Update note: I have revised this article to be more specific about which kind of API I'm talking about after receiving the first several comments.
In this article, I talk about how to make your frontend API key environment specific. This is for a client-safe key that you would need to use for Google maps or Stripe, for example. I am NOT talking about an AWS key.
Why you shouldn't advertise your frontend API key:
When my instructor told me to never push code to Github that had my API key on it, I wondered how it could possibly matter. His answer was essentially, web crawling software is all over the internet and looks through places like Github, searching for low hanging fruit- in other words a frontend API key that is not environment specific. So how do you make it environment specific?
Here’s how in 4 steps:
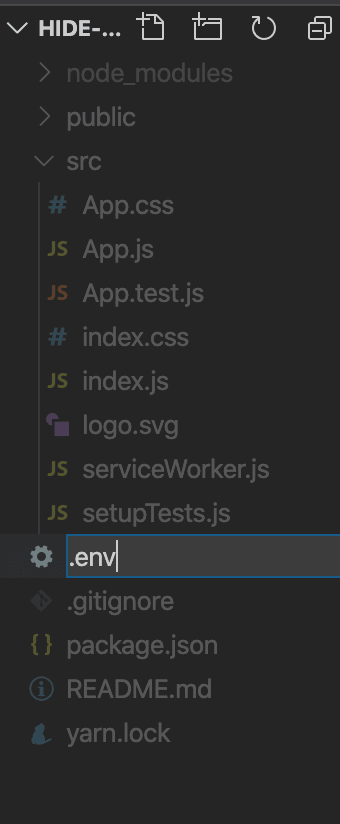
(1) In the root of your directory in your React app, created a file called .env
(2) Inside of this file, type: REACT_APP_API_KEY=[key]. Make sure to remove the brackets [ ].Example:
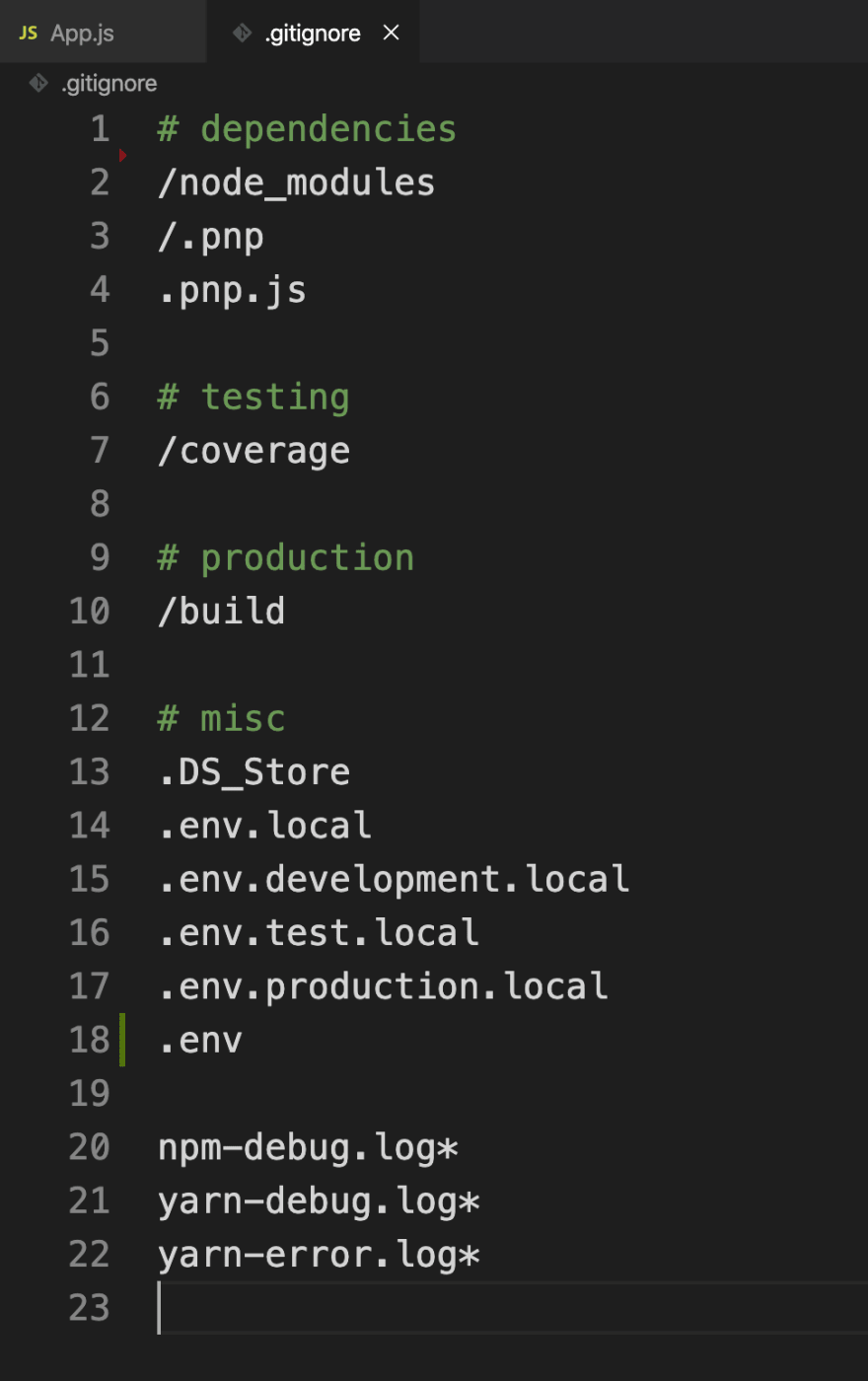
(3) In your .gitignore file, add .env on a new line (see line 18)
(4) You can then use your key in your app by declaring a variable and set it equal to: process.env.REACT_APP_API_KEY
Below is an example of how it might declared and used.









Top comments (9)
See create-react-app.dev/docs/adding-c...
A solution to consider is to code up a server to hide your key and communicate with API. Then, you can fetch from your server.
This is really good to know, thank you for sharing this! I'll have to update my article.
To add, if the API key is on the front end at all, even loaded from an env variable at build time, it’s still exposed to anyone who can use their browser’s dev tools.
This does keep it out of the GitHub repo though 🙂
This post should be removed and replaced with an explanation of why this is a terrible idea. This is just as bad as, if not worse than, storing your API keys on GitHub. This isn't "there are always going to be security vulnerabilities", this is like posting your bank password to Twitter.
Anyone who goes to your site can just use whatever API you're calling as you. You need to use a server on the back-end to make the API requests for you. If the client (i.e. your browser via the JS in your react app) can make the API call, anyone who uses your site can do so as well.
This is very irresponsible, and posting this is actively harmful until the main suggestion in it is removed entirely. Everyone makes mistakes, but not correcting them is a huge problem, and speaking with authority and a disregard for security (i.e. suggesting that this is a fine solution for the short-term) on a topic like this is beyond the pale. The "correction" at the top is not sufficient. Websites are regularly cached, so removing the key won't even be enough; you'll need to get a new one.
Don't store secrets in your GUIs.
Thank you so much for taking the time to post this. I will take this post down and do further research, my apologies for posting inaccurate information.
I have been using a middleware tool to secure my API Keys then placing the public URL that's created into my code. This seems to be a 2 birds with one stone kind of situation, as my API secrets are not exposed in my repo nor on my frontend. I find this KOR connect tool to work really well for my projects where I need to secure a private API Key, don't want user authentication, and want to get it done quickly. They claim to also prevent bot attacks and prevent non origin calls. It's also free, which is a bonus. Here is a blog I found this weekend and followed: dev.to/korconnect/secure-api-keys-...
I have found this to help me out a lot lately so I am putting it up an old blog post, in the hopes that it might help others looking in the future.
Happy coding!
I fully appreciate the blunt response, this is very important. I will take this post down and do further research, my apologies for posting inaccurate information.
Yeah i would avoid that, webpack will change that to the actual key so your FE will have it hardcoded in the transpiled code
Thank you for adding additional information as to why this is bad practice... I will take this post down and do further research, my apologies for posting inaccurate information.