Welcome! You are about to start on a journey about and how to deploy your cookiecutter-flask project for free in pythonanywhere.
Table of Content
In this articles, i won't talk to much about why choose flask framework over other framework. IMHO flask good enough for most project because of lightweight and easy to scale based on our requirements.
Prerequisites
Before jumping to how, you need to make sure you have:
- Flask project ready to be deployed, you can create one here cookiecutter-flask
- Pythonanywhere account
Project
For demonstration purpose i'll be using my own project that generated directly from cookiecutter-flask without any modification, you can check it here.
How
PythonAnywhere makes it easy to create and run Python programs in the cloud. To make it easier to understand we just treat pythonanywhere as another computer or server that we have limited access.
Here are the high level step by step on how to run our flask project in pythonanywhere:
- Setup pythonanywhere web application
- Zip the project
- Upload zip.
- Unzip project.
- Install dependencies
- Edit wsgi file
- Virtualenv
- Environment variable
- Broken styling + Setup node.js
- Execute necessary flask command.
Setup pythonanywhere
You need go to pythonanwhere dashboard and create web app
You should seen something like this.
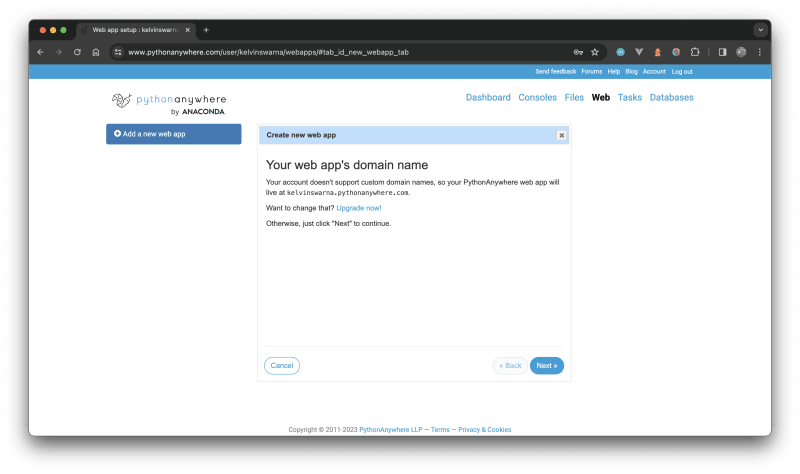
Now you can click add new web app
Select python web framework
Select python version, any version would be fine i think but for this article i'll just choose python 3.10
No specific configuration required here, pythonanwhere will automatically bootstrap the flask project in the default directory.
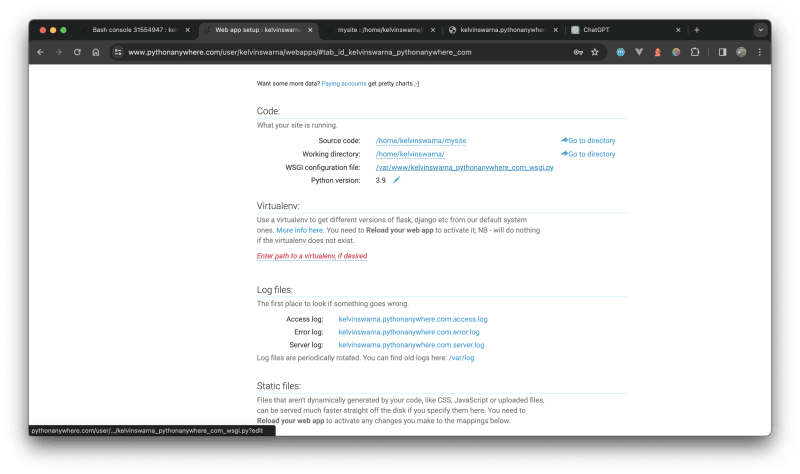
After that you will be redirected to web application page
Now if you click the generated url you should be able to see 'hello from flask!'
Now we are ready to prepare to upload our code.
Zip project
To make the whole project portable and easier to access in pythonanywhere server it's better to zip the project.
You could do it from cli but i prefer to push all my code into github repository and download the zip from there.
Upload the zip
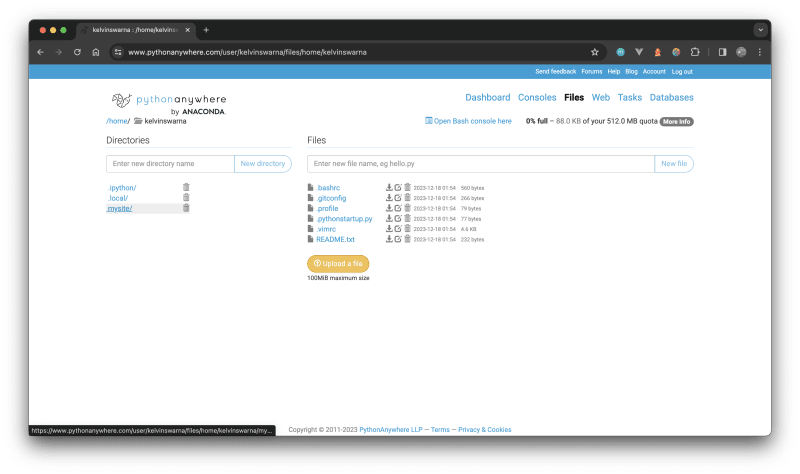
After we have zip file to upload we can go straight to pythonanywhere dashboard. Go to files, you will see something like this.
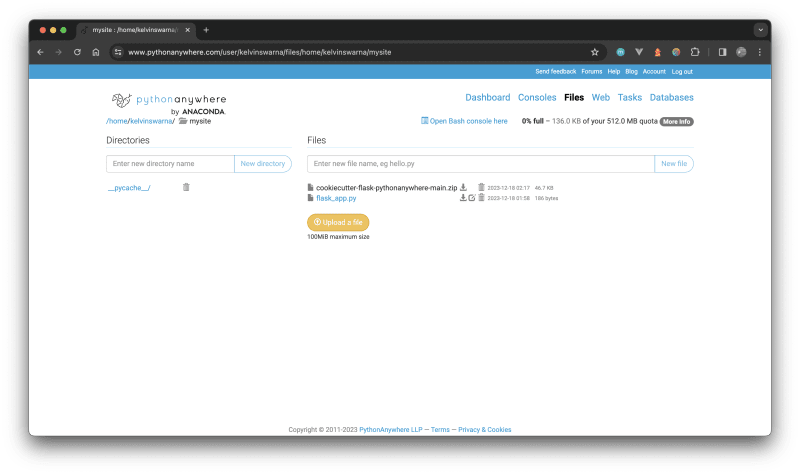
you can click mysite and upload your zip file from there.
After succesfully uploading your zip you will see your file in the list.
Unpack the zip
Still in the same screen, you can click open the bash console here button.
After few second you should be able to see the console screen.
now we can unzip the file using the following shell command
mv cookiecutter-flask-pythonanywhere-main.zip ..
mv flask_app.py ..
cd ..
rm -rf mysite
unzip cookiecutter-flask-pythonanywhere-main.zip
mv cookiecutter-flask-pythonanywhere-main mysite
mv flask_app.py mysite
the command above basically unzip the project into mysite directory
Quick tips: ensure your website still up and showing hello from flask!
Installing dependencies
Open bash console again and go to my site
virtualenv venv
source venv/bin/activate
pip install -r requirements.txt
Now the installation process should be downloading.
Edit WSGI
Since now we have the code uploaded and python dependencies installed we can update or wsgi script to connect with our flask entrypoint file instead of the one created by pythonanywhere.
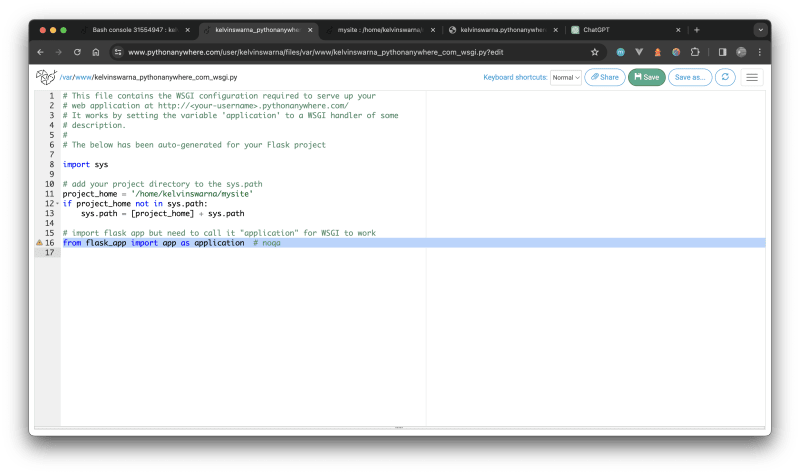
You can go to your web app and click WSGI configuration file
Now you can comment the last line so it look like this.
#from flask_app import app as application # noqa
from autoapp import app as application
You can save and reload file.
you can try access the project url, but you will receive error
Something went wrong :-(
Where going to debug it in the next step.
Virtualenv
Go back to web application dashboard
Click error log.
Looks like pythonanywhere unable to locate our installed dependencies that we install before through virtualenv
To fix this we just need to setup virtualenv on our web application.
- Go to web application and look for virtualenv
- Enter the path where we install our project dependencies through virtualenv
/home/kelvinswarna/mysite/venv
Now you can try access the project website again and you should see different error.
2023-12-18 03:55:01,806: Error running WSGI application
2023-12-18 03:55:01,814: environs.EnvError: Environment variable "DATABASE_URL" not set
2023-12-18 03:55:01,814: File "/var/www/kelvinswarna_pythonanywhere_com_wsgi.py", line 16, in <module>
2023-12-18 03:55:01,814: from autoapp import app as application
2023-12-18 03:55:01,814:
2023-12-18 03:55:01,815: File "/home/kelvinswarna/mysite/autoapp.py", line 5, in <module>
2023-12-18 03:55:01,815: app = create_app()
2023-12-18 03:55:01,815:
2023-12-18 03:55:01,815: File "/home/kelvinswarna/mysite/cookiecutterflask/app.py", line 27, in create_app
2023-12-18 03:55:01,815: app.config.from_object(config_object)
2023-12-18 03:55:01,815:
2023-12-18 03:55:01,815: File "/home/kelvinswarna/mysite/venv/lib/python3.10/site-packages/flask/config.py", line 231, in from_object
2023-12-18 03:55:01,815: obj = import_string(obj)
2023-12-18 03:55:01,816:
2023-12-18 03:55:01,816: File "/home/kelvinswarna/mysite/venv/lib/python3.10/site-packages/werkzeug/utils.py", line 595, in import_string
2023-12-18 03:55:01,816: __import__(import_name)
2023-12-18 03:55:01,816:
2023-12-18 03:55:01,816: File "/home/kelvinswarna/mysite/cookiecutterflask/settings.py", line 16, in <module>
2023-12-18 03:55:01,816: SQLALCHEMY_DATABASE_URI = env.str("DATABASE_URL")
2023-12-18 03:55:01,816:
2023-12-18 03:55:01,816: File "/home/kelvinswarna/mysite/venv/lib/python3.10/site-packages/environs/__init__.py", line 116, in method
2023-12-18 03:55:01,816: raise EnvError('Environment variable "{}" not set'.format(proxied_key or parsed_key))
2023-12-18 03:55:01,816: ***************************************************
2023-12-18 03:55:01,817: If you're seeing an import error and don't know why,
2023-12-18 03:55:01,817: we have a dedicated help page to help you debug:
2023-12-18 03:55:01,817: https://help.pythonanywhere.com/pages/DebuggingImportError/
2023-12-18 03:55:01,817: ***************************************************
It's related to environment variable, where going to fix it in the next step.
Environment Variable
There are some things we just shouldn’t share with our code. These are often configuration values that depend on the environment such as debugging flags or access tokens for APIs. Environment variables are a good solution and they are easy to consume in most programming languages.
To fix this we need open the bash console again and go to mysite we have environment variable template that we can use
cp .env.example .env
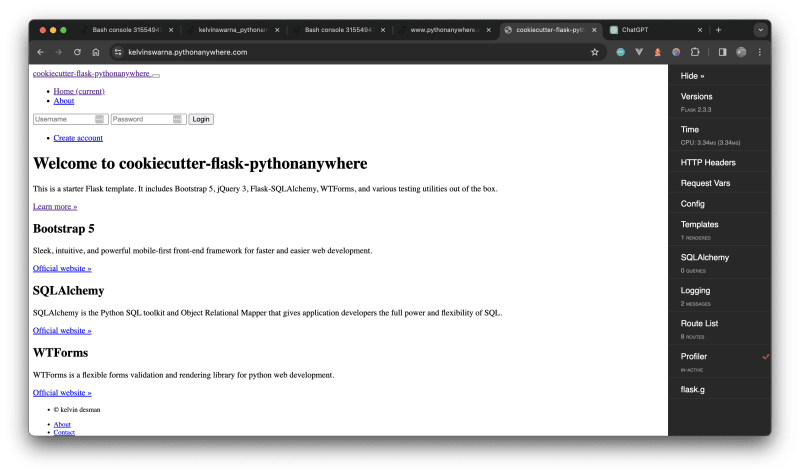
Now we can try access the project website again and you should able to see the actual website now.
However the ui is not looking good since the styling is broken.
Install Node.js
The cookiecutter-project is running using Flask-Static-Digest so we need node.js and webpack to generate our static asset.
Luckily pythonanywhere provide some quickstart guide if we want to install node to our server
We need open a new bash console and go to our root directory.
Will be something look like this
04:26 ~ $ ls
README.txt cookiecutter-flask-pythonanywhere-main.zip mysite
04:26 ~ $
now we can paste the command to download and install NVM
git clone --depth 1 https://github.com/creationix/nvm.git
source ~/nvm/nvm.sh
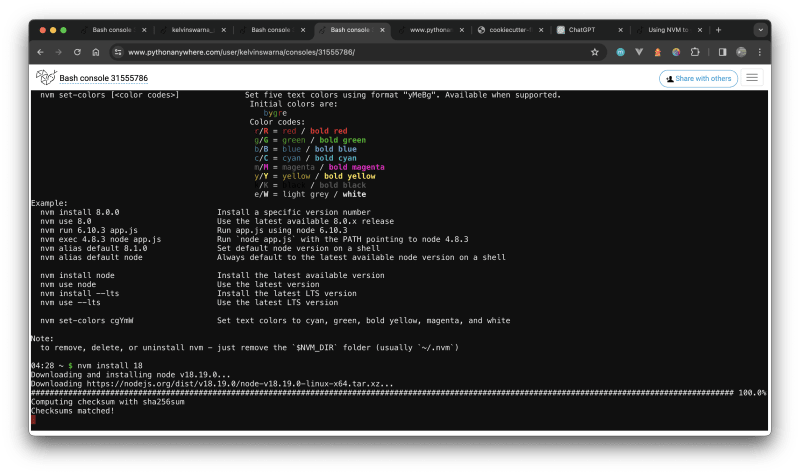
Now our server should have access to nvm and we can install node 18
nvm install 18
Now we can move on to the next step which actually install our npm packages.
Install Npm packages
Open a new bash console and go to mysite
npm install
npm run-script build
Running flask command
Open a new bash console and go to mysite
flask db init
flask db migrate
flask db upgrade
Troubleshoot
Coming Soon!





























Top comments (0)