Como desarrolladores escribimos el marcado, los estilos y el código necesario, para crear una página que supla una necesidad específica, además de que tenga un aspecto agradable en su visualización en la pantalla. Y nos lleva una gran interrogante, ¿cómo pasa un navegador lo que escribimos a bytes y luego a píxeles para ser mostrados en una pantalla?
CRP son una serie de pasos que el navegador realiza para convertir el HTML, CSS y JS en las páginas que entregan un mensaje a los usuarios y les proporciona una experiencia grandiosa a través de ellas.
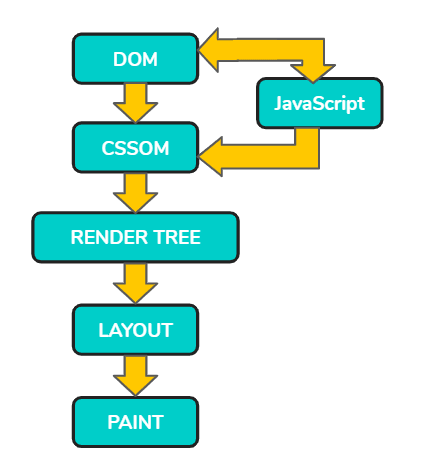
Esos pasos son construir el Modelo de objetos (DOM & CSSOM), ejecución de los scripts, la construcción del Render Tree, el Layout y pintar en pantalla el resultado.
DOM (Document Object Model — Modelo de Objeto del documento)
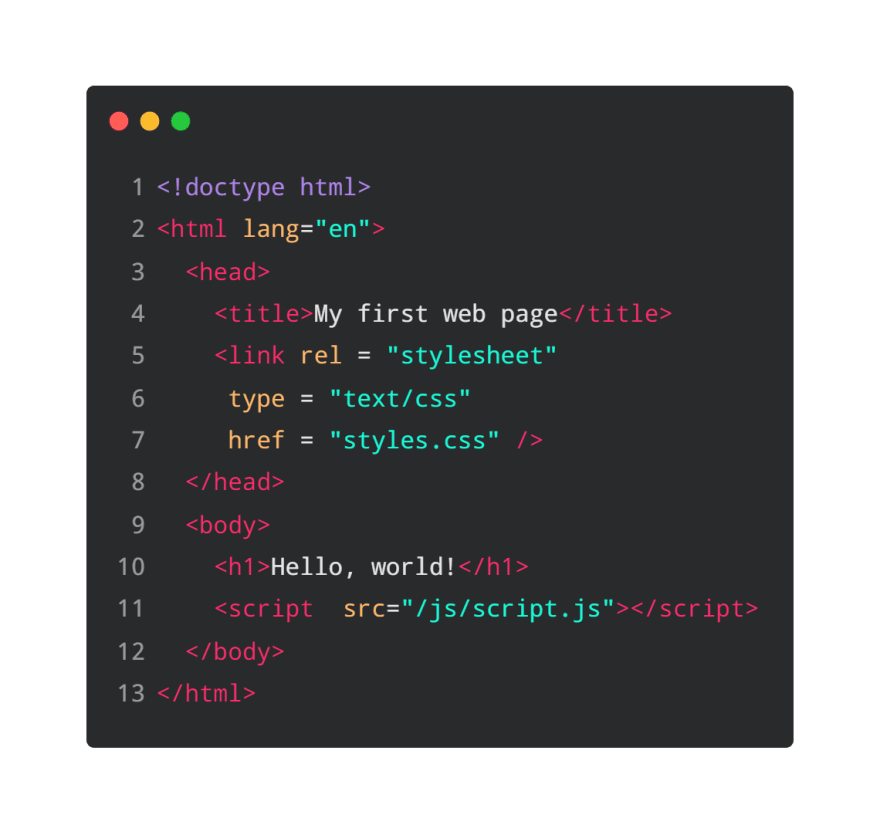
- Conversión: El DOM captura el contenido de la página, el toma el simple y plano HTML, luego inicia el proceso de conversión a bytes, el navegador hace una traducción a caracteres individuales basado en el encoding que nosotros especificamos en el encoding, por ejemplo el UTF-8.
- Tokenización: el navegador toma las cadenas de caracteres y los psa a Tokens según el estándar de la W3C HTML5. Cada Token tiene un significado especial y sus propias reglas.
- Lexing: los tokens que se emiten se convierten en objetos, con sus respectivas propiedades y reglas.
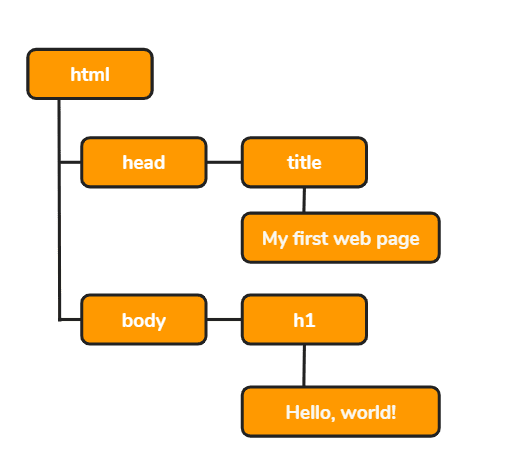
- Construcción del DOM: Como el HTML tiene una relación entre etiquetas (algunas se contienen dentro de otras), se crea una estructura de datos de árbol, donde se ve representada la relación de padre a hijo, como estaban en las etiquetas de marcado. El HTML es el padre y es quien encabeza el árbol, y le siguen los demás objetos de acuerdo a como estaban en el documento.
El resultado final es el DOM y cada vez que nuestro navegador quiera renderizar nuestra página tendrá que realizar estos pasos: convierte los bytes en caracteres, identifica los tokens, convierte los tokens en nodos y construye el árbol del DOM.
Convertir el CSS en CSSOM
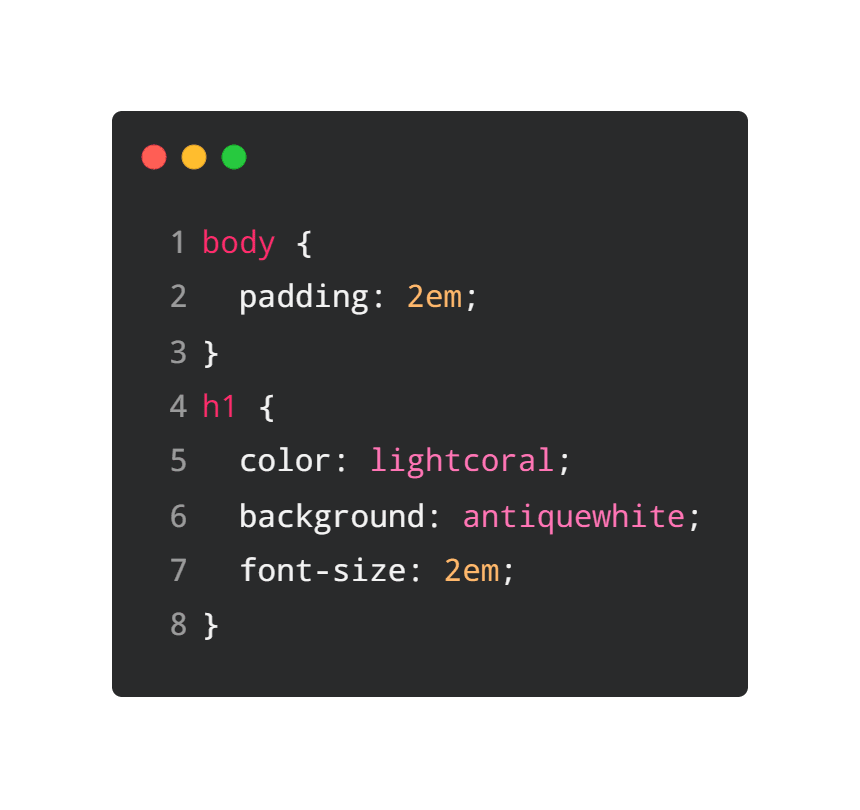
Cuando en nuestro documento incluimos el CSS, sea por medio de un archivo referenciado en la etiqueta link o en línea usando la etiqueta style. El navegador sea que tenga que hacer una petición o no solicitando los estilos, debe realizar un proceso similar al DOM, pero en este caso con el CSS.
Las reglas CSS para ser entendidas por el navegador son convertidas a bytes, que a su vez se convierten en caracteres; luego se identifican los tokens y estos se convierten en objetos y finalmente esos objetos se convierten en una estructura de datos de árbol conocida como CSSOM.
Los navegadores aparte de los estilos que nosotros escribimos tienen un estilos por defecto que son conocidos como “user agent styles”, cuando nosotros inspeccionamos los estilos de una etiqueta usando el Developer Tools del navegador, solemos ver unos estilos en nuestras etiquetas que no incluimos y a veces vemos que hemos sobreescrito algunas propiedades, esas propiedades hacer relación a las por defecto del navegador (“user agent styles”).
Ejecutar el Javascript
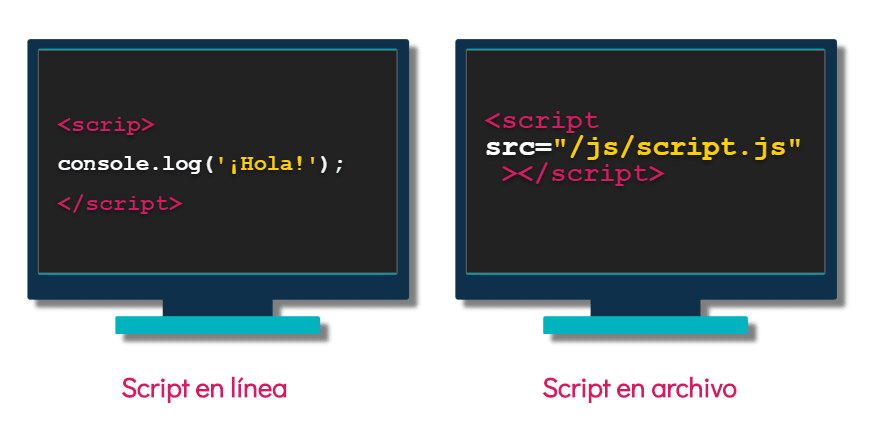
En nuestro html mediante la etiqueta script especificamos si queremos añadir nuestro script en línea o de un archivo externo. El JS nos permite modificar el DOM y el CSSOM, nos permite manipular las etiquetas, añadir elementos adicionales al DOM, eliminarlos, y al igual con el DOM, el JS puede añadir más propiedades a una regla de CSS.
Cuando al analizar el HTML se encuentra la etiqueta script sea en el header o en el body, se detiene el proceso de construcción del DOM y se cede el turno al motor de javascript, el cual debe realizar la ejecución de su respectivo código y cuando este termina, el navegador retoma el análisis y reanuda la construcción del DOM.
El bloqueo que realiza JavaScript (conocido como “parser blocking o bloqueo del analizador sintáctico”) retrasa el renderizado inicial, y puede ocasionar una demora en la representación de los nodos en la pantalla y por ello es muy importante identificar dónde es buena práctica añadir nuestros scripts y que debemos tener en cuenta para esto, cuando añadimos scripts externos y para ello te invito a leer sobre asincronismo en el artículo de carga asíncrona.
Render Tree — Árbol de renderizado
El DOM y el CSSOM se combinan en el Render Tree, teniendo en cuenta que solo los elementos visibles o sólo los nodos requeridos se van a mostrar en pantalla.
Algunos nodos del DOM no son visibles, como por ejemplo el head y las etiquetas que están contenidas en él, como los meta tags, los scripts, los links, y estos son omitidos del render.
Además algunos nodos en el CSSOM, también son omitidos, como por ejemplo los que incluyen la propiedad display, con su valor none, lo que causa que especialmente el nodo que tenga contenida la regla de esta propiedad no se renderiza en el render.
El resultado final son los nodos que contienen información y estilos, que se emparejaron del DOM y el CSSOM.
Layout
Una vez se tienen los elementos que se van a mostrar del árbol, se procede a un recálculo en la pantalla, donde se identifica la posición que estos elementos van a tener en el navegador, es como una etapa de diseño que se tiene internamente y se conoce como el “reflow o reflujo”.
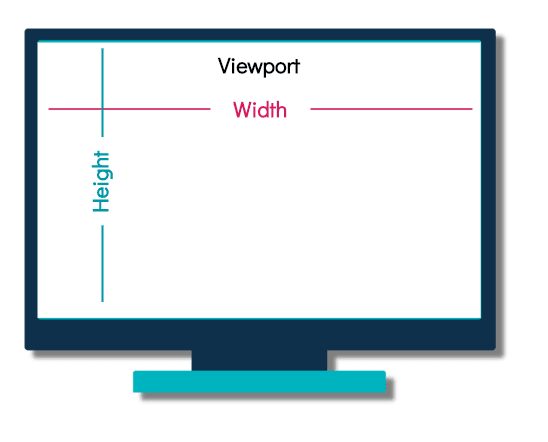
En este paso se analizan todos los elementos del árbol y sus respectivas posiciones y el tamaño que va a tener en el viewport, y el resultado de este proceso es un “box model o modelo de caja” que captura con precisión la posición y el tamaño que va a tener cuando se muestre en pantalla, todas las mediciones se convierten en píxeles absolutos en pantalla.
Pintar
Cuando se tiene el conjunto de nodos visibles y el cálculo de estos elementos en pantalla, se procede al paso final, que es la conversión a píxeles reales, este paso se conoce como “painting o rasterizing” pintura o rasterización. Para esto el navegador emite unos eventos llamados “Paint Setup” y “Paint”.
El tiempo que tome realizar este paso depende del tamaño del documento, los estilos, la cantidad de peticiones que se deban hacer y el tipo de dispositivo. Cuanto más grande sea el documento y complejos los estilos, tomarán más tiempo para el navegador renderizarlos.
Conclusión
Conocer como el navegador carga nuestro código, estilos y marcado nos permite conocer qué factores intervienen en esta carga, como se realizan las peticiones el parseo y análisis del HTML y los posibles bloqueos nos da herramientas para poder pensar en posibles soluciones para mejorar la carga en nuestras páginas y así brindar un producto que satisfaga las necesidades de los usuarios y sobretodo que cumpla las expectativas que nosotros los desarrolladores tenemos al crear nuestras aplicaciones, que son el crear un producto de calidad que supla y de una experiencia gratificante a nuestros usuarios, para que ellos deseen quedarse usando nuestro producto encontrando fácilmente lo que necesitan.

















Top comments (0)