Hello guys, So recently while working on a project I had to work with IIS(Internet Information Services) which I had never worked with in my entire life.So figuring out how to host node application on it was quit time consuming and after lots of surfing through internet I finally managed to host my node application on IIS.
Just writing this blog so you don't have to surf through articles and you will get all information in this one blog.
So lets Start....
1. How to Enable IIS
Go to
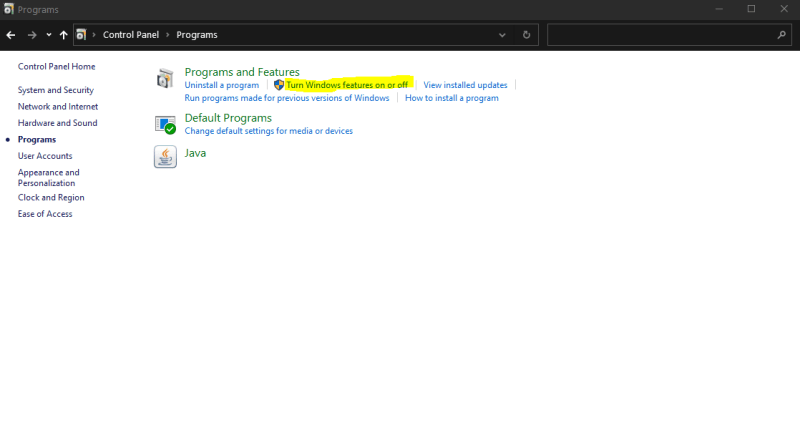
START > CONTROL PANEL > PROGRAMS > START WINDOWS FEATURES ON OR OFF
After clicking "OK", "CHECK" each and every dropdown under (NET Framwork 3.5) and (Internet Information Services)

Then Click "OK" and wait for changes to Apply .
2. Opening IIS (Internet Information Services)
Ones All changes are applied go to
START > INTERNET INFORMATION SERVICES (IIS) MANAGER
And open it.
You will see this screen
Now that we have IIS lets move towards our nodejs part
3. Setting up Nodejs
- I hope you already have Nodejs installed if not download the Node.js from below link and install normally
Link : Node.js
- Download IISNode from the below link and install normally
Link : IISNode
- Install URLRewrite from the below link and install normally
Link: URL Rewrite:The Official Microsoft IIS Site
The above softwares will automatically configure with IIS and nodejs and we do not have to make any changes to them.
- In my project I have simple crud operations in index.js Now in same folder create a file called "Web.config" and add the code given below
NOTE: Make changes accordingly in code and put your filename in place of “” for me it is index.js so I will simply put index.js
web.config:
<configuration>
<system.webServer>
<handlers>
<add name="iisnode" path="<your-file-name>" verb="*" modules="iisnode" />
</handlers>
<rewrite>
<rules>
<rule name="nodejs">
<match url="(.*)" />
<conditions>
<add input="{REQUEST_FILENAME}" matchType="IsFile" negate="true" />
</conditions>
<action type="Rewrite" url="/<your-file-name>" />
</rule>
</rules>
</rewrite>
<security>
<requestFiltering>
<hiddenSegments>
<add segment="node_modules" />
<add segment="iisnode" />
</hiddenSegments>
</requestFiltering>
</security>
</system.webServer>
</configuration>
4. Making Nodejs and IIS Connection
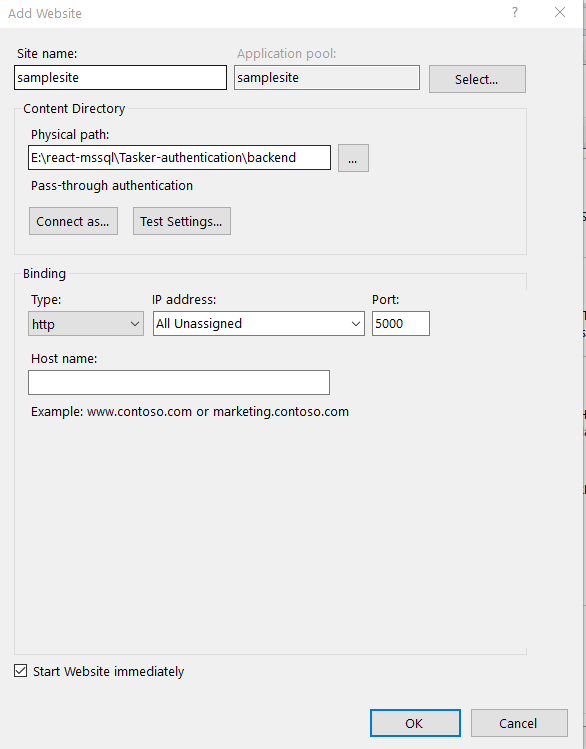
Now go to IIS home screen in left panel Right Click on sites > Click Add Website.
Then feel details accordingly for your application give the sitename Eg: "samplenode" then next select your application folder and then enter the port number for me I am using port 5000 yours can be different. Then click "ok"
Now just Navigate to "localhost:" in your browser Eg: localhost:5000
Ones everything is done and your node application is running you will now also see a "iisnode" folder in your application directory.
If you are getting any error related to node environment variable
Just add this code between
</security>
<iisnode
nodeProcessCommandLine=""%programfiles%\nodejs\node.exe""
interceptor=""%programfiles%\iisnode\interceptor.js"" />
</system.webServer>
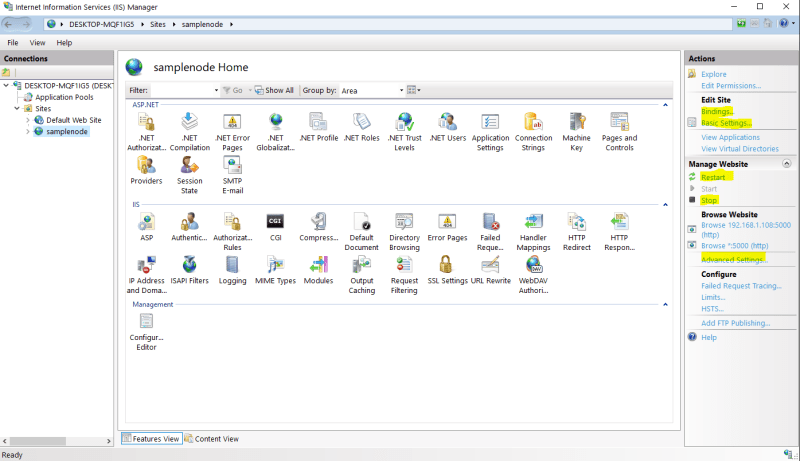
5. Making changes to your Server settings
Now to make changes to your server setting or to restart/stop/start server you can go to any of the settings in the right panel after selecting your site. As shown below
Thankyou for reading, Hope the blog helped, Do like and Subscribe to the blog and if have nay query please comment. ❤️









Top comments (0)