For a long time I have been using my Google Home mini just for setting up timers during cooking. Finally, I have found some more ways to use it! :)
In this article, I will show you how easy and quick it is to add voice controlled commands to your home/office or any other environment. Once you set up your first flow, any other features on top of that won't take even 1 minute to add.
We will be using:
- Node-RED our main tool to wire everything together.
- Google Home - I am using Google Home Mini to launch tasks.
- IFTTT will be transforming commands coming from Google Home into webhooks.
- Webhook Relay is going to act as a broker to deliver webhooks to our Raspberry PI running Node-RED without exposing it to the internet.
Webhook Relay node removes a lot of work that is required to securely expose your Node-RED to the internet. It is especially useful when you can't receive webhooks in your local network due to:
- ISP blocks incoming connections
- Double NAT due to using 4G
- No static IP
- Lack of knowledge how to set up HTTPS and reverse proxy
In short, it provides an encrypted, one-way transport to your Node-RED through a single node. And we do have a free tier.
If you Node-RED is exposed to the internet, you can skip Webhook Relay part and just use HTTP node to accept the webhooks from IFTTT :)
1. Preparing to receive webhooks from IFTTT
Webhook Relay will be acting as a message broker between Google Home with IFTTT and Node-RED. Naturally, let's configure it first. Got to buckets page and create a new bucket called 'gactions':
In the bucket details page, you should see 'Default public endpoint' URL that starts with https://my.webhookrelay.com/v1/webhooks/.... Keep this tab open, you will need to copy that URL into IFTTT.
2. Set up Google Home with IFTTT
Head to IFTTT, then to your applets and click on "New Applet". Search for "Google Assistant":
IF THIS (Google Assistant)
When choosing a trigger pick 'Say a simple phrase' for our scenario. You can try other ones later for different automation. Now, in 'What do you want to say?' section type 'turn the TV on' or something similar. Whatever you want basically. Populate other fields and pick your response phrase. Click "Create trigger".
THEN THAT (Webhook)
For the action service, choose webhook:
In the URL part, take the 'Default public endpoint' from step 1 (that starts with https://my.webhookrelay.com/v1/webhooks/...). Choose method to "POST", set Content Type to 'application/json' and set body to:
{
"action": "tv_on"
}
Once done, click "Create Action". You can now repeat the same process for more commands such as turning the TV off, mute, lower the sound and so on. I have configured three applets in total to send webhooks to the same endpoint:
To turn it off:
{
"action": "tv_off"
}
To mute it:
{
"action": "tv_mute"
}
Adding new commands is very fast, takes less than a minute once you have finished with the first one.
3. Configure Node-RED
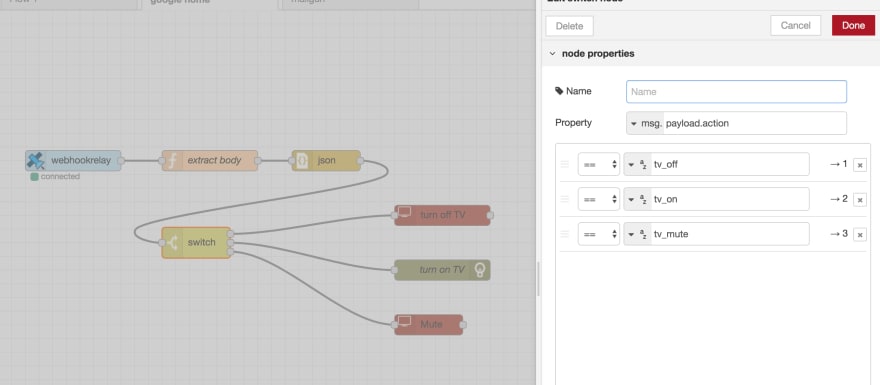
Our Node-RED flow consists of three steps:
- Receive webhooks through node-red-contrib-webhookrelay node.
- Extract body from the webhook and parse it using simple function and JSON node.
- Launch actions based on switch node.
To control TV I am using node-red-contrib-tv-bravia node. Pretty much any internet connected device will also listen to node-red-node-wol (Wake on LAN).
The flow can be found on GitHub gist here. You can either import it or add nodes one by one. For the learning purposes, I would advise to add them manually so you can better understand how it works.
Let's get started. First, get authentication tokens and set them to the node-red-contrib-webhookrelay node. In the "Buckets" field, add our "gactions" bucket which we created previously:
Extracting & parsing body
Now, we need to extract body and parse it. Create a function node and in the function body add this:
return {
payload: msg.payload.body
};
This will extract the webhook body from the whole webhook message (it includes input, bucket metadata, as well as request method and headers). Then, add a json node and configure it with:
- Action: Convert between JSON String & Object
- Property: msg.payload
Launching actions based on payload
Finally, time to add the switch and main control nodes. Remember the payloads that we configured in IFTTT? Time to read that action value:
For the control I am using node-red-contrib-tv-bravia node. Follow their instructions to set up the TV. In short - you need to know the IP address of your TV and MAC (for the Wake on LAN node). You can either find it from your router or go to your TV network settings and pick it up from there. Each switch wire goes to a different action, this makes it simple and robust.
Future work
Once you have the flow ready up to the switch node, feel free to add more gadgets behind it. As you can see, IFTTT makes it super easy to issue commands and act based on those payloads in your flow. If you have your Node-RED exposed to the internet, you can even skip Webhook Relay node and receive webhooks directly through an http node.
I have originally published this as a blog post here: https://webhookrelay.com/blog/2019/01/29/google-home-ifttt-node-red/













Top comments (0)