Today is HOWARD'S day. Happy engineer though not from MIT.
This is just an article that is intended to convey 'HELLO' to HTML .
This is not full HTML course rather it is 'hello' course so that you won't find HTML strange member in any further web courses or web development .
First thing first , if you have heard joke about html being programming language , that's true .HTML isnot programming language , it is markup language.
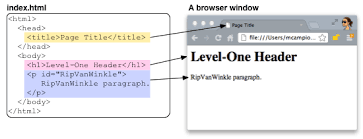
Structure
<!DOCTYPE html>
This must be the very first thing in the HTML and before .This is to inform browser about the version of HTML, the document is. It is not necessary to write 5 after HTML since it's default case in HTML5.
html
This is just another tag that is after the DOCTYPE that tell the browser that it's HTML inside html tag or document is of HTML type.Every thing in the document goes right inside this. It has enclosing tag .Every thing of document is in-between and
head
This section hold tag and metadata that is important for browser and search engine.
title
This tag sets the title of your page.

meta
The content of this tag isnot intended for user or to be shown on page .This tag content is mainly for Search engine which scan the information in this for categorization and indexing .
<meta name="description" content="A basic HTML tutorial">
<meta name="keywords" content="HTML, CSS, JavaScript, Tutorials">
<meta name="description" content="Free Online tutorials">
<meta name="author" content="thisauthor">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
body
This enclose all the content of HTML documents.
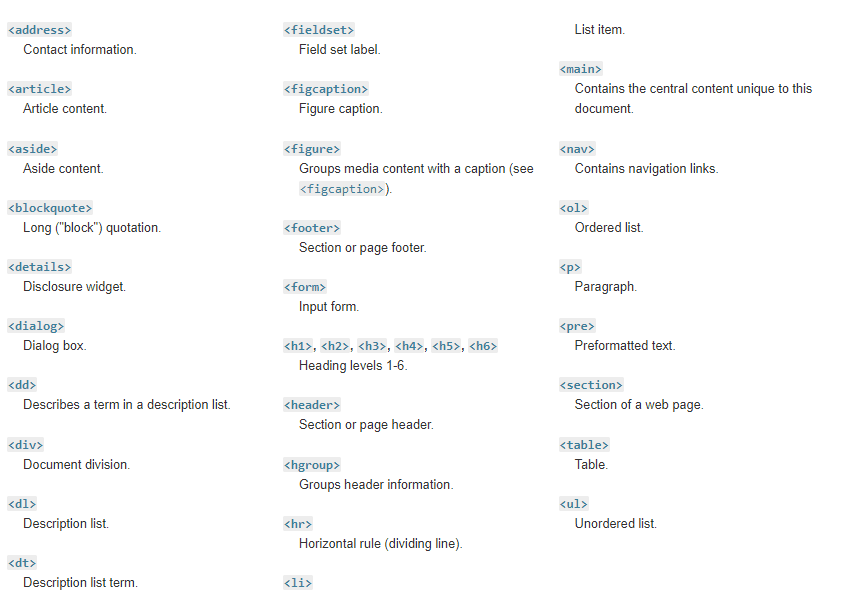
HTML Elements
HTML element usually have starting and ending tag with content to be inserted between them.While, there are elements with no ending tag since they don't have anything to be inserted.
for example:
Heading is here
HTML Attribute
Attribute provide additional information about element.
In above example of image height and width are attribute of the img which specifies the height and width of an image.
<p style="color:red">This is a paragraph.</p>
<span title="This is an continent">ASIA</span>
ASIA
Remember:Heading is used by search engine to index the structure and content.
Heading is also very important for user to skim contents.
list
HTML offer 3 different way to list an items.Let's list them:
- - unordered list
- - ordered list
- and item to be inserted is placed in between
- and let's see example: ```javascript
- - defination list
for list we use tag
Output is :

while you can see the bullet above is round i.e default is of type disc.
There is also a choice for this with attribute type in <b>ul</b>
```javascript
<ul type = "square">
<ul type = "disc">
<ul type = "circle">
we can also remove that bullet with style code:
ul{
text-decoration:none;
}
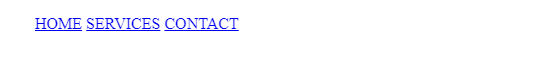
we can align item horzontally rather than vertically with another styling :
li {
display:inline-block;
}
after this our previous output looks like:

anchor tag / hyperlinks
Click me :
<a href = "https://www.google.com/">Google</a>
we have another attribute that we can add to it i.e 'title'.
Try this :
New window
Self
can u see the blue colour that come as default in hyperlink ?
You can remove that with styling:
a{
text-decoration: none; //this will remove the underline
color:#010101;
}
remember for mail link we should have href attribute as :
<a href="mailto:prvnpoudel4@gmail.com">Mail</a>
Before going forward we must know two different way by which element lies in structural view of page.
Block Elements
A block-level element occupies the entire space of its parent element (container), thereby creating a "block".
Browsers typically display the block-level element with a newline both before and after the element. You can visualize them as a stack of boxes. ( source:MDN)









Top comments (0)