One fateful day😃, as I logged into the Dev Community, I found myself captivated by a post discussing about the new GitHub + DEV 2023 Hackathon. Excitement filled me as I realized that I had the perfect opportunity💡 to combine my familiarity with GitHub Codespaces and GitHub Actions with the newly acquired OpenAI API key.
With this newfound inspiration, I set out on a journey to develop Synthetic AI. Leveraging the collaborative power of GitHub and the automation capabilities of GitHub Actions, I dedicated myself to creating an application that would help in content creation.
What I built🤔
Synthetic.ai is an application that utilizes the capabilities of artificial intelligence to automate content generation. The app consists of a frontend built with React and a backend powered by Flask, enabling users to effortlessly generate high-quality content tailored to their needs.
Category Submission:
Let me tell you a fun little story about how Synthetic.ai came to be. So, I've always been super interested in GitHub Actions and how they can automate all sorts of cool stuff. And around the same time, I got my hands on an OpenAI API key. Now, those two things may not seem related, but trust me, they led me on an incredible journey.
I started tinkering with GitHub Actions, exploring how they can make deployments and continuous integration a breeze. But being the curious soul that I am, I couldn't resist diving into the world of artificial intelligence. And that's when the idea for Synthetic.ai struck me – an app that combines GitHub Actions and AI to automate content generation.
Now, here's the fun part: Synthetic.ai fits into not just one, but two categories! It's my take on DIY Deployments, where I showcase the power of GitHub Actions in streamlining deployment processes. And at the same time, it falls into the Wacky Wildcards category because, let's face it, an AI-powered content generator is pretty wild and whimsical.
App Link
Screenshots
- Landing Page

Watch this Tutorial if you want to learn more
Description👇
Synthetic.ai is a cutting-edge application that brings together the power of React and Flask to revolutionize content generation. With Synthetic.ai, you can effortlessly generate high-quality content tailored to your needs, making it a go-to tool for writers, marketers, and content creators.
Using Synthetic.ai is a breeze! Simply visit the app link and you'll be greeted with a sleek user interface. From there, you can select the type of content you want to generate from a handy dropdown menu. Whether it's blog posts, social media captions, or even product descriptions, Synthetic.ai has got you covered.
But here's the cool part: I took things a step further by building Synthetic.ai using GitHub Codespaces. Instead of relying on traditional local environments, I harnessed the power of Codespaces to develop and test the application. This not only reduced the strain on my local resources but also provided a seamless and efficient development experience.
And guess what? I didn't stop there. I automated the entire deployment process using GitHub Actions. With a CI/CD pipeline in place, every time I make changes to the app, it automatically gets deployed to DigitalOcean. It's like having my own personal deployment assistant, saving me time and effort.
Link to Source Code🤓
- Frontend: https://github.com/i-am-yuvi/synthetic.ai-frontend.git
- Backend: https://github.com/i-am-yuvi/synthetic.ai-backend.git
Permissive License
Synthetic.ai is licensed under the MIT License, granting users the freedom to use, modify, and distribute the code.
Background✍️
As I explored into Dev Community and the possibilities of GitHub Codespaces and GitHub Actions, I couldn't help but be captivated by the endless opportunities they presented. The GitHub + DEV 2023 Hackathon served as the catalyst for my decision to embark on this particular app-building journey. It was a chance to merge my passion for technology, my familiarity with GitHub, and my curiosity about artificial intelligence.
What truly inspired me was the immense potential of AI in content creation. I saw an opportunity to harness the power of AI algorithms and create an application that would streamline and enhance the content generation process. The idea of leveraging AI to assist in crafting high-quality, tailored content was both exciting and groundbreaking. I wanted to provide a tool that would empower users to unleash their creativity and save valuable time in the content creation process.
How I built it?👨💻
I wanted to streamline the deployment process and ensure that every time I make changes to the app, it gets automatically deployed to my DigitalOcean Kubernetes cluster. So, I harnessed the power of GitHub Actions and created a robust CI/CD pipeline.
Now, whenever I push code to the master or development branch of the repository, the GitHub workflow kicks in and starts the deployment process. It automatically builds the container image, pushes it to the Dockerhub Registry, updates the deployment configuration with the latest image tag, and applies the changes to the Kubernetes cluster.
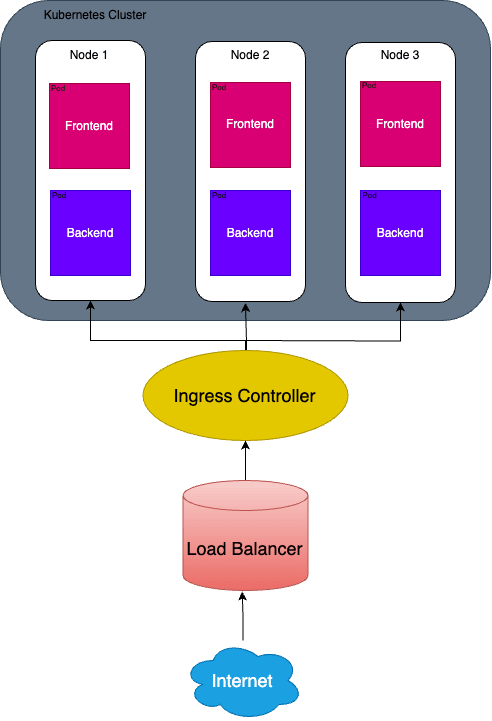
By utilizing the Kubernetes cluster, I ensured seamless communication between the frontend and backend components of Synthetic.ai. The frontend, built with React, runs on port 3000, while the backend, powered by Flask, operates on port 5000. Thanks to the Kubernetes service, these two components can effortlessly communicate with each other, allowing for a smooth user experience.
Deploying Synthetic.ai on DigitalOcean's Kubernetes cluster. Now, what if there is a sudden high traffic in my application?🤔 So, to address this issue I have created a loadbalancer which will balance the traffic in all the 3-nodes improving this application scalability and high availability during the peak times. It also maintains consistent performance. Additionally, it allows for efficient resource utilization and easy management of the application's containers.
This automated workflow has made my life so much easier. I no longer have to manually handle the deployment process or worry about missing any steps. With just a push to the repository, my changes are seamlessly deployed to the Kubernetes cluster, ensuring that the latest version of my app is always up and running.
So, whether it's a small bug fix or a major feature update, I can trust that my changes will be deployed to the Kubernetes cluster effortlessly, thanks to the power of GitHub Actions and DigitalOcean. It has truly transformed the way I develop and deploy my app, making the entire process smoother and more efficient.
So, give Synthetic.ai a try and experience the seamless communication between the frontend and backend components, all made possible by the power of GitHub Actions and Github Codespaces, also Kubernetes. Start generating high-quality content with ease and enjoy the convenience of automated deployments.
Additional Resources/Info➕
For more information about Synthetic.ai and the technologies used, please visit the project's documentation or reach out to me directly at yuvichh01@gmail.com. Get ready to unlock the potential of automated content generation with Synthetic.ai!











Top comments (9)
Supercool project Yuvraj, I am also creating something similar here:
TwitterGPT: Your high performance twitter assistant.
yatendra2001 ・ May 23 ・ 5 min read
Also I can't access your backend code, did you forget to make that repo public or it's kept private intentionally?
Great, keep going🚀
A very insightful read! 🎉
Amazingly you described everything in details.
I would totally recommend it! ❤️
Nice
Thank you❤️
Glad you liked it💯
It looks a awesome app, but your backend repo is not found. Also your live demo is not working. When I submit it always infinite loading. from network log it seems 404 not found.
Thanks for informing I have made the backend repo public.
Amazing Article! Great project 🔥
Thanks Avinash ❤️