Working with React, at some point would make you think there has to be a better way to manage your states across your application - well yes, Redux (walking in with some Pyro effects) Redux allows your manage your states through our your entire App using reducers. It also allows you create action creators, which automates the operations you perform on your states - not to mention a super useful plugin that helps you debug your react apps running on Redux
But here's the catch (not really) setting up redux can be somewhat tedious, you would have to install 2 dependencies, create your action creators, create your reducers then create your store. As a matter of fact, most blogs would advice you use redux only for complex and large apps, using Redux for a simple app without much logic is like Trump telling us to read the transcript (totally unnecessary)
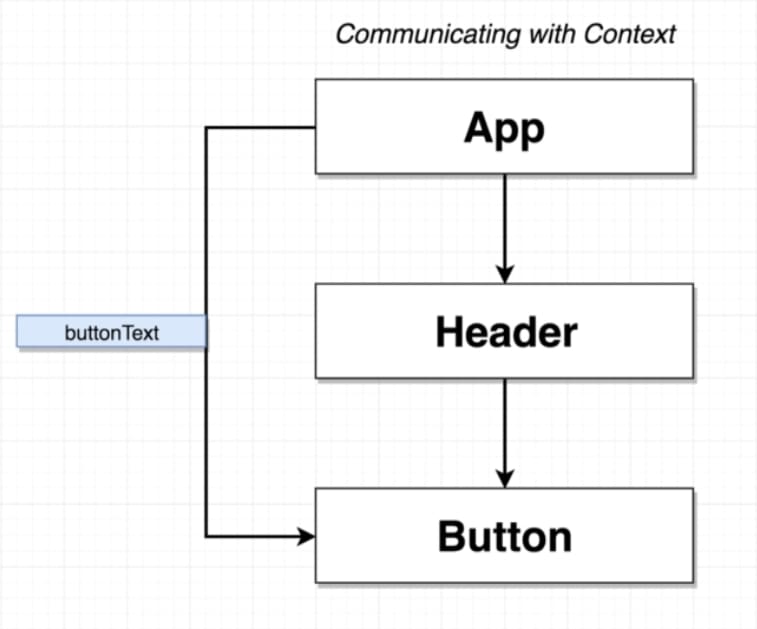
So what that being said, when Context was introduced as a replacement (substitute maybe) for redux, there was jubilation all round, but like Trump after a couple years, allot are disappointed, but why? Well you see, context doesn't really replace redux. It's only gives you a pipe for you to pass your props to grand children of your App
It doesn't create a store neither does it facilitate action creators, not to mention the complex implementation and nasty code you create with it, especially when you are attempting to pull out multiple resources from connect to your App
OH did I mention, you have to create 2 components when using connect? One to create and 1 to use - the Provider and Consumer component(face palm)
But with all disappointments, there are still some who see it as a blessing. So you might ask which way should you go? I think that's left for you to decide after reading this post :)









Top comments (9)
I prefer context instead of redux. Even more when you use context with React hooks, it turns so much easier.
Sure might be a breeze if you use them with Hooks, but what about people with a preference for class based components
One thing to note is that, when any data in context changes, any components using the context would be re-rendered.
For Redux, only the components that connects to the changed data is re-rendered.
Exactly 10 points for Redux 😁
Yes by if you connect a view to the store, when the store change and the entire view is rerendered is not the same as context?
Redux used to used Context for v6, they removed it in v7+ as that was the issue.
what u mean?
Context + useReducer is for me the best way for state management.
Lol who are the 'official dev team'?