หากจะทำแบบนี้ใน Vue โดยเทียบกับ Elm จากตัวอย่าง counter app https://ellie-app.com/8kChZLnNmfta1
Elm mount app โดยใช้
var app = Elm.Main.init({ node: document.querySelector('main') })
Vue ก็ทำโดยสร้าง Vue instance โดย
new Vue({ render: h => h(App) }).$mount('#app')
view ใน Elm เป็น function ที่รับ data (หรือเรียกว่า Model)
view model =
div []
[ button
[ onClick Increment ]
[ text "+" ]
, p
[]
[ text <| String.fromInt model ]
, button
[ onClick Decrement ]
[ text "-" ]
]
ใช้ Vue แบบ single file component จะใช้ tag template
<template>
<div>
<button @click="increment()">+</button>
<p>{{ count }}</p>
<button @click="decrement()">-</button>
</div>
</template>
Elm ต้อง initialize data ผ่าน init และ manage logic ด้วย update function
init =
0
update msg model =
case msg of
Increment ->
model + 1
Decrement ->
model - 1
ส่วน Vue ก็คล้ายกันโดยมี data และ methods
<script>
export default {
data: () => ({
count: 0
}),
methods: {
increment() {
this.count++
},
decrement() {
this.count--
}
}
};
</script>
แต่สิ่งที่มันต่างกับ Elm คือ update ของ Elm ใช้ update view ทั้ง application ส่วน Vue update เพียงแค่ใน component ถ้าอยากจะให้ update ทั้ง component ต้องใช้ vuex ช่วยโดยแยก data และการ update ออกมาจาก component
Vue.use(Vuex)
const store = new Vuex.Store({
state: {
count: 0
},
mutations: {
increment(state) {
state.count += 1
},
decrement(state) {
state.count -= 1
}
}
})
new Vue({
store,
render: h => h(App),
}).$mount('#app')
จากนั้นใช้วิธีการ commit mutation เข้าไปจากใน component
<script>
export default {
name: "App",
computed: {
count() {
return this.$store.state.count;
}
},
methods: {
increment() {
this.$store.commit("increment");
},
decrement() {
this.$store.commit("decrement");
}
}
};
</script>
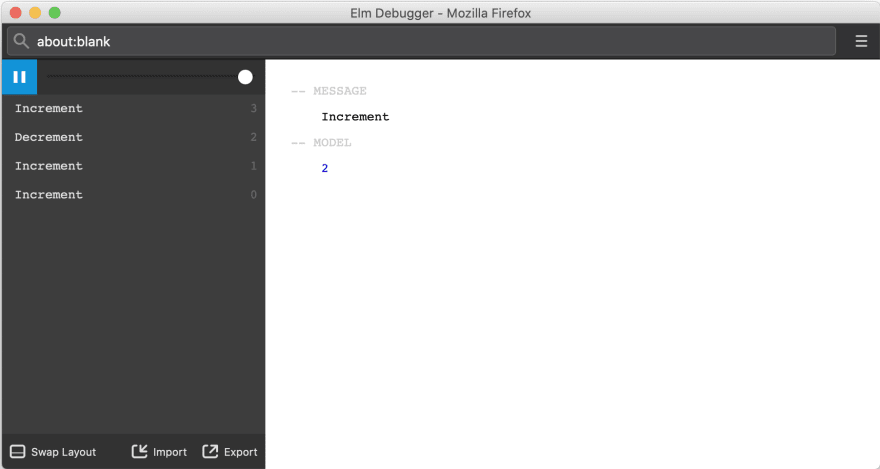
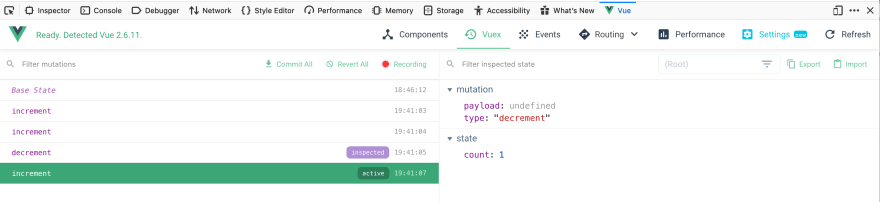
ลองเทียบ state จาก state debugger
ของ Elm
ของ Vuex






Top comments (0)