(Note: these posts are migrated from my previous medium.com blog)
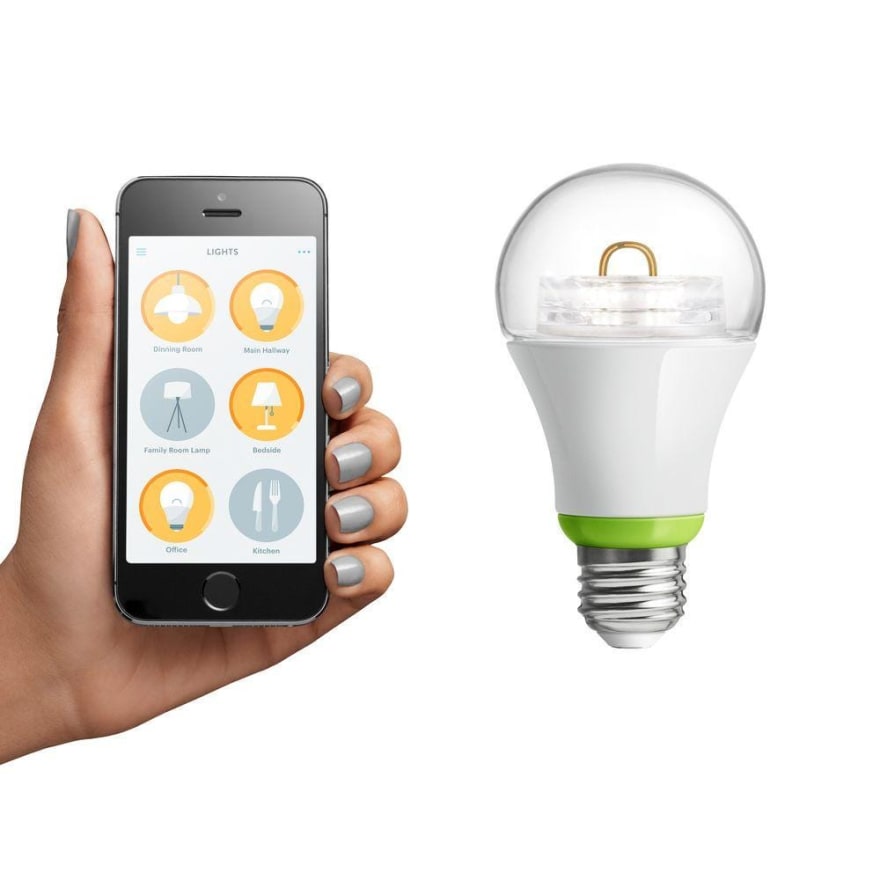
I have a “smart” home. All the lighting in my home is wirelessly connected and I also have a “smart” outlet that lets me turn any appliance on/off that’s connected to it. It was one my first purchases on my quest to “internet all the things” at home.
Installation was relatively painless and I enjoyed the novelty of being able to control everything through my phone. It lasted about a full week before I found it quite inconvenient that I have to:
pick up my phone
unlock my phone
load the app
find my device
…then finally clicking the adorable lightbulb drawing to turn on the lights.
My “smart” home doesn’t feel so smart when turning on the lights is now 5 steps instead of the flick of a switch. Of course, this is ignoring the fact that I could also set schedules, dim lights, set scenes, and do all of that from anywhere in the world. But for my day to day operation, this experience feels much worse than it’s “dumb”equivalent.
Interacting with IoT devices has always been an interesting problem to me. A lot of “smart appliances” and connected devices on the market still rely on a smartphone app for controlling and configuring them. While this makes sense for more complex devices that benefit from a rich GUI (e.g. Dropcam), and/or for devices that are highly automated where very little daily interaction is required (e.g. NEST thermostat), it makes less sense for simple devices that are frequently operated.
That is part of the reason why I love my Amazon Echo; its voice based UI (aka Alexa) was a much better experience when interacting with the smart devices in my home. Now all I have to do is say “Echo, lights off” (I can’t help but feel like Iron Man and J.A.R.V.I.S. every time I do this)
But sometimes I don’t want to talk. Sometimes I’m far away and I don’t want to yell. Sometimes people are sleeping and I don’t want to make a noise. I missed my simple wall switch that didn’t have any of these problems.
Enter the (tangible) button
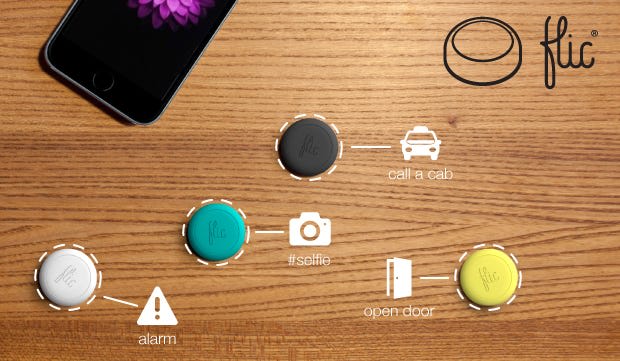
I did some research to find a solution (and often, the solution is to buy more things) and I came across the FLIC button, a small BLE button that you could stick anywhere, and program it to do things.
This solved my problem! It looks like a well engineered product, and also has a very nice app to complement! With IFTTT integration, the possibility are endless.
…but it’s also $35 and I don’t want to pay that price. Don’t get me wrong, I think this price is well justified for all the R&D and design work that has gone into this product (hardware and software). I just couldn’t justify myself buying this particular gadget, given the amount of Arduinos, RPis, Edisons, and BLE/ZigBEE/LoRA/ZWave modules that I had lying around; I wanted to build something.
Enter the ($2) tangible (BLE) button
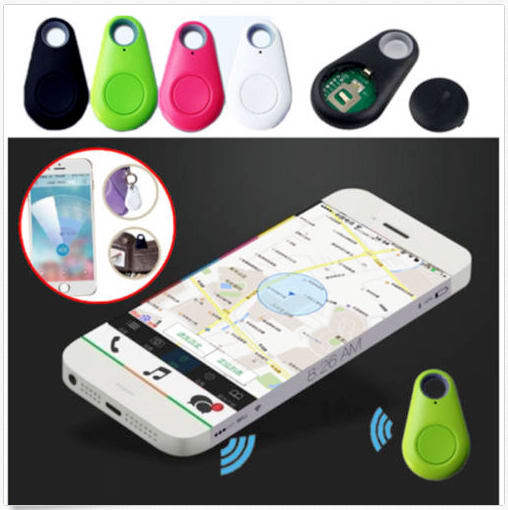
A quick search on eBay brought me to this interesting little gadget; a BLE button/tag/tracker device that’s meant to serve as a selfie button, but also doubles as a tag that beeps if your paired phone goes out of range. You could also use it as a keychain, and trigger the tag to beep to find it. The description was loose on details, but at $2 I just had to give it a try.
Experimenting with the button
I turned to my favourite BLE library noble by @sandeepmistry to do some service and characteristic discovery (e.g. noble.startScanning(), peripheral.discoverServices()):
GENERIC ATTRIBUTE
IMMEDIATE ALERT
TX POWER
LINK LOSS
BATTERY SERVICE
CUSTOM SERVICE 1
CUSTOM SERVICE 2
Of which CUSTOM SERVICE 1 was the one that was most interesting to me right now, because it had a characteristic with the notify property. You can subscribe to this characteristic and get notified with the value 0x01 when the button is pressed.
So after all that, it was just a matter of hooking the characteristic’s notify callback into the APIs that controlled my “smart” home:
Enjoy :)




](https://res.cloudinary.com/practicaldev/image/fetch/s--7dtFIyfm--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://cdn-images-1.medium.com/max/2000/1%2AgbdSC8zqVAsnK5h4wfP_kw.jpeg)









Top comments (0)