Teo is a great web framework, which can generate an Admin Dashboard for you.
In this article, I’ll show you how to write a simple backend server with Teo and have an Admin Dashboard generated for free.
Create a project
Let’s create a new directory, and in the directory, create a file named “schema.teo”. You may install this VSCode plugin for syntax highlighting and auto completion.
connector {
provider: .sqlite,
url: "sqlite:./database.sqlite",
}
server {
bind: ("0.0.0.0", 5054)
}
admin {
dest: "../hello-teo-admin-dashboard",
host: .inject("process.env.TEO_HOST"),
languages: [.enUs, .enUk, .de, .es, .fr, .he, .hi, .ja, .ko, .zhCn, .zhTw]
}
@identity.tokenIssuer($identity.jwt(expired: 3600 * 24 * 365))
@identity.jwtSecret(ENV["JWT_SECRET"]!) @admin.administrator
model Root {
@id @autoIncrement @readonly
id: Int
@unique @onSet($if($presents, $isEmail)) @identity.id
email: String
@writeonly @onSet($presents.bcrypt.salt) @admin.secureInput
@identity.checker($get(.value).presents.bcrypt.verify($self.get(.password).presents))
password: String
include handler identity.signIn
include handler identity.identity
}
@identity.tokenIssuer($identity.jwt(expired: 3600 * 24 * 365))
@identity.jwtSecret(ENV["JWT_SECRET"]!) @admin.administrator
model Admin {
@id @autoIncrement @readonly
id: Int
@unique @onSet($if($presents, $isEmail)) @identity.id
email: String
@unique @identity.id
phoneNo: String
@writeonly @onSet($presents.bcrypt.salt) @admin.secureInput
@identity.checker($get(.value).presents.bcrypt.verify($self.get(.password).presents))
password: String
include handler identity.signIn
include handler identity.identity
}
enum Sex {
male
female
}
model Record {
@id @autoIncrement @readonly
id: Int
string: String
bool: Bool
int: Int
float: Float
decimal: Decimal
date: Date
dateTime: DateTime
sex: Sex
}
model NullableRecord {
@id @autoIncrement @readonly
id: Int
string: String?
bool: Bool?
int: Int?
float: Float?
decimal: Decimal?
date: Date?
dateTime: DateTime?
sex: Sex?
}
middlewares [identity.identityFromJwt(secret: ENV["JWT_SECRET"]!)]
autoseed dataset default {
group Admin {
record admin {
email: "admin@gmail.com",
phoneNo: "13588888888",
password: "Aa123456"
}
}
group Root {
record root {
email: "root@gmail.com",
password: "Aa123456"
}
}
}
The Teo schema language is quite descriptive and readable. In the schema, we declare these things:
- How the HTTP server binds
- To which database we are connect
- Where do we generate our Admin Dashboard code
- Authentication middlewares
- Model definitions
- Seeding data
We declared so many things in just 100 of lines. The syntax is very concise.
In the authentication middleware and model decorators, you will find an environment variable named “JWT_SECRET”. Let’s create a file named “.env” with this content.
JWT_SECRET=my_top_secret
Install Teo
Depends on your tech stack and preferences, you can install the Rust version, Node.js version or Python version. Choose one of these.
To install the Rust version, use “cargo”.
cargo install teo
To install the Node.js version, run these commands to install it to the local directory.
npm init -y
npm install typescript ts-node -D
npx tsc --init
npm install @teocloud/teo
To install the Python version, venv is recommended.
python3.12 -m venv .venv
source .venv/bin/activate
pip install teo
Teo is like any other web frameworks, you can write route handlers with programming code and access Teo’s ORM API. In this article, we’re not going to demonstrate that.
Generate the Admin Dashboard
After Teo is installed, run this command to generate the Admin Dashboard code. The Admin Dashboard is written with TypeScript and React. It’s fully customizable. Generated code and user extended code do not conflict.
Rust command:
cargo teo generate admin
Node.js command:
npx teo generate admin
Python command (with venv enabled):
teo generate admin
Start the server
Use teo serve command to start the server.
Rust command:
cargo teo serve
Node.js command:
npx teo serve
Python command (with venv enabled):
teo serve
Start the Admin Dashboard
Navigate to the directory that the Admin Dashboard is generated. Install dependencies and start the webpack server. You need to have Node.js install in the system.
npm install
npm start
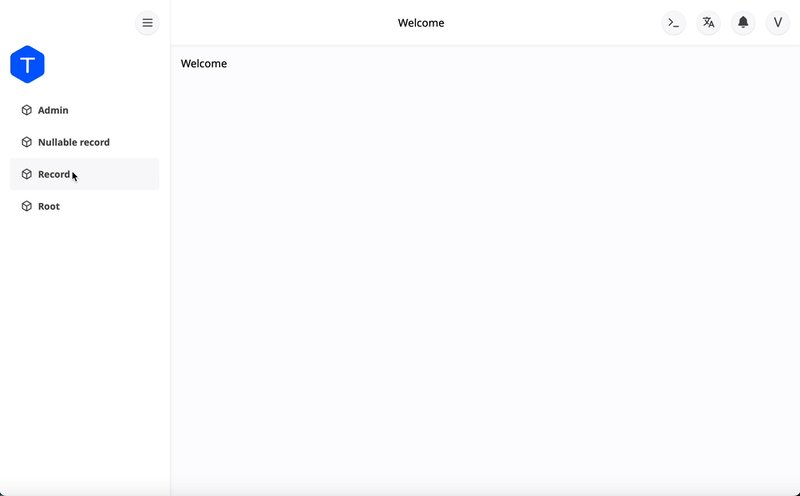
Open localhost:9000 in the browser
The last thing is open the browser and see what we have got. These signing in credentials are:
- Admin email: admin@gmail.com
- Root email: root@gmail.com
- Password: Aa123456
Choose one of the account to sign in.
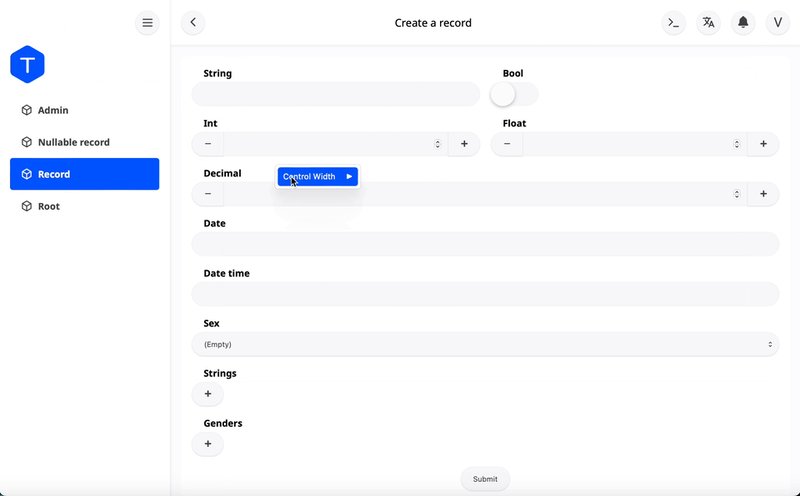
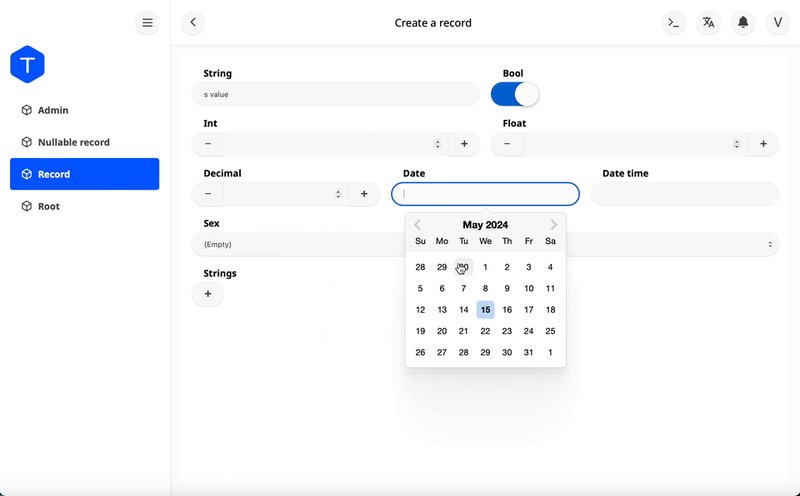
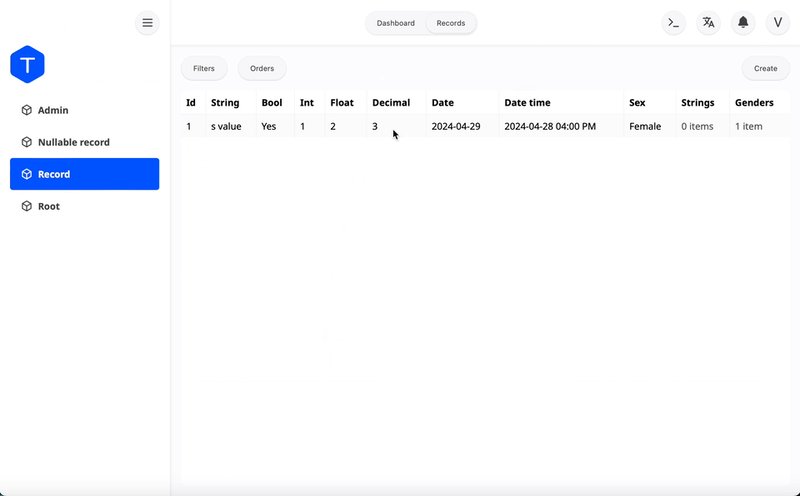
Now you can list, create, update and delete the records. More features including charts, graphs and tables will be implemented later on.
Summary
If you like this, don’t forget to click a star in GitHub to give us an encouragement.
GitHub: https://github.com/teocloud/teo
Official website: https://teodev.io
We will continue to make it even better. And add more features into it to suit you need.





Top comments (0)