Just when I thought VSCode can't surprise me anymore, it came out of the closet with something awesome & shocked me again. Did you folks know VSCode offers a Command Line Interface (CLI) that lets you do a bunch of amazing VSCode stuff right inside your terminal.
Before we go into details, let's first activate this CLI.
⚙️ Setting Up the CLI
Open your VSCode. Press ⌘command + ⇧shift + p to open the Command Palette. Once it's open, search for shell command & then select the option: Shell Command: Install 'code' command in PATH
When you are done, you will see a confirmation message at the bottom right corner of your VSCode & that's it. You have activated the CLI. 🙌🏻
🚀 Code CLI
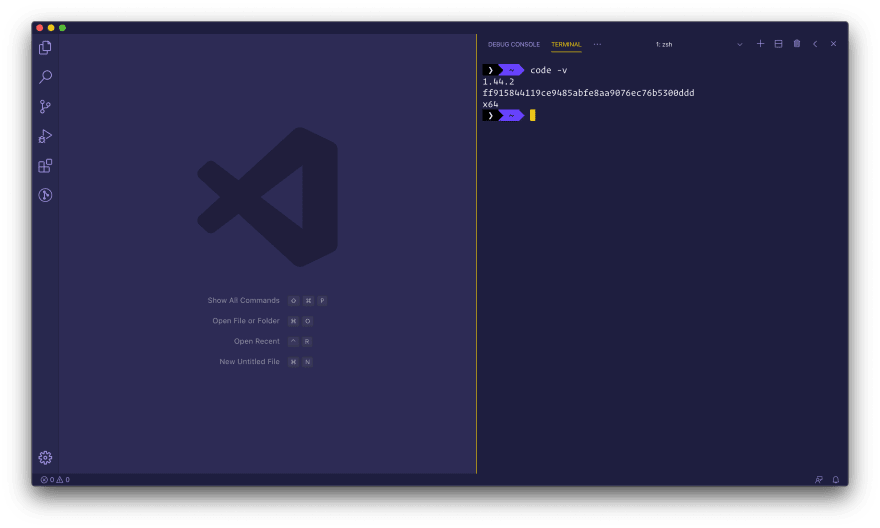
As the name suggests, every Code CLI command will start with code. For instance, if you want to get your VSCode version, you can just type code -v.
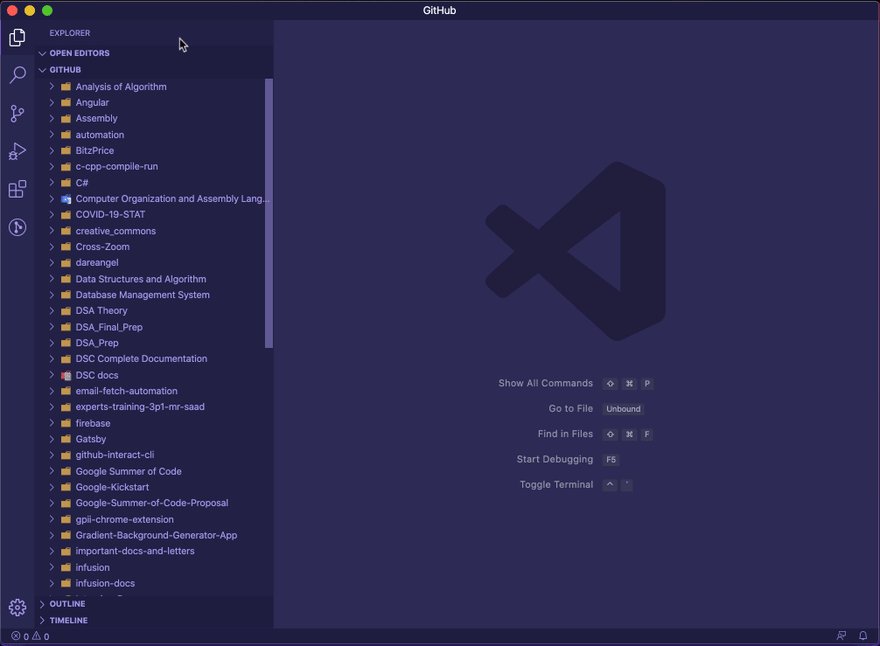
You can also open any folder in VSCode by just typing code . in any terminal & then pressing enter
Code CLI also allows you to open any file of your project from your terminal. Just write code -r filename in the terminal & you are good to go.
We have added -r to reuse the existing window instead of opening a new one. You can also use the command code -d filename1 filename2 to compare to files with each other. ⚡️
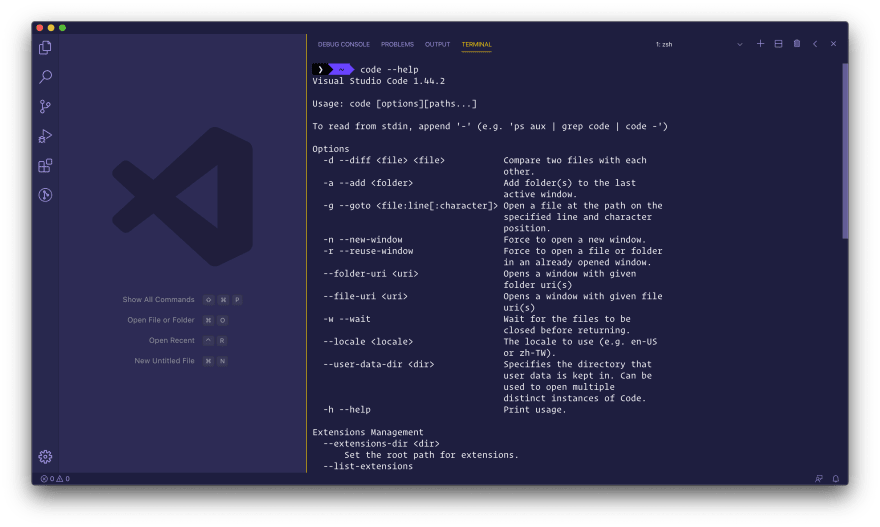
These are just the tip of the iceberg. You can see all of the options that this CLI provides by writing code --help in the terminal.
That's it for today's, folks! If you like this piece, please hit the like button, and if you have a question, just drop it down in the comments section below. 🙌🏻








Top comments (0)