Stencil is a really great piece of software. For those who are not familiar with it, it is a “ Compiler for Web Components ”.
Stencil comes by default with tools for testing your Web Component : Jest for the testing framework, and Puppeteer for “ End-to-end ”(e2e) tests.
Puppeteer is a robust solution for driving a Chrome Headless instance, but it only works with Chrome.
If you want to support or test your Web Component in more browsers, you have two strategies :
- using a solution that drives a browser using W3C WebDriver API : WebdriverIO, Nightwatch.js are two great solutions. The main drawback is that querying Shadow DOM is a bit tricky with these solutions, due to bad support of Shadow DOM in WebDriver APIs.
- using a solution that runs your test inside a browser : Web Component Tester from the Polymer team or @open-wc/testing are two great solutions.
I have tested the first strategy with no success for “all browsers” supporting Web Components (with some polyfills). IE11 was the bad guy in the story…
This is the second approach I will explain in details in this blog post.
Open-wc is a mix of recommendations and tools for many developer’s use cases : developing, linting, testing, building, demoing, publishing. Some boilerplates are very opinionated, but for my use-case about testing, it just works ! Have a look at their philosophy.
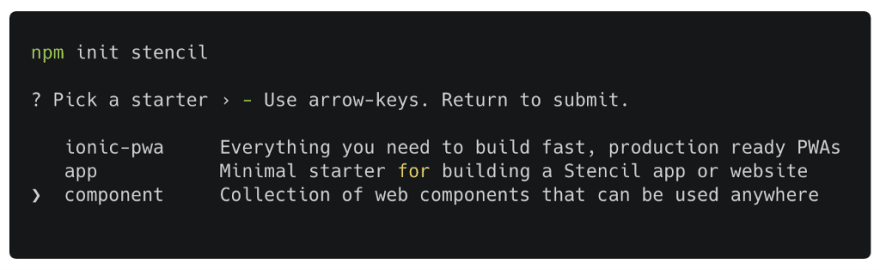
For this tutorial, Iwill explain in details the setup for the “ Component ” boilerplate of Stencil CLI :
STEP 1 : generate the project
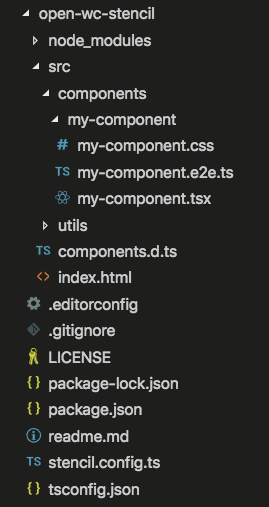
You should got these folders and files structure :
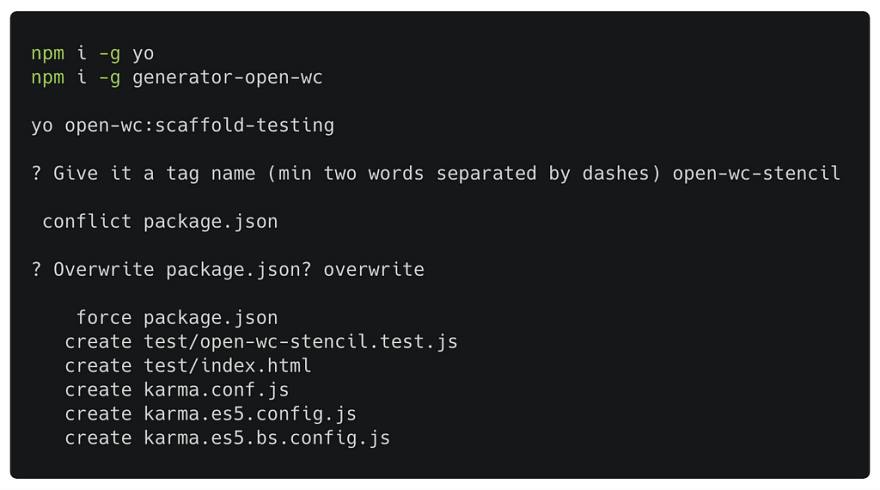
STEP 2 : install Open-wc testing tools
After installing Yeoman and Open-wc generator, you can run it inside your Stencil project :
STEP 3 : edit test file
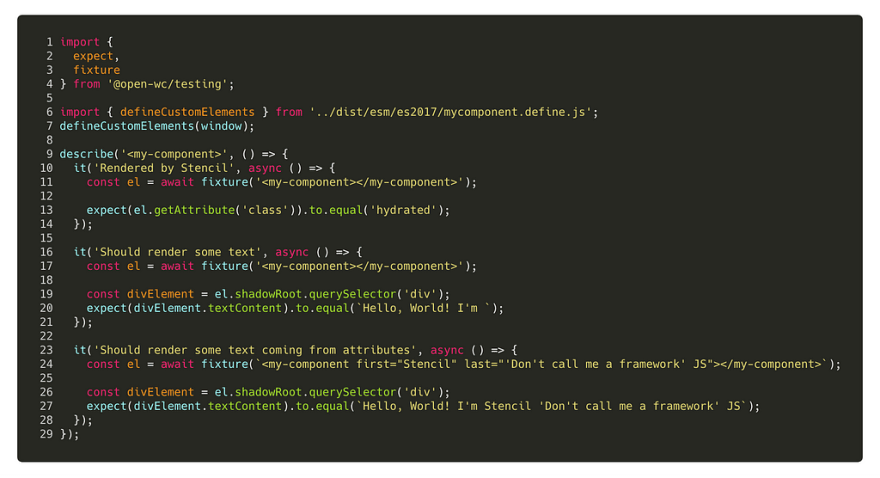
The generated test file has to be updated to work with your Stencil web component.
- We import the defineCustomElements on line 6 exported by Stencil, and call it with window context on line 7 to register the component inside the CustomElementsRegistry.
- We can start testing our Web component. Open-wc comes with very cool helpers like “ fixture ”. It helps you generate for each test suit an isolated component, so if each test suit is running in parallel, you don’t have side effects from one to another.
- Important : Before trying querying and testing with assertions your Web Component, it has to be rendered inside the DO and you have to wait a certain amount of time. Fixture helpers has internal bindings using the powerful async/await to call a public API from Stencil, componentOnReady() .
STEP 4 : run your test locally
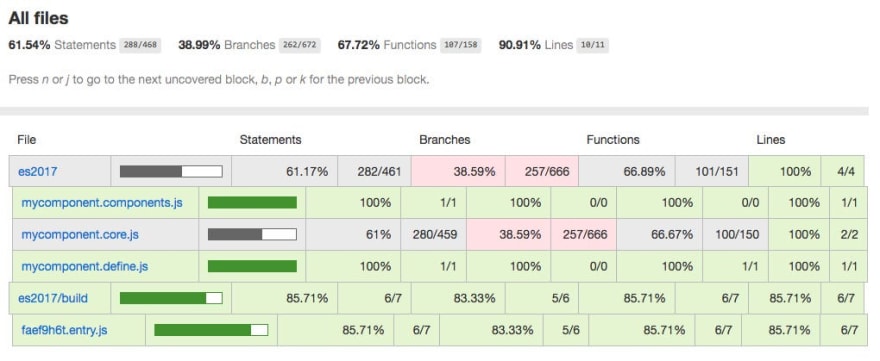
After running npm install to install all the devDependencies, build your Web Component with Stencil and launch the test, everything should be fine except for code coverage.
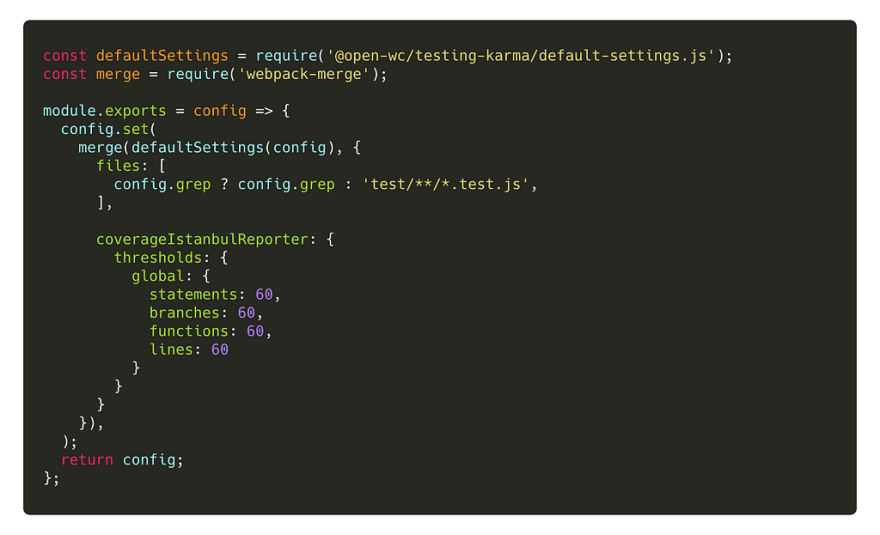
The default code coverage configuration of thresholds of open-wc/testing are at 90%. You can change that by editing the karma.conf.js file, and configuring thresholds.
This is not enough for our use-case, because Istanbul, the code coverage tool used by Karma, calculates the coverage of all the files generated by Stencil compiler inside the dist folder.
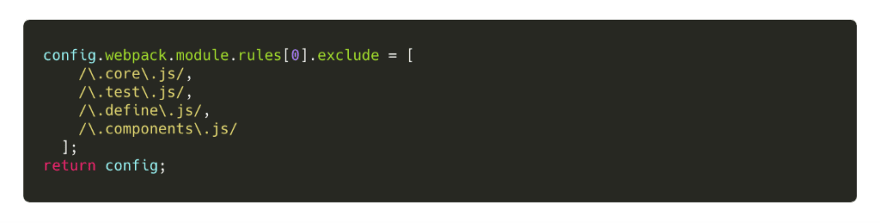
The es2017 folder contains files used to bootstrap our Web Component, and also the Stencil runtime. Excluding these files from code coverage requires adding the following regular expressions inside karma.conf.js
STEP 5 : run your test in BrowserStack
Open-wc has a package for that, testing-karma-bs. It was installed during step 2. Edit the karma.es5.bs.config.js to edit the name of your project inside BrowserStack.
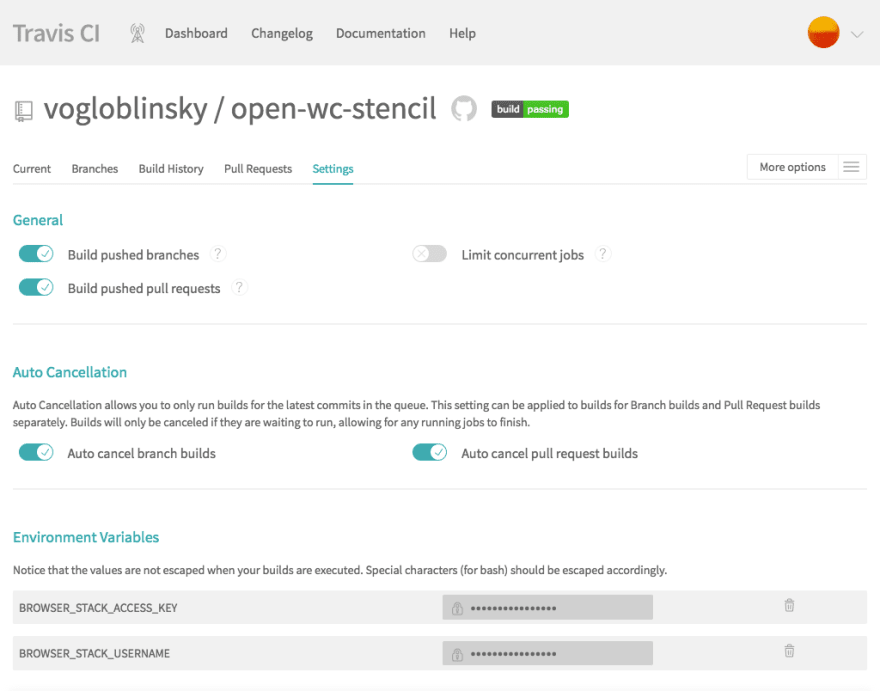
Next step, you have to setup a .travis.yml file to configure your CI. (You can also do the same thing with CircleCI, TeamCity or Gitlab.)
Nest step is to add two Environment Variables inside the setting of your Travis repository, BROWSER_STACK_ACCESS_KEY and BROWSER_STACK_USERNAME. You can find them at the top left corner of BrowserStack dashboard.
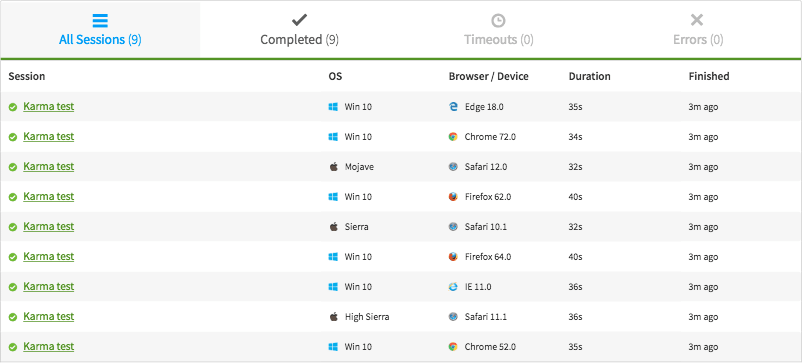
Last step is to launch a build and wait for results :
The default list of browsers running inside BrowserStack are configured inside default settings of open-wc/testing-karma-bs/bs-settings.js : latest stable version of Chrome, Firefox, Safari, Edge and IE11.
You can add more browsers by adding custom launchers inside karma.es5.bs.config.js .
Real use-case : Nutrition Web Components
If you want, you can also see another implementation of open-wc testing tools inside a recent open-source project i created : Nutrition Web Components. It is a collection of two Web Components for displaying Nova and Nutri-score nutritional badges. I will use them inside a nutritional open-source project which will be online soon.
Thank you !
That’s it! I hope you enjoyed reading this post as much as I enjoyed writing it.
The final source code is available on Github :
Follow me on Twitter @vogloblinsky for news about Web Components.
Thanks Wassim Chegham and Thomas Allmer for the review.




















Top comments (0)