What I built
For the hackathon submission, I built a web application called DevHub. DevHub is a platform that allows developers to connect with each other and stay informed about ongoing hackathons, as well as centralize all the resources on a single platform.
In addition to the features previously mentioned, DevHub has a web scraper that allows it to collect and display popular tech blog posts from around the internet. This feature makes it easy for developers to stay informed about the latest technology news and trends.
DevHub also offers an API that allows users to embed their "Devits" (tweets on DevHub) into their own websites. This feature makes it easy for developers to showcase their work and engage with their audience directly from their own website.
Category Submission:
Integration Innovators
App Link
Screenshots
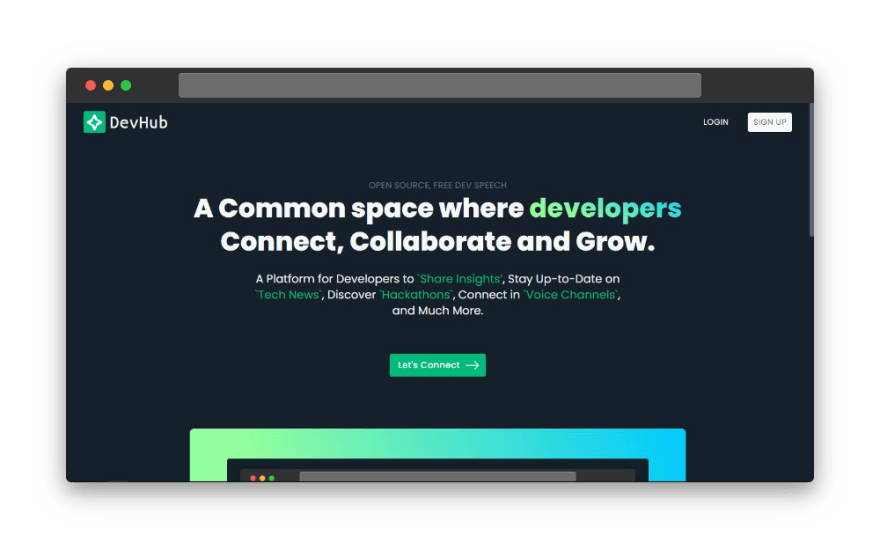
- Hero section
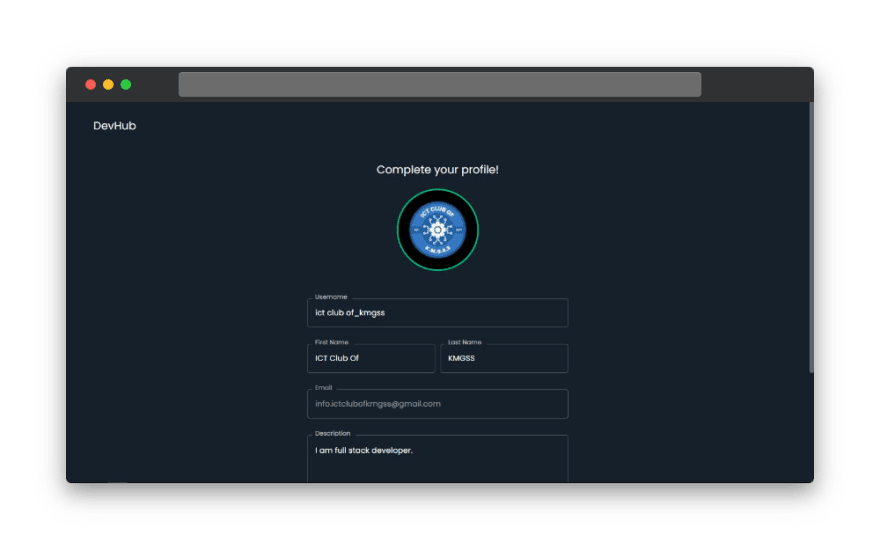
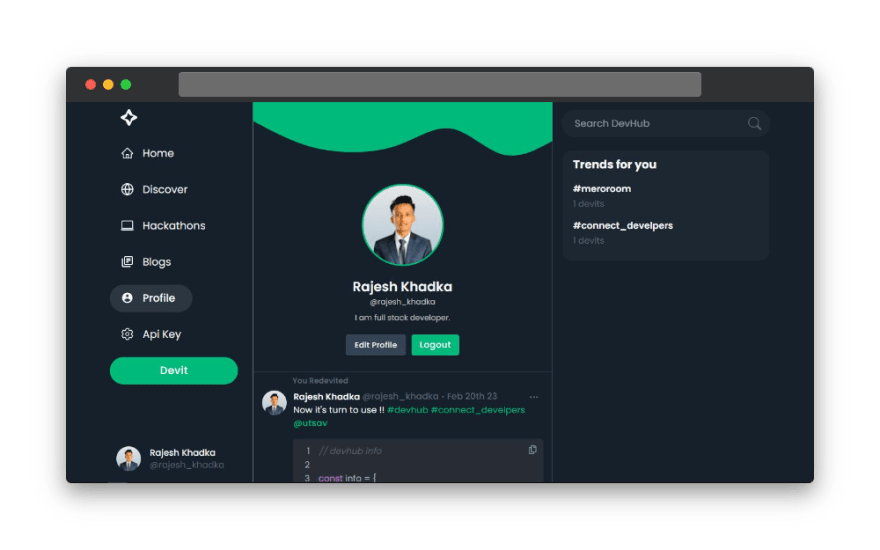
- Complete user profile page
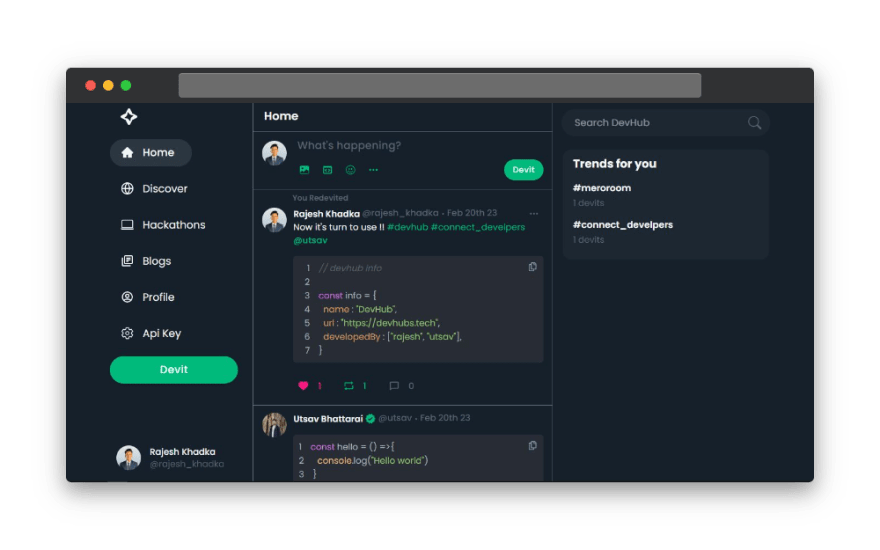
- Home Page
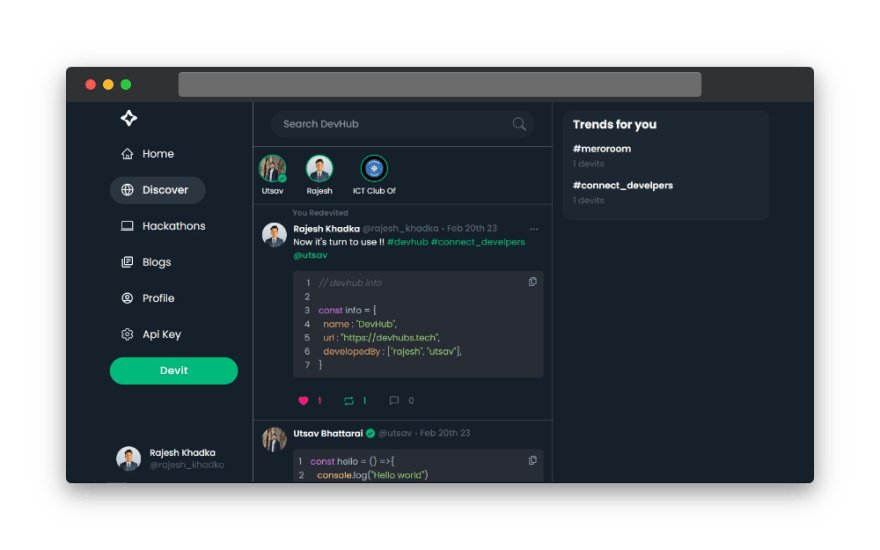
- Discover page
- Hackathons Page
- Blogpost Page
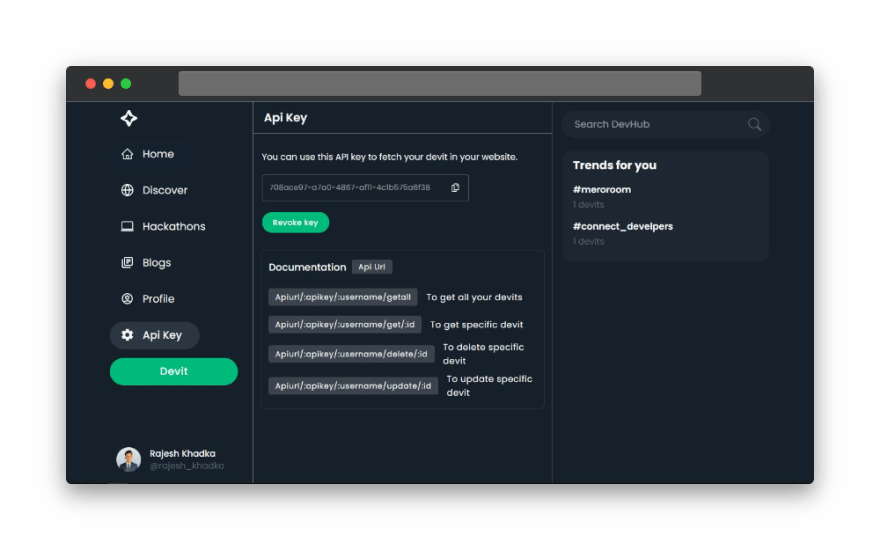
- API and credentials page
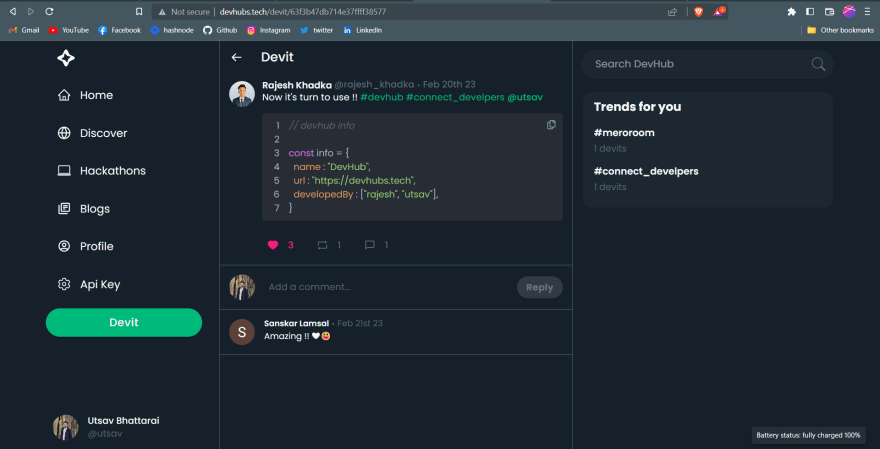
- Specific Post
Description
DevHub is a web application that allows developers to connect with each other and stay informed about ongoing hackathons. With its Twitter-inspired interface, DevHub offers features such as tweeting, retweeting, and following other users. In addition, DevHub can collect and display popular tech blog posts from around the internet and allows developers to embed their Devits into their own websites through its API. By providing a platform for developers to connect, stay informed, and showcase their work, DevHub is a valuable tool for anyone looking to improve their coding skills and build their online presence.
Tools and Technologies
- React JS (Frontend)
- Node and Express (Backend)
- Mongo DB (Database)
- Linode (For serving the api and react app)
- playwright(for web scraping)
Why we scrap a data ?
In DevHub, we use tools like Playwright, a Node.js library, to automate the web scraping process and make it more efficient. This helps us gather the information we need, such as popular blog posts from other platforms, to make it easier for developers to access the resources they need to stay up-to-date and grow their skills. Our goal is to provide a centralized platform for developers to find the information they need, and web scraping tools like Playwright are an important part of achieving that goal.
Link to Source Code
Introducing DebHub - Twitter for developer
Project Demo link
Description
DevHub is a web application that allows developers to connect with each other and stay informed about ongoing hackathons. With its Twitter-inspired interface, DevHub offers features such as tweeting, retweeting, and following other users.
In addition, DevHub can collect and display popular tech blog posts from around the internet and allows developers to embed their Devits into their own websites through its API. By providing a platform for developers to connect, stay informed, and showcase their work, DevHub is a valuable tool for anyone looking to improve their coding skills and build their online presence.
Why we scrap a data ?
In DevHub, we use tools like Puppeteer, a Node.js library, to automate the web scraping process and make it more efficient. This helps us gather the information we need, such as popular blog posts from other platforms…
Permissive License
MIT
Background
The inspiration behind building DevHub was to create a platform where all the resources needed for developers are centralized at a single place. "By 'resources', I mean hackathons, blog posts, and tech news that are relevant to developers and can help them stay informed and up-to-date in their field. With DevHub, we set out to create a platform that makes it easier for developers to stay informed, connect with other developers, and grow their skills.
Our goal was not just to submit a hackathon project, but also to create a platform that would be useful for other developers as well. With DevHub, we hope to help other developers grow, share their insights, thoughts, and make connections with other developers in the community.
How I built it
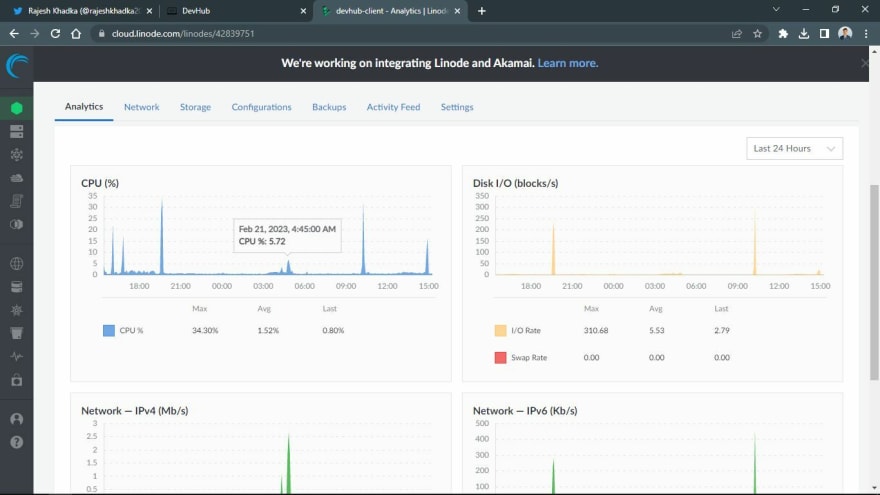
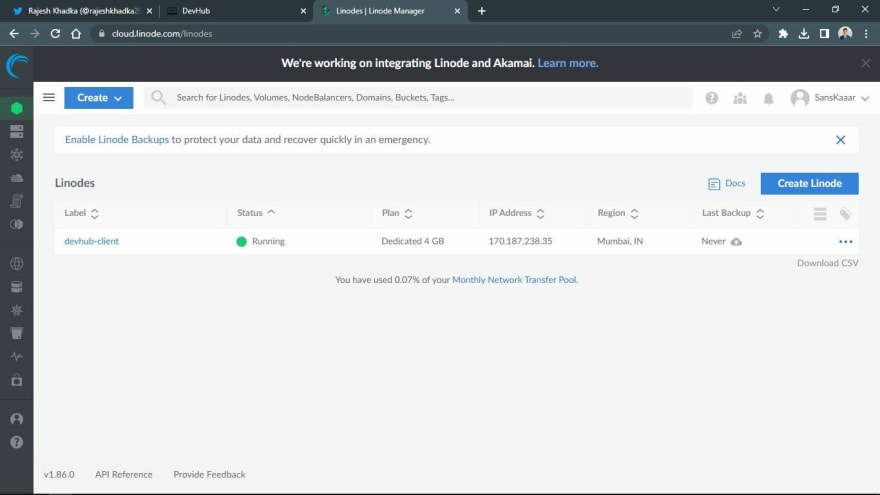
I utilized Linode in two key ways while building DevHub. First, I used Linode to deploy the application, which helped me ensure that the app was accessible to users around the world. Second, I used Linode for DNS and domain configuration , which allowed me to manage the application's web address and ensure that it was easy to access.
Along the way, I learned a great deal about working with Linode and gained new skills that I can use in the future. For example, I learned about node balancing and how to optimize my application's performance. In addition, working with Linode helped me start my journey into the cloud, which is an important skill for developers in today's world.
Overall, I found Linode to be a valuable tool for building and deploying DevHub, and I look forward to using it again in the future.
Additional Resources/Info
I worked on this project in collaboration with Rajesh Khadka, and I have credited him by including links to his dev and Twitter profiles.























Top comments (2)
Future Plans 🔮
We have exciting plans for the near future, including the integration of voice channels that will enable verified users to host and others to join. we can't wait to roll out this new feature! ✅
@utsavbhattarai007 Best wishes to us !! ❤
Interesting project