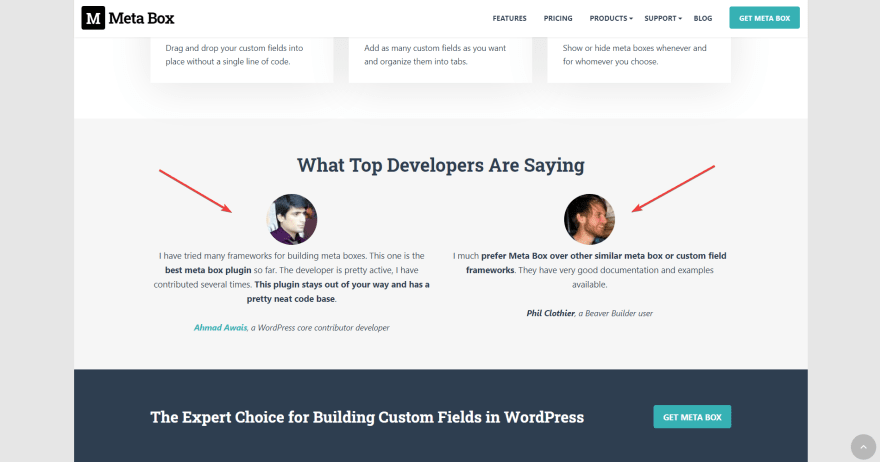
Testimonial is a very popular feature on every business website. Adding testimonials to the homepage can considerably increase the credibility of your company and products, making it much more professional. Besides, you can also take advantage of it to add important keywords to the website.
Tip: a tutorial video is included at the end of this post.
To effortlessly and quickly add testimonials, Meta Box plugin as well as its solution, MB Testimonials, is a powerful tool for you.
MB Testimonials is a ready-to-use solution available in the Meta Box lifetime bundle only. It gives you 7 pre-built templates and a lot of settings to set up your testimonials without touching any line of code.
Let's get started. We only have 4 steps to go:
Step 1: Install Meta Box and MB Testimonials
As I have said, MB Testimonials is only available in the lifetime bundle of Meta Box. If you haven't got one yet, don't worry, please click here.
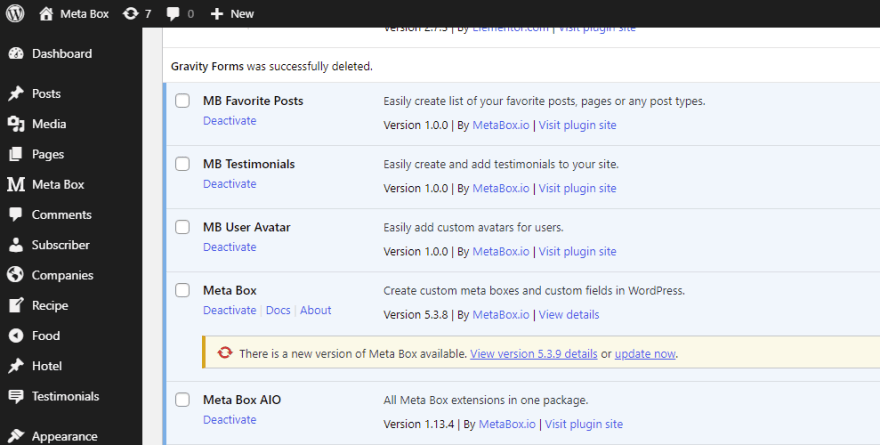
After purchasing, log in to your account on metabox.io in My Account and download the MB Testimonials solution, then install and activate it on your website.
Keep in mind that you have to install Meta Box framework from wordpress.org to use MB Testimonials.
Step 2: Add Content to Testimonials with MB Testimonials
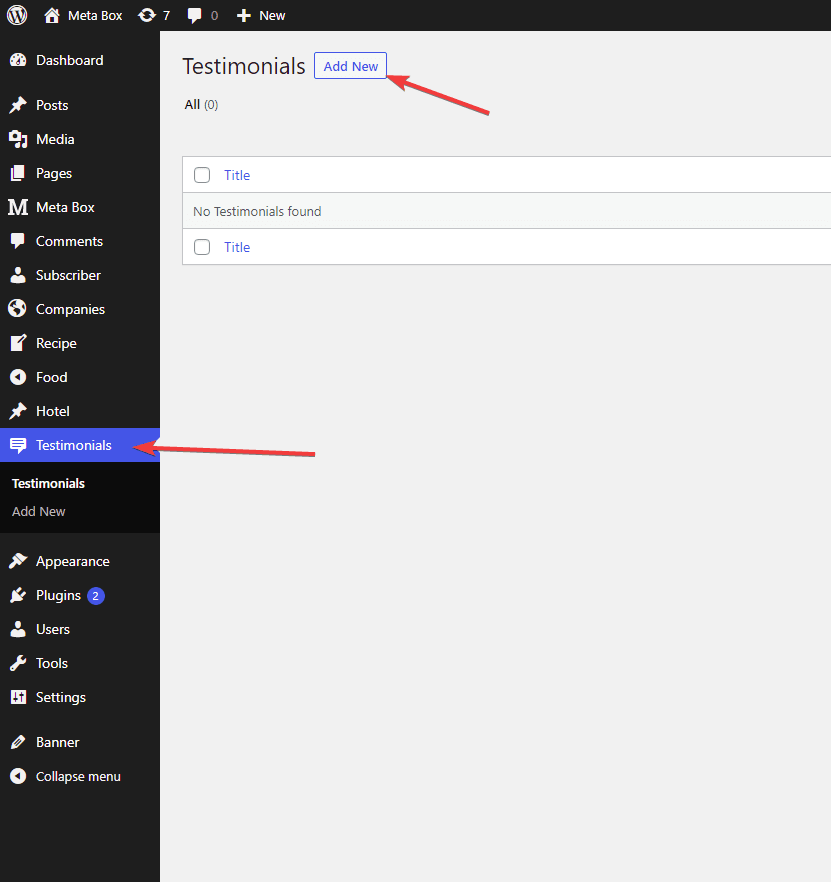
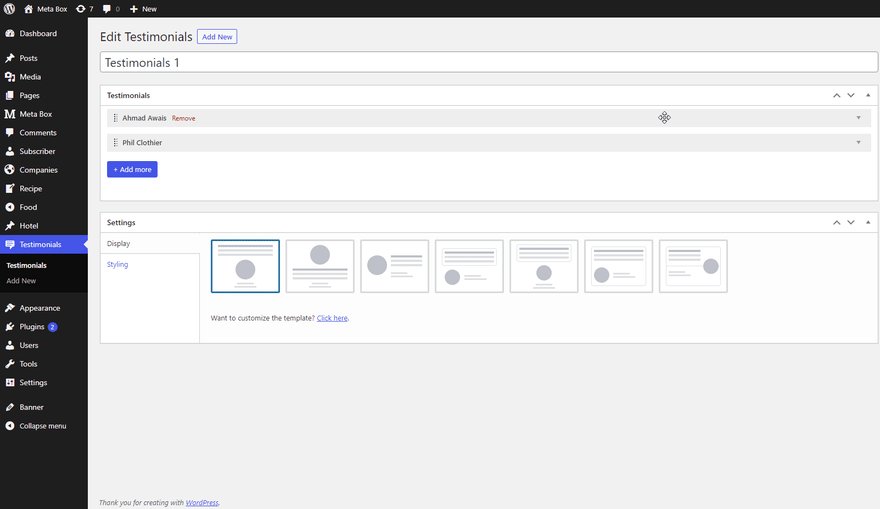
After installing MB Testimonials, you will have a Testimonials menu in Dashboard. Go there and click Add New to create a new post.
Note that in each Testimonial post, you can add many reviews from different users.
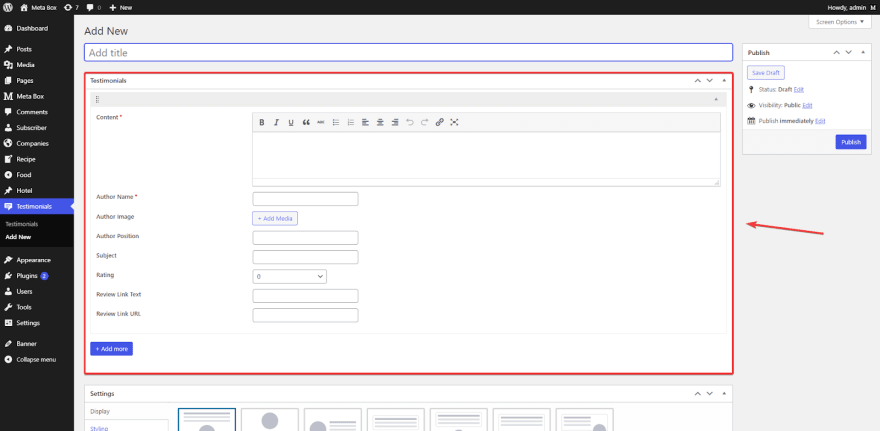
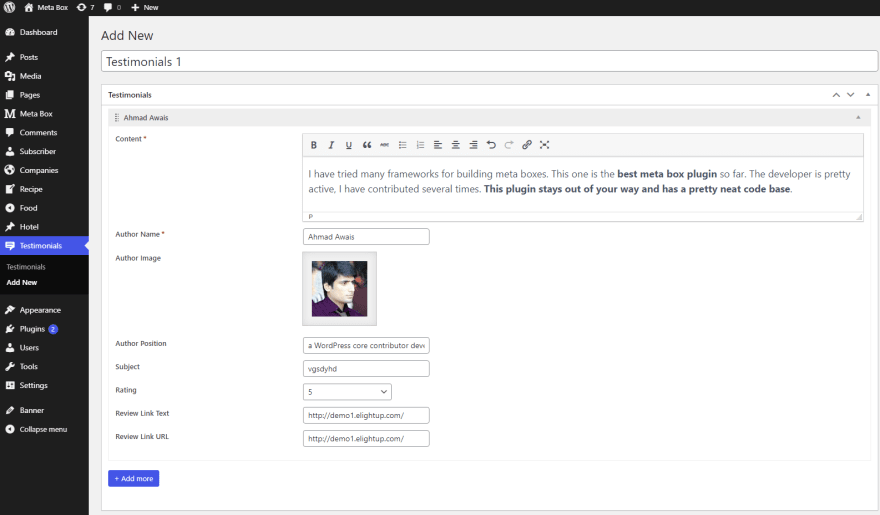
Add the content of each testimonial here:
A testimonial includes 2 irreplaceable contents: user name and user reviews. However, to make testimonials more credible and trustworthy, you should also add positions and images of the reviewers, attached a link if available, etc.
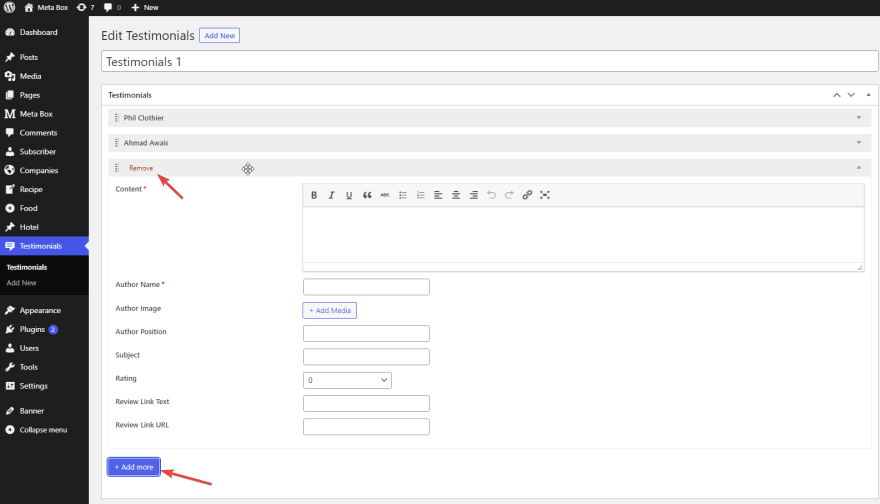
Click Add more to add other testimonials, or click Remove to delete testimonials.
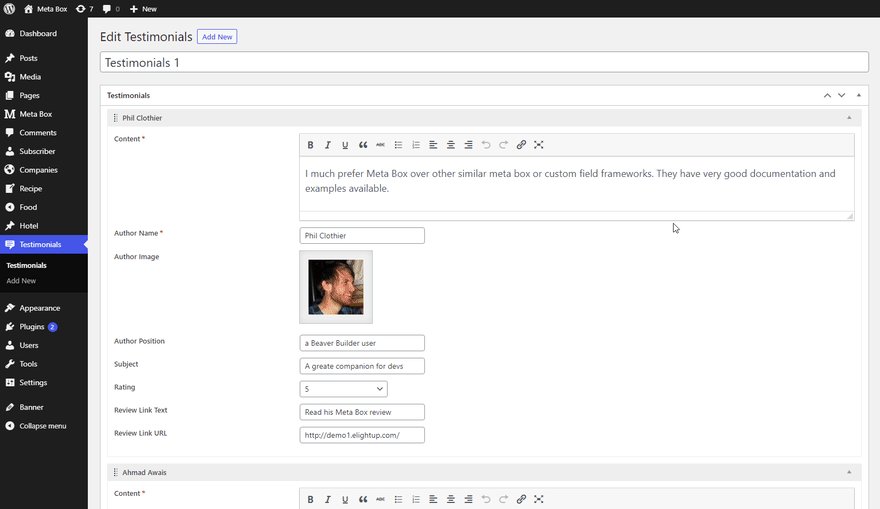
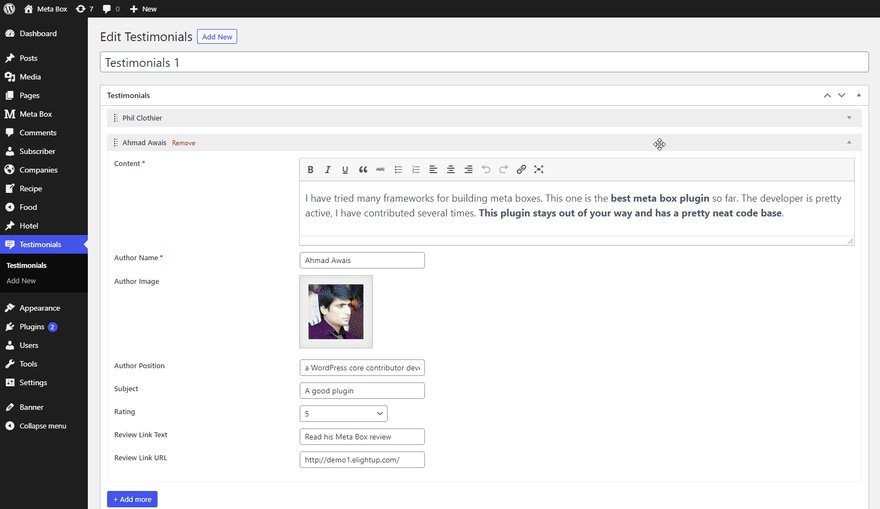
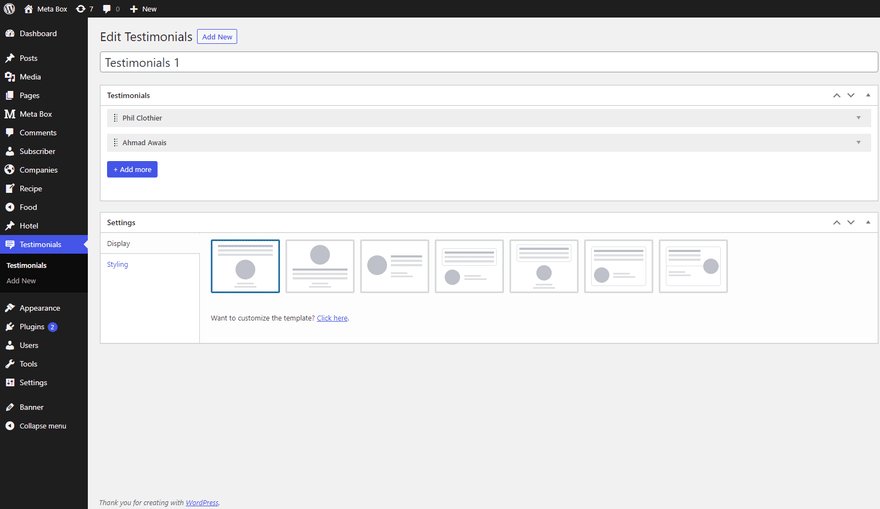
Notably, you can drag and drop to arrange testimonials easily like in the gif below:
Next, let's customize testimonials' display and layout.
Step 3: Customize Testimonials' Display and Layout
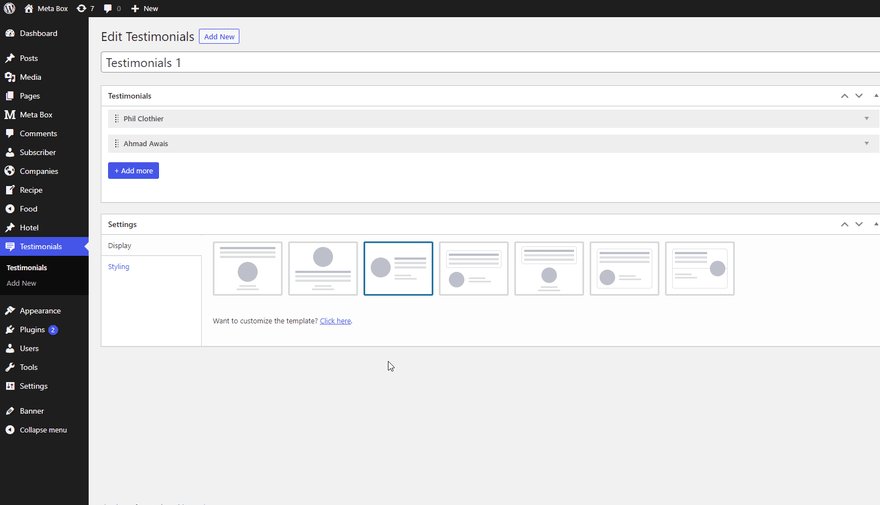
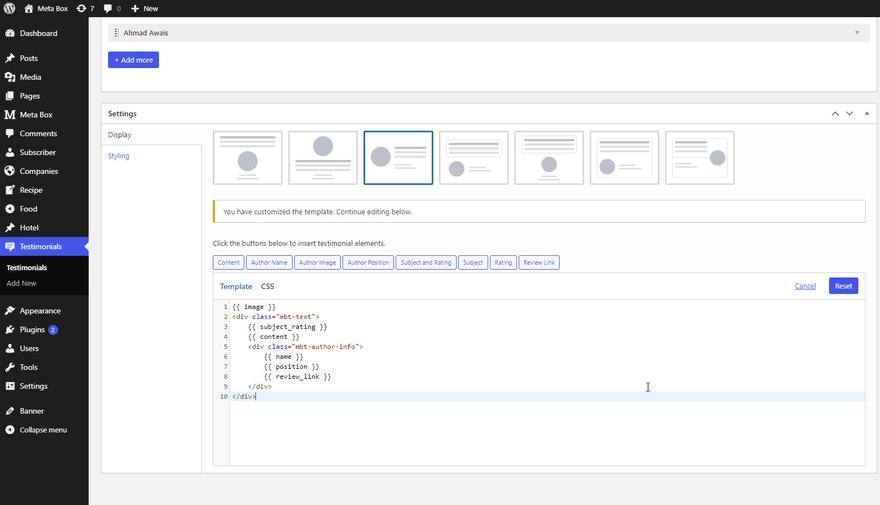
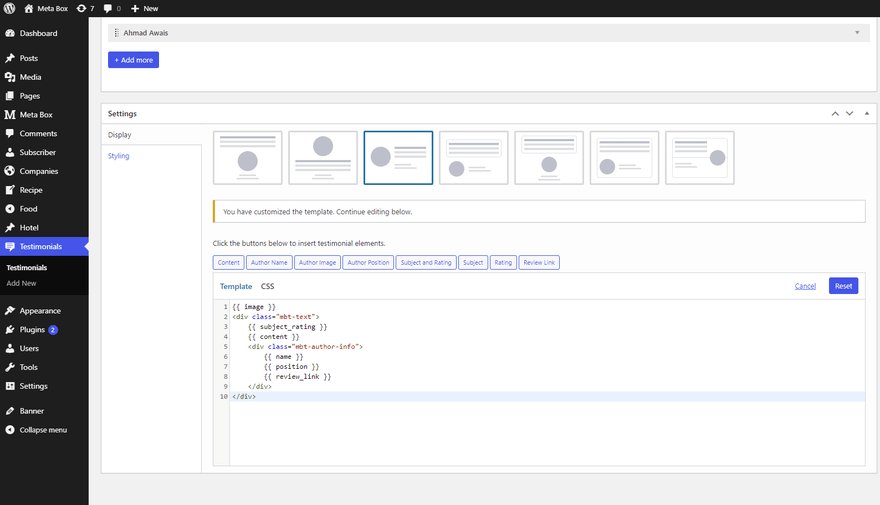
When scrolling down you will see the Display tab which has 7 built-in templates for testimonials.
This is an outstanding feature of MB Testimonials in comparison to other plugins. It helps you to immediately apply the built-in templates to testimonials without any adjustment.
The templates are illustrated in the list below:
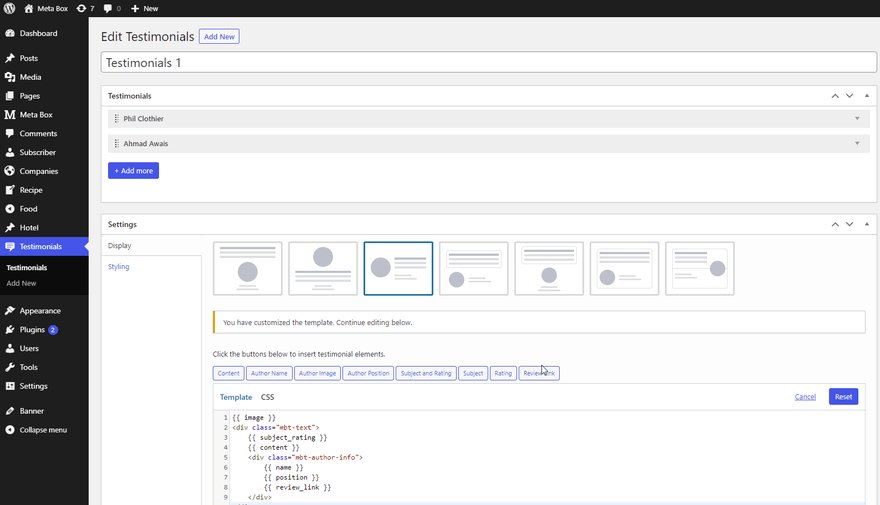
When going to Click here, you will see the code of the template you have just chosen. You can customize and add custom fields to the template using HTML, or delete the code and create a new one.
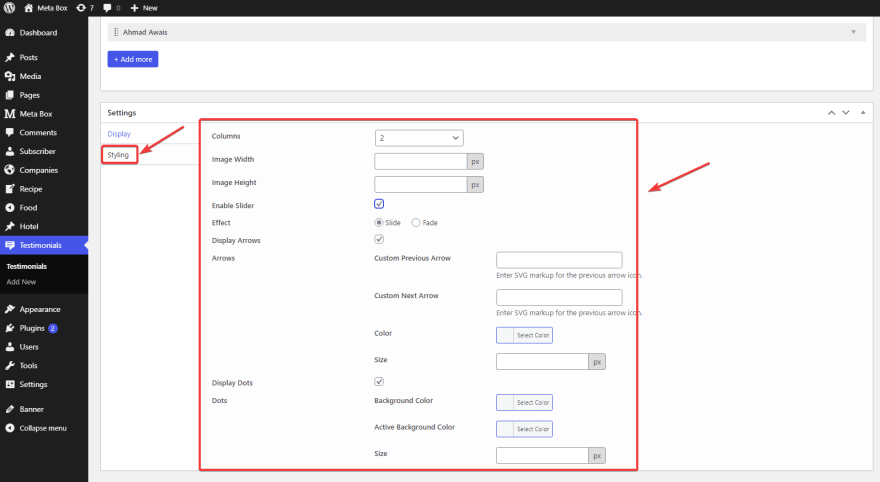
In the Styling tab, you can customize other parameters of testimonials, for example, width, number of columns, slider's mode, ... There are a variety of options for you to make your testimonial more stunning.
After adding and customizing, just click Publish to get your work done.
Step 4: Display Testimonials on the Front End
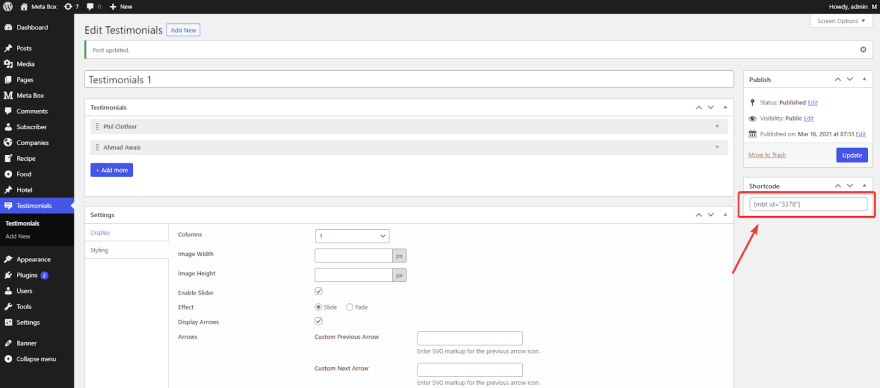
Once you click Publish, the plugin will give you a shortcode of the Testimonials post you just made.
Use this shortcode to display the testimonials at any position that you want.
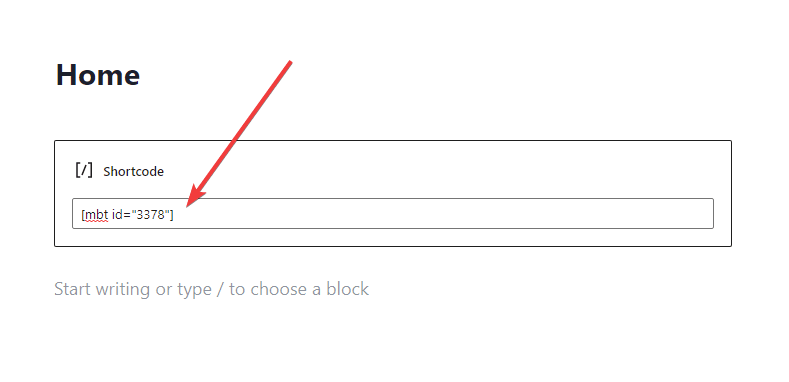
For example, I inserted my shortcode to a new page:
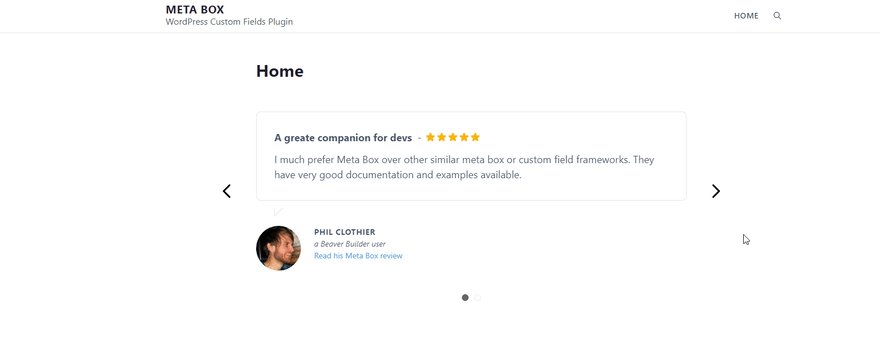
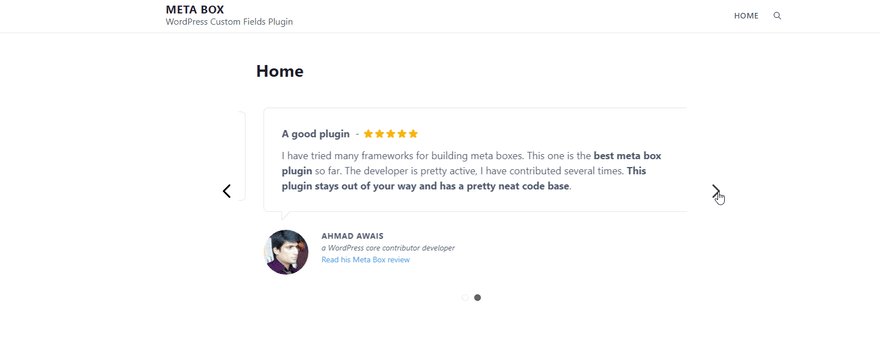
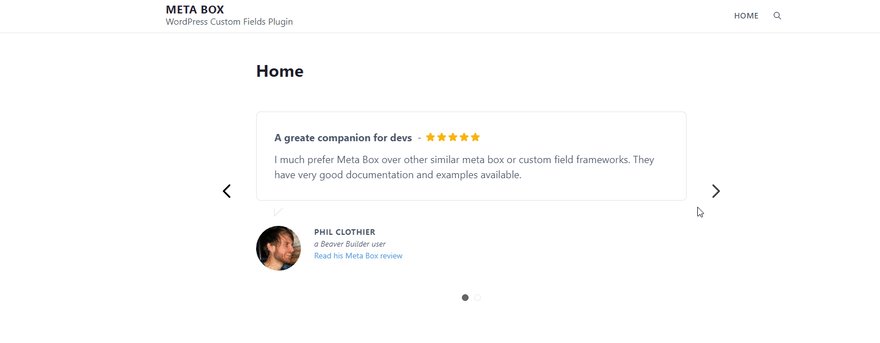
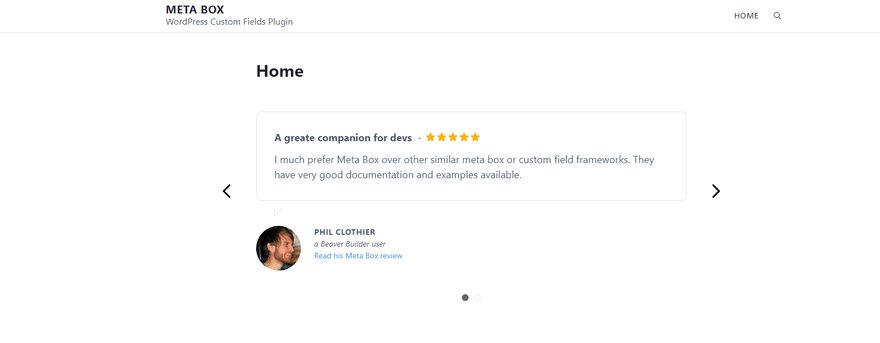
And this is the result that I got on the front end:
There your work is done! Very simple, isn't it?
Tutorial Video
We made a video for this tutorial, you may want to watch it:
https://youtu.be/gNjQwRfI3kY
Last Words
With MB Testimonials solution, adding testimonials to WordPress websites becomes super easy. You just need to take some minutes to get everything finished. Even non-expert users can use it smoothly. Additionally, as you can see, this solution includes 7 built-in templates and allows you to conveniently customize a lot of other factors.
In addition to MB Testimonials, Meta Box has other useful solutions, you can refer to them here.
Meta Box plugin not only helps you add and manage custom fields but also has numerous practical and interesting apps. To get to know more about the apps and custom fields of Meta Box, don't forget to read our upcoming tutorials on metabox.io.




















Top comments (0)