Data Binding is used bind the View (Html content) with Controller’s (Component’s) field. That is whenever we display dynamic data on a view (HTML) from Component, data binding is used.
Angular provides various types of data binding
1.Property 2.Attribute 3.Class 4.Style
1.Property Binding
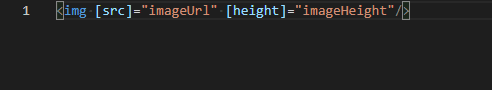
Here we bind a property of a DOM element to a field which is a property we define in our component typescript code.
Example:

2.Attribute Binding
Here we bind attribute of an element with the field of a component.
Example:

3.Class Binding
Class binding is used when we want to add additional classes to an element based on some condition.
Example :

4.Style Binding
Here we bind a component field to our inline HTML styles.
Example :






Top comments (0)