Este artículo lo cree en base a una charla que dí hace poco, llamada como el título lo menciona. Y con el pretendo hablarte un poco de la adopción de Typescript en tus aplicaciones en React, para aprovechar sus innumerables ventajas a la hora de crear aplicaciones escalables y robustas.
¿Quién/Qué es React?
Librería o biblioteca de JavaScript que nos permite crear interfaces de usuario, con el objetivo de facilitar el desarrollo de aplicaciones en una sola página (SPA -> Single page applications).
Entonces sí React es una librería de JS, te preguntarás: ¿por qué usar TS?
Y la respuesta a esa gran pregunta sería porque Typescript es:
(Es un Superset como lo conocíamos antes en su documentación oficial) JavaScript con sintaxis para tipos.
Fuertemente tipado.
El código de TS se convierte a JS y se ejecuta en cualquier lugar donde se ejecute JS. Sea en un navegador, en Node.js, Deno y en nuestras aplicaciones.
Ha ido ganando popularidad entre los desarrolladores.
TS mejora la mantenibilidad.La consistencia de código.
Compatibilidad con los navegadores.
Ventajas
Typescript incluye muchas ventajas a nuestros proyectos creados con javascript, y, a continuación veremos algunas de ellas:
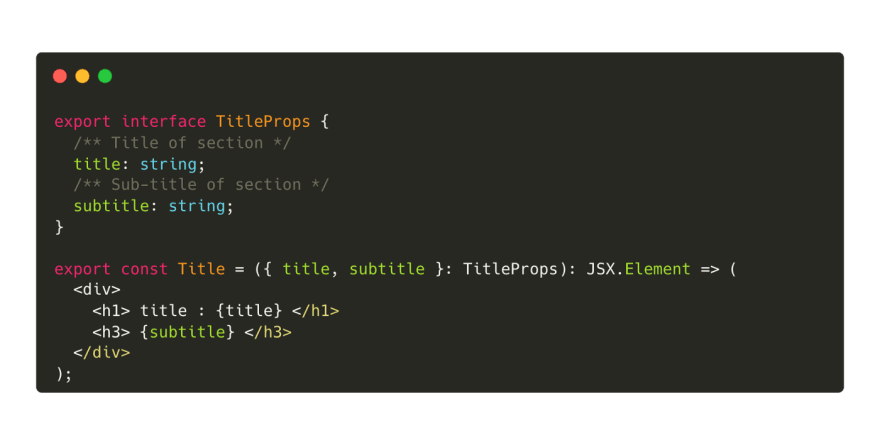
Componentes fáciles de leer y comprender
Con TS se puede definir fácilmente los Prop Types, permitiendo que el código sea mucho más fácil de leer, añadiendo legibilidad cuando se desea verificar la definición de un componente.
Mejor soporte para JSX
TypeScript + React proporciona un mejor intelliSense, autocompletado para JSX (extensión de la sintaxis de JavaScript).
Compatibilidad por defecto con TypeScript para librerías comunes
Con la popularidad de TS es posible hacer uso de otras librerías que incluyen el soporte de TS. Hace algunos años encontrar la librería en TS no era posible, e incluso los tipos de datos, pero ahora las más comunes son compatibles con la definición de tipos.
Además, la librería de React es compatible con la definición de tipos, por lo que ya no es una preocupación para nosotros, en el caso de que una librería no tenga un tipo, podemos crear la definición fácilmente.
Si buscamos alguna librerías como por ejemplo:
Redux, React Router, React Bootstrap, Material UI, Enzyme, Styled components, React Query. Todas las anteriores tienen soporte para typescript.
Es posible adoptarlo gradualmente en los proyectos
Dependiendo de la condición actual de nuestro proyecto, es posible optar por la implementación de Typescript de forma gradual.
Si vamos a iniciar el proyecto es el mejor punto para decidir implementarlo, es solo instalarlo e ir creando los tipos de datos para la correcta definición de nuestros componentes.
En el caso de que nuestro proyecto ya tenga un gran avance, nunca es tarde, y, podemos instalar typescript e ir poco a poco haciendo la definición de tipos.
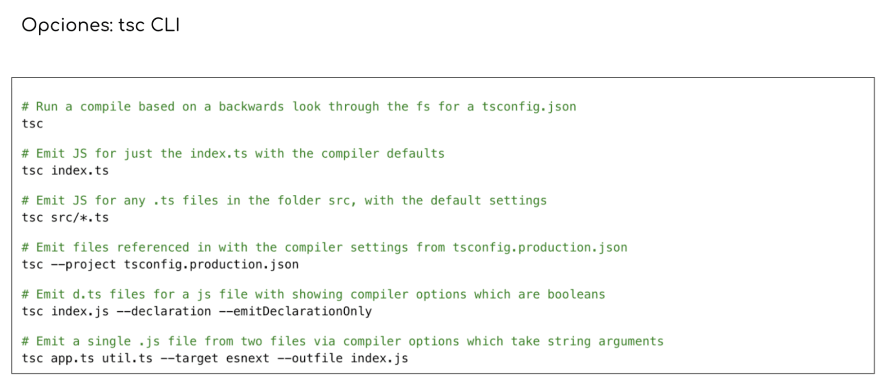
Además, se pueden configurar las opciones del compilador de TypeScript para su transición gradual.
https://www.typescriptlang.org/docs/handbook/compiler-options.html
Verificación de tipos de datos estáticos e IntelliSense en general
La verificación de tipos de datos estáticos ayudan a identificar errores tempranos. Si le asignamos a una variable un tipo de dato diferente al de su definición el intellisense nos mostrará un error.
En el ejercicio vemos como declaramos una constante que tiene una definición que nos corresponde a un number, y si asignamos un number, se nos mostrará un error.
- Mejor refactorización
La refactorización es mucho más fácil ya que conocemos los tipos exactos y dónde cambiarlos. Y se puede detectar que puede salir mal en la definición de tipos, evitándose que la aplicación se rompa.
- Menor cantidad de errores indefinidos
Con TypeScript se disminuye el riesgo de encontrar errores Undefined en tiempo de ejecución, ya que el compilador de TS puede detectarlos en tiempo de transpilación.
- Mejor legibilidad y mantenibilidad
Con las definiciones el código es fácil de leer. Se puede seguir fácilmente los principios de la POO y usar interfaces y types para estructurar nuestro código con el menos acoplamiento posible.
Desafíos a los que nos podemos enfrentar al adoptar TS
Como dicen no todos es color de rosa y adoptar otra tecnología puede llevarnos a tener en cuenta algunos aspectos que pueden afectarnos o no a la hora de la implementación.
- Curva de aprendizaje
La curva podría ser una de las dificultades al iniciar con Typescript en especial si todo el equipo viene de Javascript y no conoce sobre POO. En este escenario, lo mejor es ir implementando poco a poco TS, pero si algún integrante o todo el equipo está familiarizado con algún lenguaje del paradigma de POO, la implementación no será un proceso traumático para el equipo.
- Third party Library (librerías de terceros)podrían no tener definiciones de tipos
Typescript ha ganado popularidad y hay muchas librerías que tienen la definición de tipos, pero en el caso de encontrarse con alguna librería que no se tenga, TS tiene en su documentación oficial una muy buena guía para poder crear fácilmente la definición.
- Tiempo de compilación
Como la construcción de código fuente, tiene que pasar por otra capa de transpilación, esto incluye un tiempo adicional que es posible que no se perciba, y teniendo en cuenta todo lo que nos brinda TS es una desventaja que se puede superar.
¿Cómo incluimos TS en nuestros proyectos de React?
Instalando create-react-app: Se instala create react app incluyendo ts
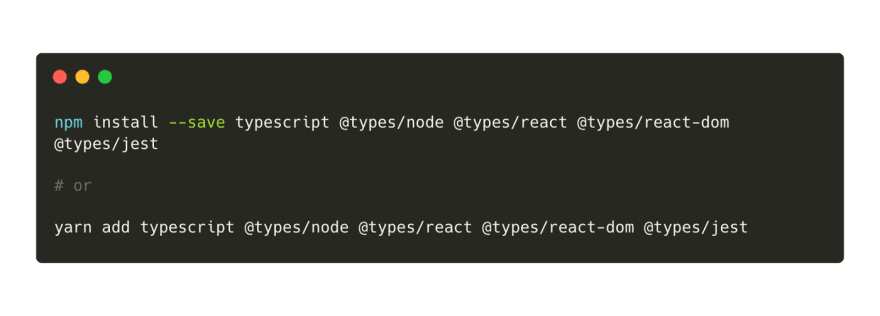
Con proyectos existentes, se instala TS
¿Por qué no adoptan en React Typescript por defecto, como algunos frameworks?
Porque React opta por una postura neutral, permitiendo a los desarrolladores la libertad de trabajar con JS o TS.
Es tu decisión, y la de tu equipo adoptarlo o no para crear tus proyectos.
Recursos
https://react-typescript-cheatsheet.netlify.app/docs/basic/setup
https://www.typescriptlang.org/docs/handbook/intro.html
Conclusión
Con este artículo no te estoy diciendo que en tus proyectos de React debas de usar Typescript y dejar de usar JavaScript, por el contrario solo te estoy dando una herramienta más para que pienses en la escalabilidad de tus proyectos. Como mencioné anteriormente, hay varias ventajas, a las que podemos sacarle partido al adoptar este lenguaje en nuestros proyectos.
Como por ejemplo, en lugar de usar librerías para los propTypes (que ahora necesitamos la librería prop-types) como se suele usar en javascript; con typescript te vas a hacer un pequeño ahorro al usar una herramienta adicional (otra librería), para hacer el tipado de datos, y si te gusta trabajar en programación funcional aun lo puedes seguir haciendo con Typescript, no es necesario que uses clases (esto sería opcional).
Te invito a seguirme en twitter: @vanessamarely

















Top comments (0)