Want to deploy your react app for free?
If yes, then gh-pages from Github is your free tool for deployment
Let's get started!
Here are simple steps we will be going through
- Install gh-pages as a dev dependency
- few changes to package.json in your code
- deployment
- Adding a custom domain
STEP 1
npm install gh-pages --save-dev
This will save gh-pages dependency as a dev dependency
STEP 2
"homepage" : "http://{github-user-name}.github.io/{github-repository-name}"
"scripts": {
//...
"predeploy": "npm run build",
"deploy": "gh-pages -d build"
}
Paste the above code inside of your package.json.Remember to paste script predeploy and deploy as extra scripts to existing scripts and don't override your previous scripts
STEP 3
npm run deploy
Run the above command in terminal. Now your app is live on GitHub pages. It's available at homepage URL you specified above(http://{github-user-name}.github.io/{github-repository-name})

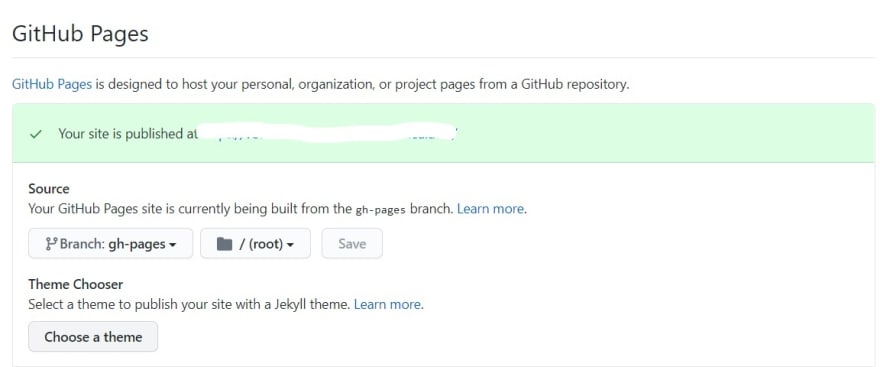
Yes, it's live now. But sometimes you won't be able to see your output (maybe due to some GitHub glitches), All you need to do is go to your GitHub repo settings and search for Github pages in it
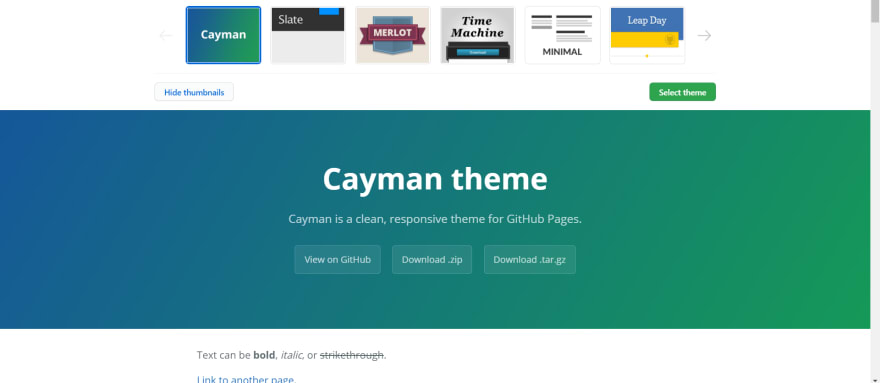
Then click on choose a theme and select a random theme from themes page
Now your site will be live, I don't know why it's working but it worked 😂
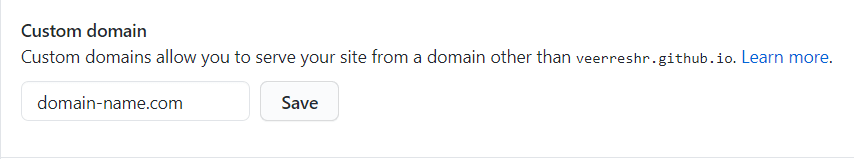
STEP 4 : Adding custom domain
Search for GitHub pages in repo settings and enter your domain name inside of custom domain input field(format must be www .domain.com or domain.com only)

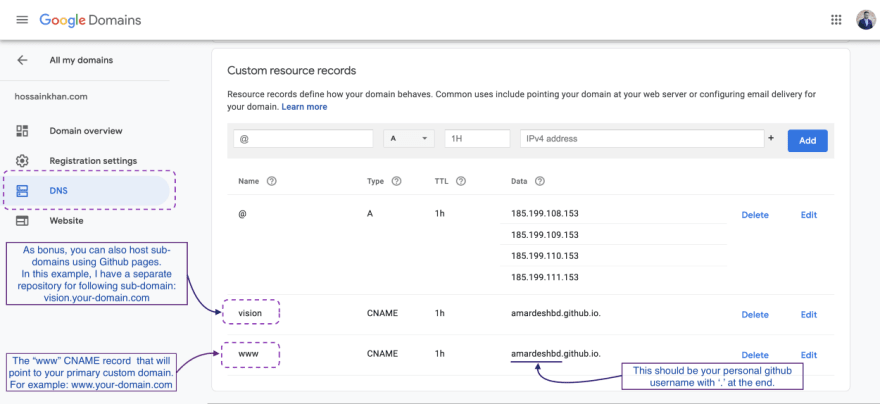
This will create a CNAME file in the root of your project publishing source. This file contains the domain name you enteredConfigure DNS Records, You just need to set A and CNAME records in your domain name registrar(like GoDaddy, Namecheap etc).
-
Setting up A record
A record stands for an address record, it connects your domain name to the actual IP addresses where your site resides on a server
Now set the following IP's for A records as value and host(or name) as @ symbol
185.199.108.153
185.199.109.153
185.199.110.153
185.199.111.153
- setting up CNAME Record what is CNAME record? click here Add cname record with name www, type cname,ttl hour or less, data field with URL of your GitHub deployed page domain ending with dot
{username}.github.io/{repo-name}.













Top comments (3)
The react app is not getting render just the favicon and the title, but nothin happens after that, HELP!
Sorry for late reply, if the problem still exists could u check if there is problem with code you want to render or share the code if that is not a problem.
After running many times the deploy, but all of a sudden worked, I really don't know why. Thank you so much anyways!!
heyiamjosue.me/