Hello everyone!
I'm proud to announce my coronavirus (COVID-19) tracking website (https://the2019ncov.com). It has twitter updates from the World Health Organization and timeline of cases scraped from bnonews.com.
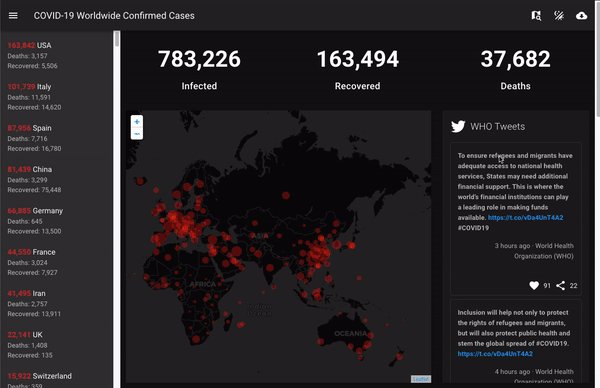
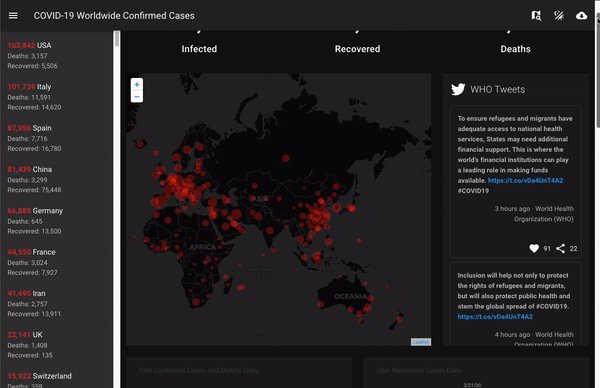
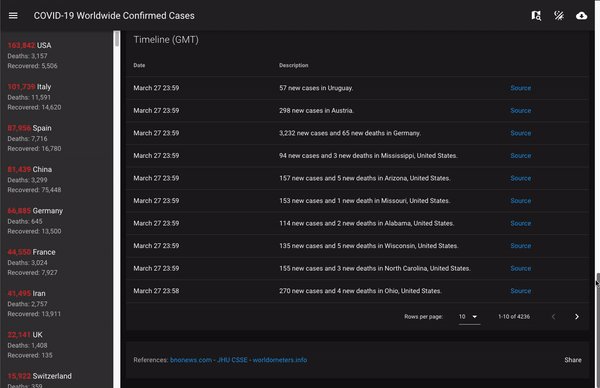
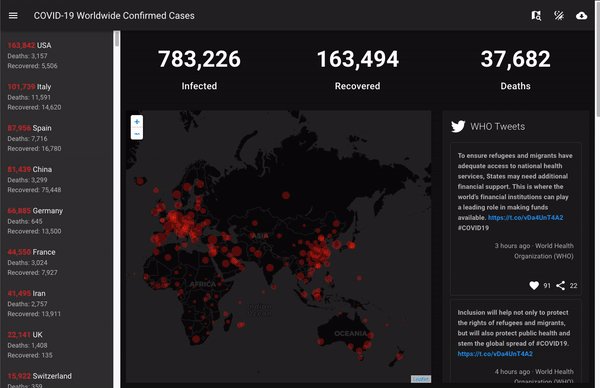
Here's a demo of the main functionality:
I built it with the following:
- Vue and Vuetify
- Express (Cheerio for web scraping)
- ApexCharts
- Twitter API
- Leaflet
It's heavily inspired by Johns Hopkins CSSE dashboard.
I also made it public so you can visualize your own!
Frontend: https://github.com/sorxrob/2019-ncov-frontend
Backend: https://github.com/sorxrob/2019-ncov-api
UPDATE: Added light mode!







Top comments (19)
Looks good. I'd consider making the dot sizes representative of the values on the map (i.e. make the dot over Hubei province larger than the one over Sweden), and using ISO 8601 for dates (but that's one of my pet peeves / personal preference).
Dot sizes are good now :)
Awesome, looks great.
One little issue I've noticed, the dots don't repeat, so if you scroll East, they don't appear over North America or Europe at all, and if you keep scrolling in either direction, they don't appear over China either.
Not a big deal, and I don't know how hard it'd be to fix that in leaflet maps, but worth mentioning.
Thank you. Will start planning on the fix!
Thank you. I'll consider that!
Awesome (and useful) project. Congratulations.
Easier to ask: how are sorted the listed data (in the navigation drawer)?
Sorry, I don't understand. But thank you!
Screenshot
It's not yet sorted but currently working on it.
Good work mate. 👏👏👏
Thanks bro!
Beautiful. Which maps are you using
Thanks! It uses leaflet map
Yes this is excellent! This is inspiring. Great job.
Thanks!
results are way off. Clicking San Francisco brings up a province in Canada??
Bug fixed!
Thanks. I'll check that.
Nice work! Also happy to share mine :) coronavirus-epidemic.com