Overview of My Submission
Bridge is a tool i developed during the hackathon hosted by appwrite and dev.to.
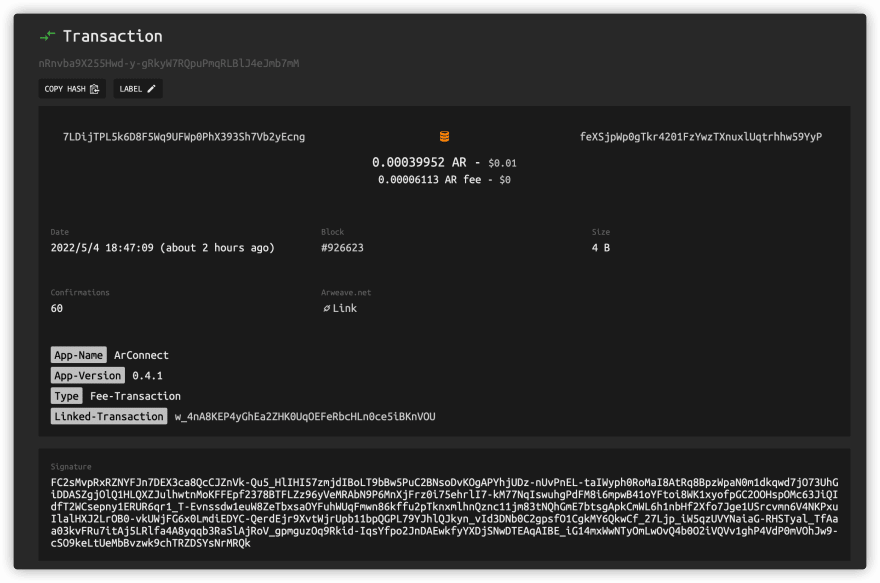
This tool provide the ability that let users sync their articles, posts to the permanent storage on Arweave network.
By syncing the articles, no one even platform like dev.to cannot change their content, delete them, or let them just cannot be accessed. And the content we create usually cost our lot of time to make it easy to be understood by others. We hope what we post can help others and enpower others. At the meanwhile, If we can get the sponor of what we create, it will greatly encourage us to create more better content. This is a positive cycle. Future with bridge, content creator can also get more income by arweave pst token which supported by arweave and bridge (which wait to be implemented).
🚀 That's why i want to make Bridge
Arweave is a blockchain that apply permanent storage and it supports the smartweave like smart contract in ethernum. You can do lots of things by its ability.
👋 Sooo, Next is the Bridge coming~
bridge frontend repo: https://github.com/skyf0cker/bridge
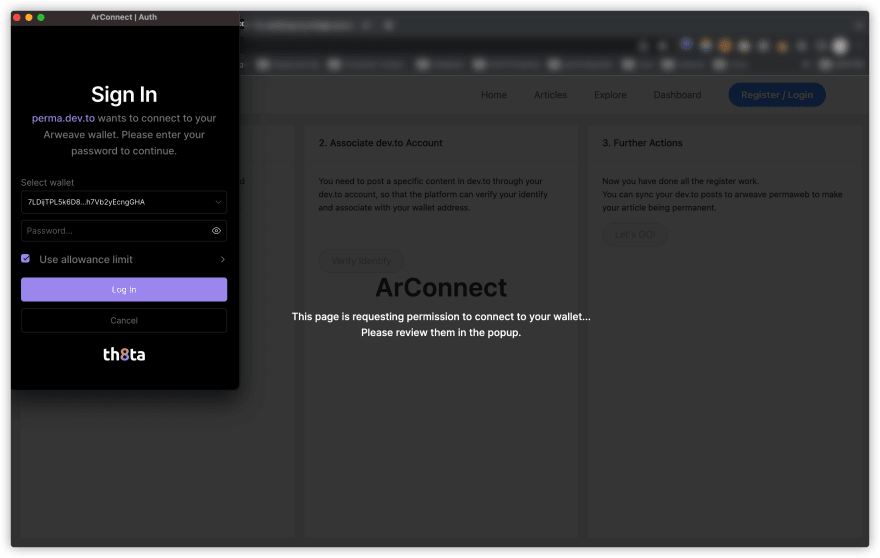
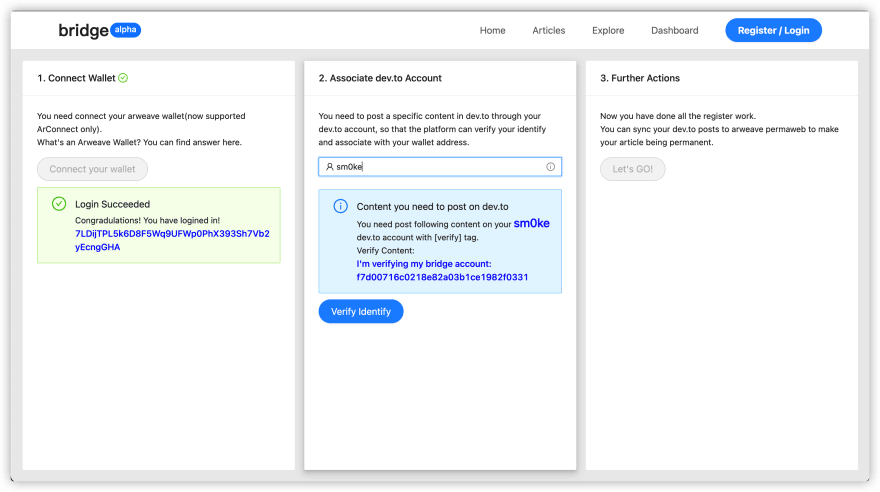
The frontend is using Vue3 and ant-design-vue to build. It can connect with Arconnect Wallet and verify our dev.to account. User can use bridge to get what they post on dev.to and sync it to the arweave network with only one-click.
bridge backend repo: https://github.com/skyf0cker/bridge-appwrite
backend of bridge is using appwrite to build. I use the cloud function to get the user's articles, verify user's account and storage the user's sync info.
Submission Category:
🔮 Web3 Wunderkinds
Link to Code
🚀 bridge frontend:
Welcome to bridge 👋
bridge from web2 to web3 for dev.to users.
🏠 Homepage
Introduction
bridge can get dev.to users' articles and let them deploy their articles to the permanent storage provided by Arweave so that they can make their artices be permanently hosted in blockchain and no one can change them, delete them, and let them can not be accessed.
The frontend is built by using vue3 and ant-design-vue. The backend is built by Appwrite which is a self-hosted backend-as-a-service platform that gives developers all the APIs required to build any application.
permanent storage is provided by arweave team. Deploying articles to arweave needs an arweave wallet Bridge now only support Arconnect wallet.
notice: this project is done during the dev.to x appwrite hackathon and i don't have enough time to tidy the code and perfect the details. If you are interested in this project, feel free to…
🚀 bridge cloud functions:
 skyf0cker
/
bridge-appwrite
skyf0cker
/
bridge-appwrite
appwrite backend cloud functions for bridge.
Welcome to bridge-appwrite 👋
appwrite backend cloud functions for bridge.
Introduction
this is the backend cloud function for bridge. It uses the appwrite clound function ability and is based on node.js runtime.
It has one function named articleService which is used for fetching user's post on dev.to and verify user's account and so on.
How to use
You should follow the appwrite guidince to setup the appwrite server, create the project, register the cloud funtion.
Note that you should set the correct server port for using the server. You can check out the code to get the detail
How to debug
You can check the docker log of the runtime and appwrite executor
Author
- Website: vophan.dev
- Twitter: @vophanlee
- Github: @skyf0cker
Show your support
Give a
This README was generated with
Additional Resources / Info
This is my first time to join into a hackathon. It's a really amazing experience. I did all these stuffs by myself and it was a really tired trip, hahah.
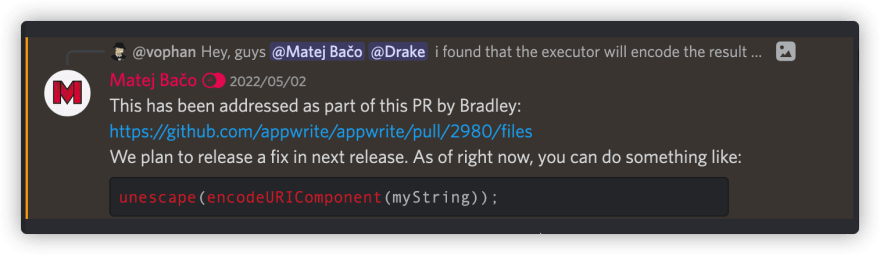
During the hackathon, i learn lots of things and sharpen my develop skills. At the meanwhile, i communicate with other friendly guys in appwrite discord channel. They are really nice and helped me a lot.
We talked about the usage of appwrite and even found some points can improve (already in the progress)
Anyway, this is really a amazing experience. Thanks everybody.
Tech Stack
- Vue3
- ant-design-vue
- Arconnect
- Appwrite (cloud function and storage)
- Arweave (storage)
- node.js



















Top comments (0)