The partner I worked with during this review lab is Minh Hang Nguyen. As we both used Node.js to create the tool, it is easier for us to detect any mistake contained in the code.
1. Minh Hang's Git Repo
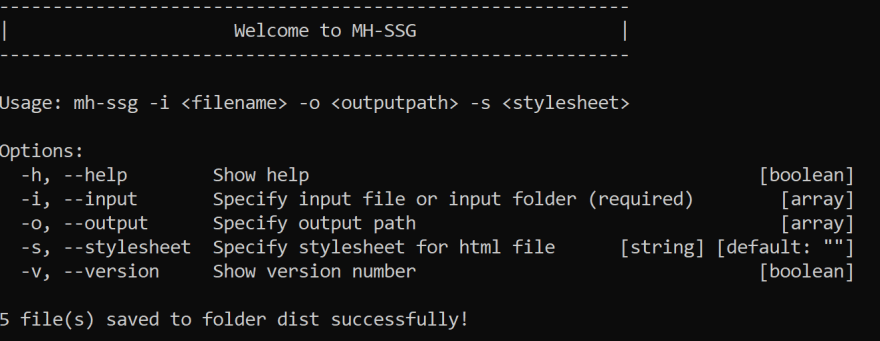
Firstly, I was surprised when reviewing her source code since the logic is very clear and careful. She even checked for empty path input which I did not think about until reading her code. Additionally, whenever the tool finished, the -h or --help feature is displayed allowing users to understand more about the tool's features. I think I should apply the same thing for my tool later on.
Secondly, the source code is neat and easy to understand, all generated HTML files are stored in ./dist folder if there is no output directory specified. However, the data contained in generated HTML files is displayed a little messy so it should be improve for a better look.
Thirdly, all required features are applied and work properly, but there is a mistake in optional features:
- Parsing title: If there is a title, it will be the first line followed by two blank lines. However, the program will set the whole first paragraph as the title if there are no two blank lines.
Lastly, I suggested her to use chalk package for log message/error so it will make the tool more attractive.

View Minh Hang's repo at https://github.com/minhhang107/mh-ssg
2. My Git Repo
At first, Minh Hang found out the -o or --output option specified in the help section, however, it has not been applied yet. I solved this problem by commenting this option out cause I intend to implement that feature in the next version of the tool.
Next, she suggests that I should modify my README file in two points:
- Add installation details to help people who are not familiar with Node.js approach to the tool more convenient.
- Use parallel structures in Features section to make the instruction more professional.
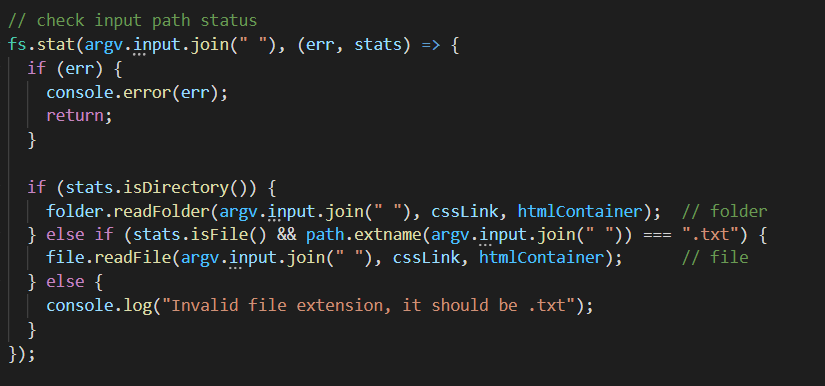
Then, she realized I did not check for file extension if user specifies a folder as the input. As a result, all types of file in the folder will be converted into .html. My solution is, using filter() function to get all .txt files then convert them.

The last mistake she found out is that my tool can not read an input contained spaces. I fixed this by changing type of the input option into array (it is string before) then passing the input to check status after I use the join() function to combine the path together.

My repo: https://github.com/hlavu/my-ssg
All in all, code review is the best way to exchange information and learn new techniques. I gained a lot of new experiences after completing this lab. I have learned many new things from Minh Hang (Thank you so much ^^).
Happy coding!







Top comments (0)