GitHub Readme Stats

A tool to automatically generate dynamic statistics for your GitHub readmes.
12ft

A website that helps you removing paywalls from articles.
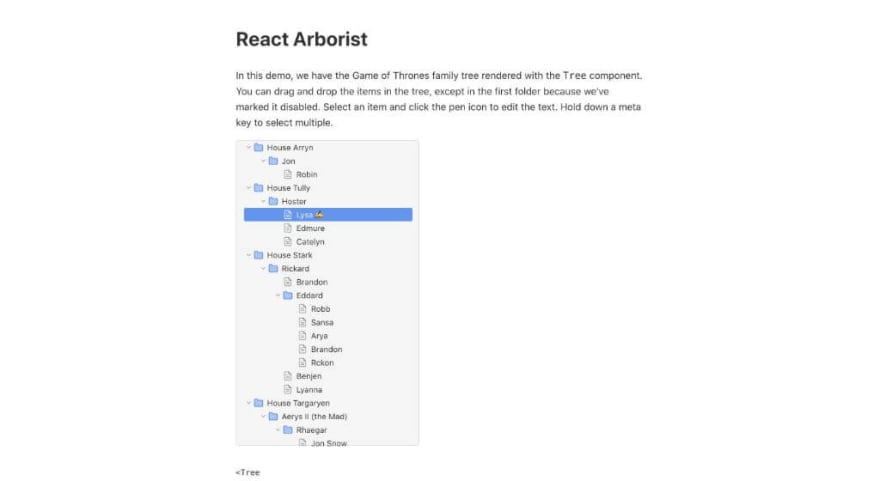
React Arborist

A full-featured tree component for React.
MiroTalk P2P

A simple and secure WebRTC real-time video conferences tool.
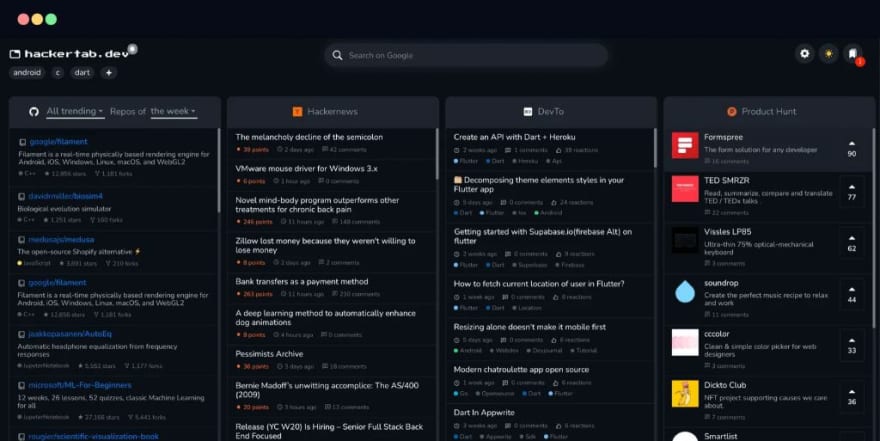
Hackertab

A website that shows the latest tech news, tools, jobs and events.
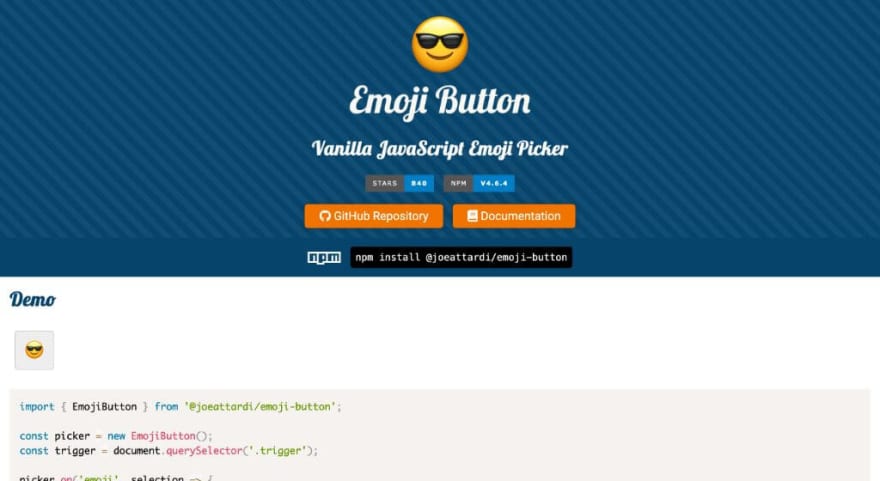
Emoji Button

A simple vanilla JavaScript emoji picker that supports all Unicode emojis.
Dynamic Open Graph Images

A nice article on how to dynamically create open graph images with Cloudinary and Next.js.
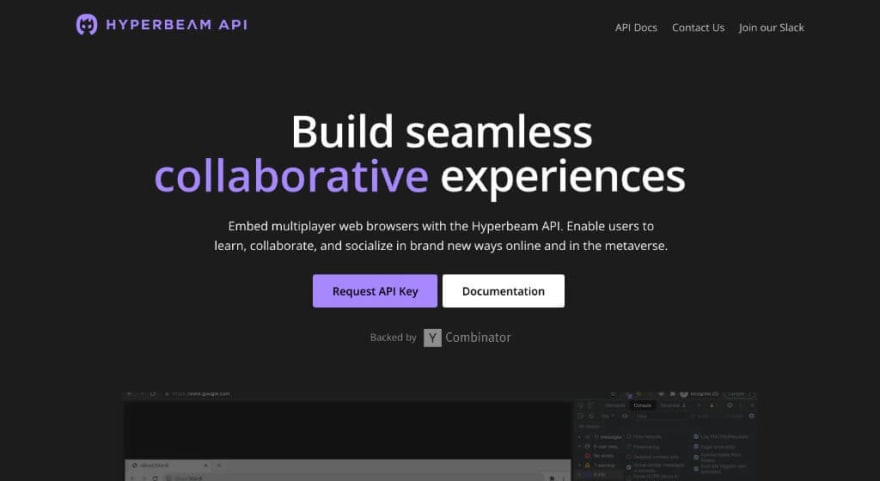
Hyperbeam API

An API to add intuitive multi-control support to any website.
Tao of Node

A list with design, architecture & best practices for Node.js.
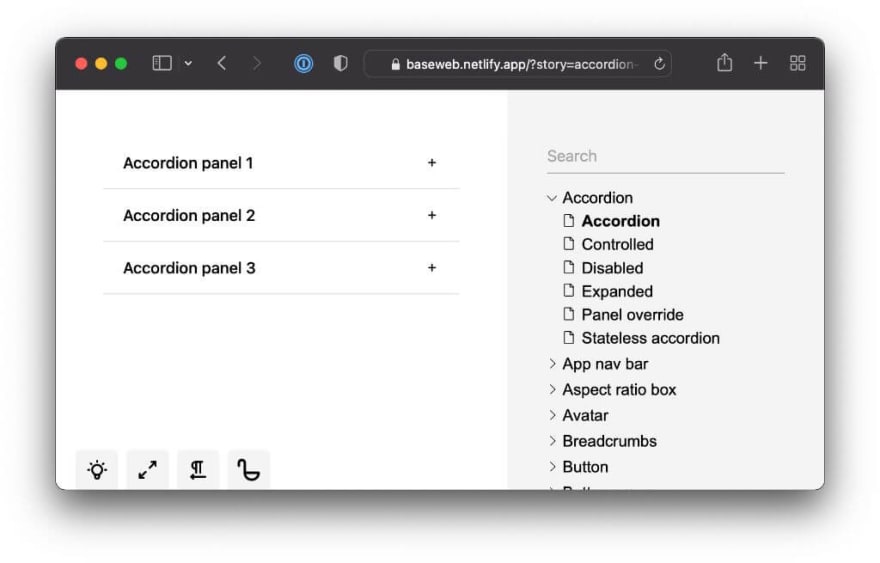
Ladle

A library to develop and test your React stories faster.
To see all the weeklies check: wweb.dev/weekly







Top comments (5)
Bookmarked!
Great resources Vincent, thank you for the roundup
Is it possible to suggest a library? I think it's really useful.
Sure :) If it's useful I'll include it in my next weekly update - only thing is that I'll have a half year break from this week because I'm travelling
Of course, no rush.
It's a vsCode I recently built: marketplace.visualstudio.com/items...
Allows you to debug multiple stuff at the same time without losing any breakpoints.
Enjoy your travel.