We often encounter routine processes in our work, but what if we could make them less monotonous and even enjoyable? The answer to this problem is automation, a well-known solution used by many people in various fields.
In this article, we will explore the design processes that can be automated to save time for other tasks. Let's take a real example: creating a cover image for a blog post on social media. This may seem simple, but let's break it down into its components:
- Text title
- Background image
- Contextual images
- Author's photo
- Social media cover dimensions
- Image size compression
- Final move
1. Text title
The first step in creating a cover image is to have a text title. In most cases, the title is provided. But in case the author is writing the article, the title can be determined based on the content of the article. For example, in this case, the title is "Design processes automation with AI services".
2. Background image
The next step is to create a background image. This can be a time-consuming and creatively challenging task, especially if it's done every day. However, by using a service such as Midjourney, the task can be delegated to AI, which will create something cool. All you need to do is to describe the image and Midjourney will generate it for you.
I’ll skip the signup and other initial stages, and start with equal examples of using it.
- We need to think about the description here and fill in it in the prompt. I used this prompt:
“generate a flat, art, technological abstract dark gradient background with a minimalistic pattern, without any text, device, or object in front, just an empty neutral background for a social media post on topic: Design processes automation with AI services”
- Choose one picture of 4 options and download it in Hi-resolution.
- Use it for our article cover background
3. Some contextual images
The third step is to add some contextual images, such as icons or logos, to make it easier for readers to understand the topic of the article. For this article, the logos of the services used - Figma, letsenhance.io, remove.bg, Thumblisher, TinyCanvas (by TinyPNG), Midjourney, and ChatGPT - will be used.
4. Author’s picture
The fourth step is to improve the author's picture. In a perfect world, high-quality pictures with a solid background, good composition, and a human pose and facial expression would be provided to us, but in reality, the picture may need to be improved. To enhance the picture's resolution and sharpen details, letsenhance.io can be used. The service is simple and intuitive to use, just make sure to choose the proper preset and avoid any text.
To remove the background from the picture, a remove.bg plugin in Figma can be used instead of the traditional pen clipping in Photoshop.
Another option is to use a Background Remover tool.
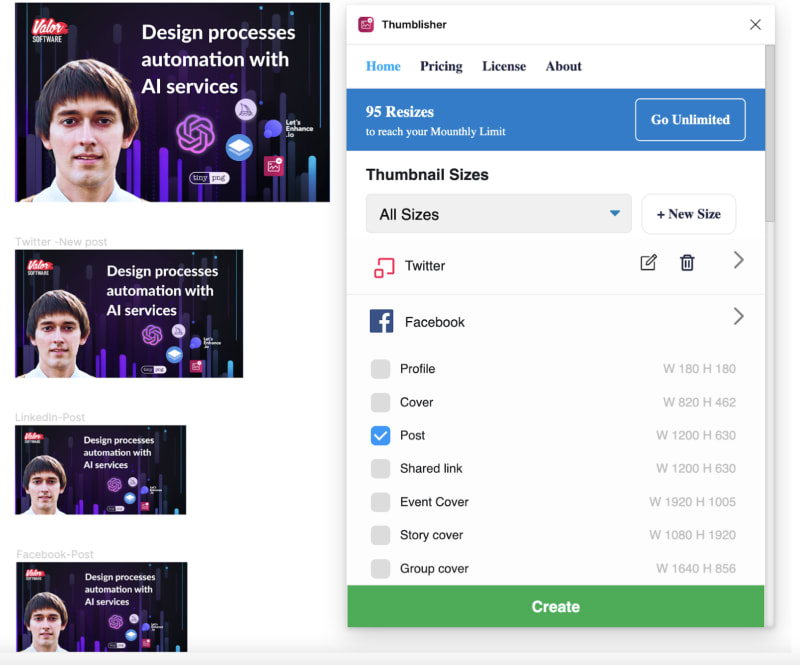
5. Social medias cover dimensions
The final step is to create different dimensions of the picture to fit different social media platforms such as LinkedIn, Twitter, and Facebook. This can be done easily with a Figma plugin named Thumblisher. All you need to do is select the social media type and image type, and Thumblisher will generate the picture from the source file.
6. Image size compression
With the TinyCanvas plugin, we can compress multiple images in Figma
7. Final move
We have now completed our task, but what about mentioning ChatGPT? Its value cannot be overestimated, as this entire article was written by this tool. The author only guided it and described what he wanted to receive, demonstrating how powerful this tool is.
Conclusion
In conclusion, with the help of AI services such as Midjourney, letsenhance.io, remove.bg, and Thumblisher, the process of creating a cover image for a blog post can be streamlined and made more efficient. ChatGPT, a language model, was also used to write this article, highlighting the value of AI in various tasks.













Top comments (0)