In this blog, we will learn about functions like any other programming language JavaScript also has functions that help us to perform the same task again and again without writing the same code again.
1. Function
Syntax:
functionName = Name of the function (add, sub etc.)
para1, para2 = Parameters
functionName( arg1 ,arg2 ) = Function calling
arg1 , arg2 = Arguments
The function call is used to execute the code inside the function body.
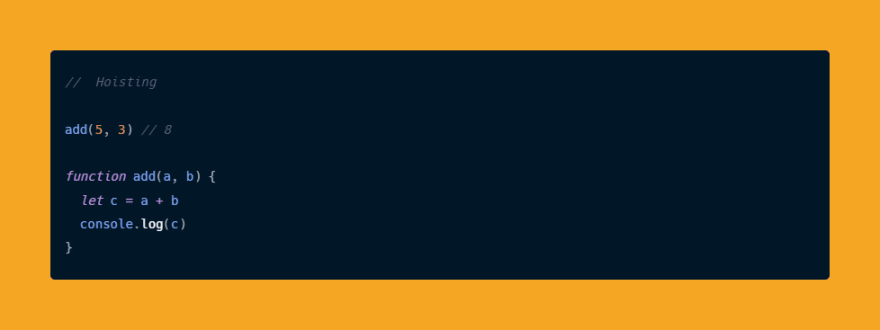
- Hoisting
It is the JavaScript feature that allows us to call the function before it is declared.
NOTE: Arrow function does not support Hoisting.
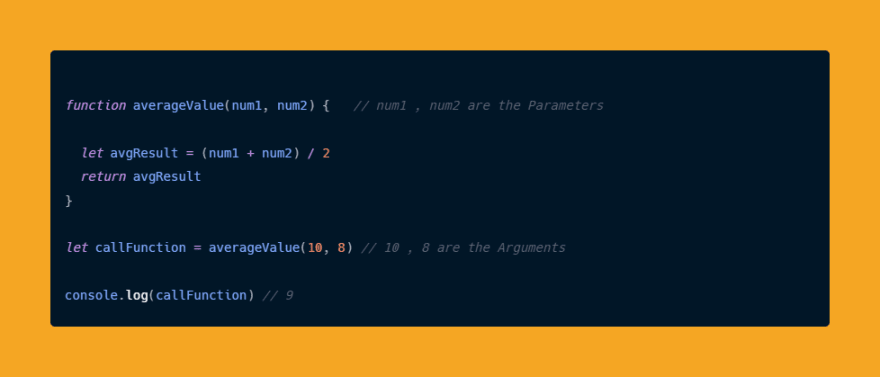
- Argument VS Parameter
Most of the time developers use both these words interchangeably. However, they are different.
Arguments are the values that you pass while calling the function.
Parameters are the values that you give while defining the function.
- *** First-Class Citizens***
JavaScript functions are First-Class-Citizens that means you can store functions in variables, you can pass them into another function as an argument, you can also return another function as a return value.
a. Store function as a variable
Here we stored subtract function in the result variable.
b. Pass function as an argument
anotherFunction = is a High Order Function
subtract = is a callback function
Here we passed the subtract function as an argument to anotherFunction.
Functions that accept other functions as an argument, or return another function are called High Order Function and that function which is passed as an argument is called callback function.
c. Return another function as a return value
Here we are returning multiply function as a return value to the calculation function.
Types of the functions in JavaScript
(i) Anonymous Functions
(ii) Immediately Invoked Function Expression (IIFE)
(iii) Arrow functions
2. Anonymous Functions
Anonymous functions are functions without names. The anonymous function has no name between the function keyword and the parentheses (). These functions are defined by declaring a function body to a variable.
3. Immediately Invoked Function Expression (IIFE)
IIFE are the functions expressions that are invoked just after the declaration of the function.
4. Arrow Function
Arrow function was provided in the ES6 version of JavaScript. It is the shorter syntax to write the functions.
You can avoid using parentheses() if there is only ONE parameter used in the function. But if there are no parameters used then you MUST USE parentheses().
You can also avoid the curly brackets { } if the function is only of one line.
Thanks for reading the blog. Do share your valuable feedbacks.
Connect on Twitter

















Top comments (0)