One of the essential tools in JavaScript for debugging and development is the console object. This tool provides numerous methods that help developers test their code, identify issues, and fine-tune their applications. This article will delve into the most useful console methods in JavaScript. Grab your developer tools, because it's time to dive in!
Keyboard Shortcuts: Your First Step in Debugging
Before we explore the console methods, let's first understand a few keyboard shortcuts that can simplify your debugging process. In your browser's console, you can use Ctrl-L to clear the console output and Ctrl-U to clear your current typing. These shortcuts can come in handy when you're dealing with large amounts of console data or if you've made a mistake in your command.
Console.log(): The Pioneer of Console Methods
The console.log() method is the most commonly used console method in JavaScript. It allows you to output any data to the console, which can be incredibly useful for debugging purposes.
console.log("Hello, World!");
This line of code will output the string "Hello, World!" to the console. While many online sources may discourage the use of console.log() for debugging, it remains a stable, reliable, and quickly accessible tool for initial code investigation.
Console.info(): Logging Information
The console.info() method operates similarly to console.log(). It's primarily used to display informational messages for debugging.
console.info("This is an informational message.");
In the console, the output of console.info() is often styled differently from console.log() to distinguish informational messages from general log messages.
Console.dir(): Inspecting JavaScript Objects
When working with JavaScript objects, the console.dir() method can be a handy tool. This method displays an interactive list of the properties of a specific JavaScript object.
let exampleObject = {
name: 'John Doe',
age: 30,
occupation: 'Developer'
};
console.dir(exampleObject);
The output will provide an expandable list detailing the properties of exampleObject.
Console.debug(): Detailed Debugging Information
The console.debug() method is used to output a message to the console at the debug log level. This method can be beneficial when you need to log detailed debugging information.
console.debug("This is a debug message.");
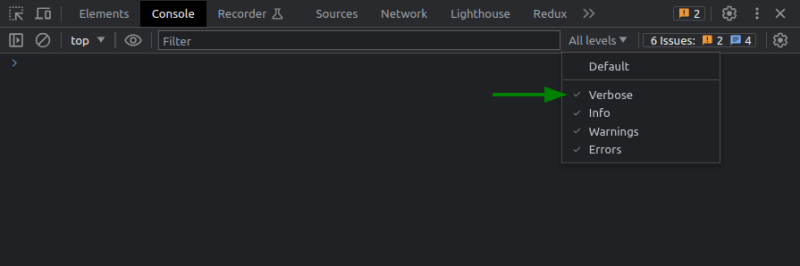
In some browsers, you may need to enable verbose logging to view debug level messages.
Console.warn(): Flagging Warnings
The console.warn() method is used to display warning messages in the console. These messages are typically styled with a yellow background to differentiate them from regular log messages.
console.warn("This is a warning message.");
This code will output the specified warning message to the console.
Console.error(): Highlighting Errors
For times when you encounter errors during debugging, the console.error() method comes in handy. This method outputs an error message to the console, typically styled in red to indicate an error.
console.error("An error occurred.");
The output will be an error message, which will help you identify and resolve issues in your code.
Console.assert(): Conditional Logging
The console.assert() method logs a message to the console only if the first argument is false. This method can be useful for testing conditions during development.
console.assert(1 === 2, "The condition is false.");
If the condition is false, the specified message will be logged to the console.
Console.count() and Console.countReset(): Counting Occurrences
The console.count() method logs the number of times it has been called with a specific label. On the other hand, console.countReset() resets the count for a specific label.
for(let i = 0; i < 5; i++) {
console.count("Loop counter");
}
console.countReset("Loop counter");
In this example, console.count() logs the count for each loop iteration. After the loop, console.countReset() resets the count for the "Loop counter" label.
Console.time(), Console.timeLog(), Console.timeEnd(): Timing Operations
These three methods allow you to time how long an operation takes. console.time() starts a timer with a specific label. console.timeLog() logs the elapsed time since the timer was started. Finally, console.timeEnd() stops the timer and logs the total elapsed time.
console.time("Operation Time");
// Some operation here...
console.timeLog("Operation Time");
console.timeEnd("Operation Time");
These methods can be incredibly helpful for performance testing and optimization.
Console.group() and Console.groupEnd(): Grouping Output
In cases where you need to group related console output, console.group() and console.groupEnd() come in handy. console.group() starts a new group, and console.groupEnd() ends the group.
console.group("Group 1");
console.log("This is in group 1.");
console.groupEnd();
console.log("This is outside any group.");
These methods help organize your console output, making it easier to read and understand.
Console.table(): Displaying Tabular Data
The console.table() method displays tabular data in the console. It takes one mandatory argument, data, which must be an array or an object, and one additional optional parameter columns.
let employees = [
{ name: 'John', age: 30, position: 'Developer' },
{ name: 'Jane', age: 25, position: 'Designer' },
{ name: 'Doe', age: 32, position: 'Product Manager' }
];
console.table(employees);
The output will be a table that displays the properties and values of each object in the array.
Console.clear(): Clearing the Console
Lastly, the console.clear() method clears the console. This method can be useful when the console gets crowded with messages.
console.clear();
This line of code will clear all console output, providing you with a clean slate for further debugging.
Conclusion
Mastering console methods in JavaScript is crucial for efficient development and debugging. While console.log() is the most commonly used method, other methods such as console.info(), console.dir(), console.debug(), console.warn(), console.error(), console.assert(), console.count(), console.time(), console.group(), and console.table() offer additional functionality for specific debugging scenarios. By understanding and leveraging these methods, you can significantly improve your ability to debug and fine-tune your JavaScript applications. Happy coding!








Top comments (2)
This is an excellent guide for beginners to understand the console object in JavaScript.
You have done a great job of explaining each method with examples. I particularly liked the console.table() method, which displays data in a well-formatted table.
Overall, this post is a must-read for anyone who wants to learn more about debugging and monitoring code execution in JavaScript.
I love JavaScript