ejecutar el método directamente.
Sort() por si solo ordena de acuerdo a la tabla de valores ASCII, esto quiere decir que con palabras no tiene problemas pero veamos que pasa con los números. Si tenemos un arreglo de numero veamos cual es el resultado.
Para ello necesitamos pasarle un arrow fuction con dos parámetros, para que nosotros controlemos el comportamiento al momento de ordenar números. Esta sería la forma de ordenar ascendente y si lo quisiéramos inverso, solo invertimos la posición de la variable a y b.
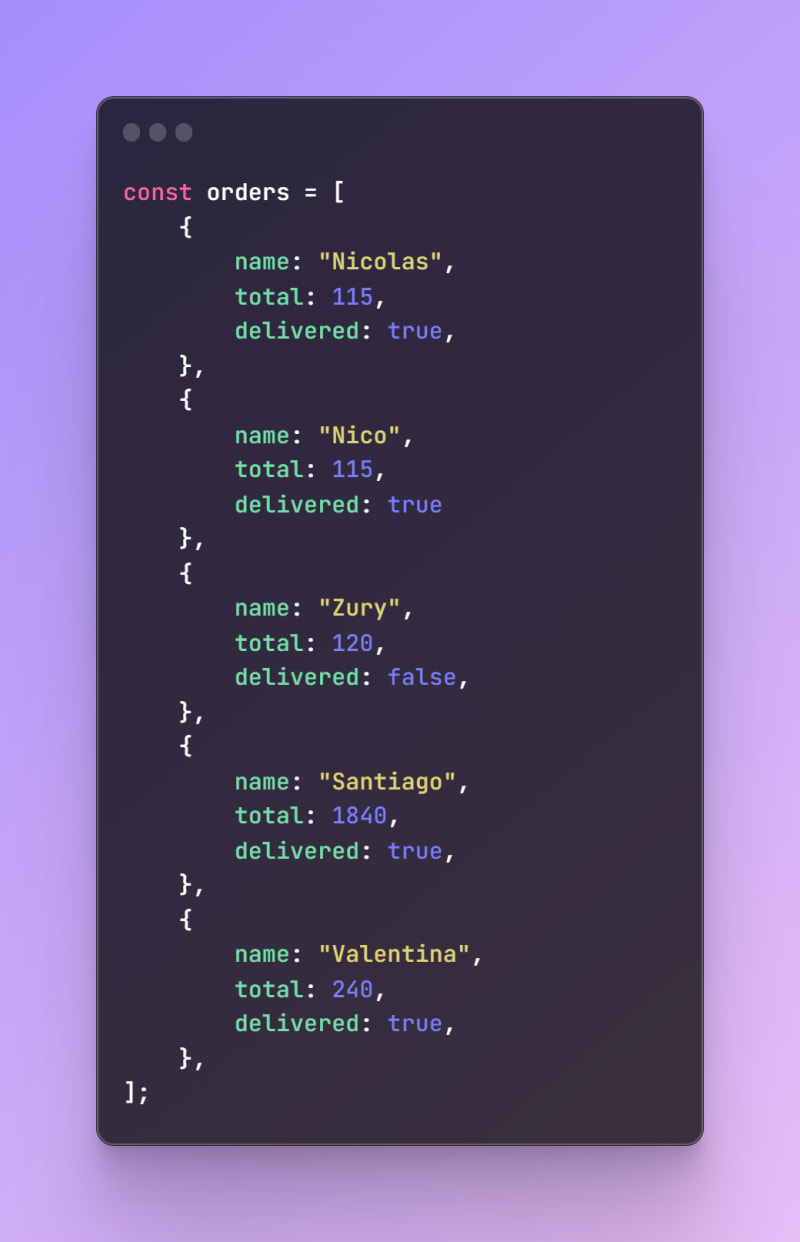
Lo interesante de sort() es ocuparlo con arreglo de objetos porque podemos ordenar los objetos de acuerdo a ciertos criterios. Supongamos que tenemos el siguiente arreglo.
Lo podemos ordenar por el total de su compra. Y aplicaríamos el mismo proceso que hicimos en la parte de ordenar números, la diferencia es que ahora tenemos que acceder a la propiedad de los objetos para que se pueda hacer el ordenamiento.
No daría el siguiente resultado.
¿Qué pasa si queremos agregar que el ordenamiento también sea por el nombre en caso de que el total sea el mismo?, muy sencillo solo agregamos una condicional que verifique esto.
El resultado es el siguiente.
Como hemos visto el método sort() es bastante útil y sencillo de ocupar. Si este hilo te gusto o aprendiste algo nuevo te agradecería que me siguieras y compartieras para que mas personas puedan aprender de estos temas.















Top comments (1)
¡Muy bien explicado!