We all know that the iPhone is one of the most popular smartphones across the globe. According to the latest research, Apple’s current global smartphone market share is 13.9%, which proves the iPhone’s global popularity. The number of active Apple devices has risen to 1.5 billion this year. With the growing user base, Apple strives to ensure optimized performance and impeccable user experience across all iPhone devices. However, developers might encounter various challenges while they endeavor to create responsive designs for websites. Mistakes can be inevitable, no matter how good your testing strategies are. Hence, it becomes impeccable to debug websites on the iPhone before making it live for all the users.
In this post, we’re going to talk about how to debug a website on an iPhone. But before that, we’re going to look at the importance of testing websites on multiple browsers or why cross-browser testing is essential.
Importance of Cross Browser Testing on iOS
Different iPhone devices and versions with varying screen resolutions and features can create an enormous matrix for addressing. But the thing that remains common is user expectations for a hassle-free interface. When you perform cross-browser testing or debug on iPhones, you provide a large user base an easy door to your products or services.
While developing a website, memory leaks, incompatibilities, and vulnerabilities can make the user experience a nightmare. Considering that it’s the second most popular operating system for smartphones, business owners can’t risk losing customers due to a bug-filled site.
Moreover, iOS testing has its share of perks. Unlike Android, Apple provides a closed system, and deciding a testbed is relatively more straightforward for QA. Also, OS and device functionality is pretty simple. It becomes easier for testers to not miss out on ways the app works. In other words, testing complexities are not overwhelming.
Click here to follow the best practices for mobile website testing.
Debugging Websites
iPhone has a fair share of the smartphone market. But debugging on an iPhone can be a challenge. On that note, let’s take a look at different methods available to debug websites on the iPhone.
Method 1: Use Web Inspector to Debug on iPhone Safari
Apple provides a self-explanatory mechanism to debug and inspect web elements for mobile web pages. Let’s take a look at how to debug a website on an iPhone using the Web Inspector. The following steps would guide you through the entire process:
Note: iPhone Safari browser used to have built-in functionality for debugging until the launch of iOS 6. iPhone iOS6 and later has the Web Inspector to find web page defects.
Step 1: Tap the Settings icon on the iPhone.
Step 2: Select the Safari browser from the list.
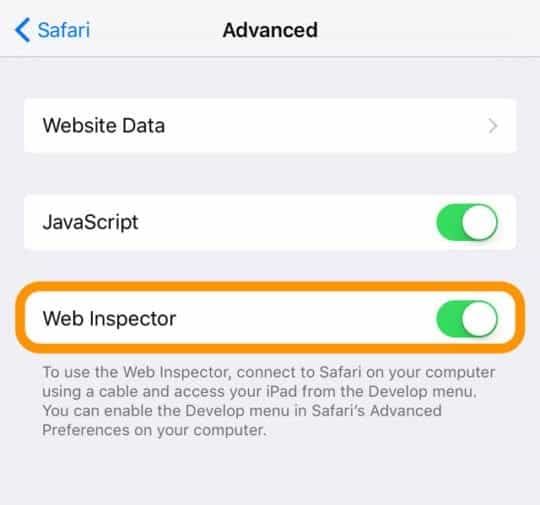
Step 3: Scroll to the bottom of the page and tap the Advanced Menu.
Step 4: Turn on the Web Inspector by toggling the switch.
Step 5: Open the web page of your choice to debug on iPhone or preview and then connect your iPhone to the system.
Step 6: Select Preferences …, from the system’s browser menu.
Note: Ensure that Safari on your Mac and your Device are of the same version.
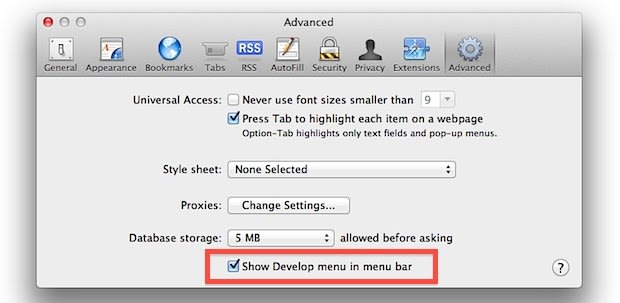
Step 7: Go to the Advanced section and check the box next to the Show Develop menu in the menu bar to enable the Debug mode.
Step 8: Click on the Develop menu to see the active URL and the iPhone you’ve connected.
Step 9: When you click on the URL, it opens an inspection window.
Step 10: You can select the Resources section to see the real-time interactions with different web elements on the iPhone.
Method 2: Debug on iPhones Using a Cross Browser Testing Platform
With a wide range of real iOS devices available, it becomes impeccable to perform mobile debugging on various Apple devices and iOS versions. Cross browser testing allows you to quickly test your website on the latest mobile browsers with the iOS mobile OS. You can debug various issues with the help of integrated developer tools in live testing.
Most of the cross-browser testing tools provide the geo-location testing feature to ensure that iPhone users get an ideal UI across different locations. Tools like LambdaTest allow seamless integration with the tool of your choice to manage tasks or fix bugs manually.
LambdaTest is a leading cross-browser testing platform that provides Selenium Test Automation on iOS mobile browsers. It enables you to easily debug on iPhone Safari, the default iPhone browser, and different iOS versions. Moreover, the LT browser provides the mobile view of a site on more than 25 devices. Thus, it helps deliver websites faster due to on-the-go live testing and debugging.
Check how LT Browser can be used for mobile view debugging.
Now, let’s take a look at how you can debug a website on iPhone using LambdaTest developer tools and easy integrations.
Step 1: Launch the LambdaTestplatform.
Step 2: Select Real Time Testing from the left menu bar.
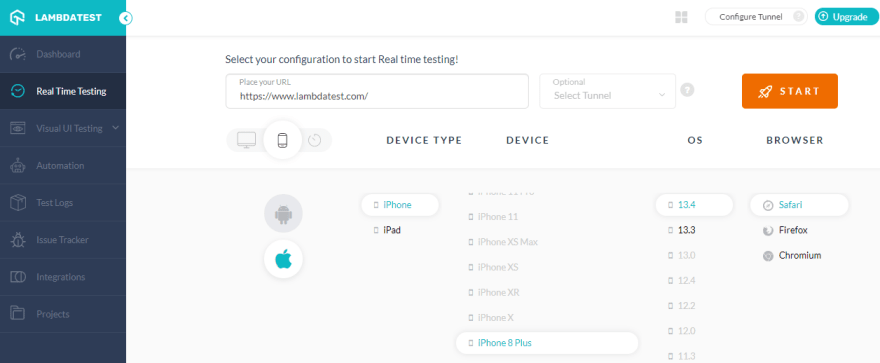
Step 3: Click the icon that looks like a mobile phone on the real-time testing console.
Step 4: Click on the Apple icon to get a list of iOS emulators to choose from, like device type (in this case, iPhone), the device of your choice, OS, and browser.
Step 5: Enter the URL and click on Start.
Step 6: Once you have launched, you will see a mobile device with the configurations of your choice.
Step 7: On the left of the menu bar, there is an option to open developer tools. Click on it to open the dev tools.
Step 8: Once open, you can debug your website or your web app on the iPhone.
The best part is that even in between sessions, you can easily integrate with tools such as GitHub, Slack, JIRA, Trello, Gitlab, Bitbucket, VSTS, Paymo, TeamWork, BugHerd, ClubHouse, Mantis, and so on. After installing a particular integration, you can give the authorization and begin to log bugs.
Eliminate UI Bugs With Thorough Testing on iPhone
Even though you have designed a website full of lucrative features, it doesn’t guarantee a million users on its own. Somehow, if you manage to entice people to visit your site with the sheer number of features, remember, more elements have the likelihood of more bugs.
Merely gaining users isn’t enough if you cannot retain them for conversions and a decent ROI. Website visitors run in opposite directions if they find defects. Do I even need to point out that competitors are lurking around the corner to grab your potential customer base?
Wrap up
The bottom line, debugging websites on the iPhone is challenging. But it’s crucial to provide a seamless and satisfying user experience. And with a correct approach and the right tool, you can easily debug your website on the iPhone.
Thank you for reading. If you have any questions, don’t hesitate to reach out via the comment section below.
















Top comments (0)