In the prior posts of this series, we’ve known how to create a Recipe page using some of the page builders. In today's practice, we’ll use another one named Brizy to do it with the help of Meta Box.
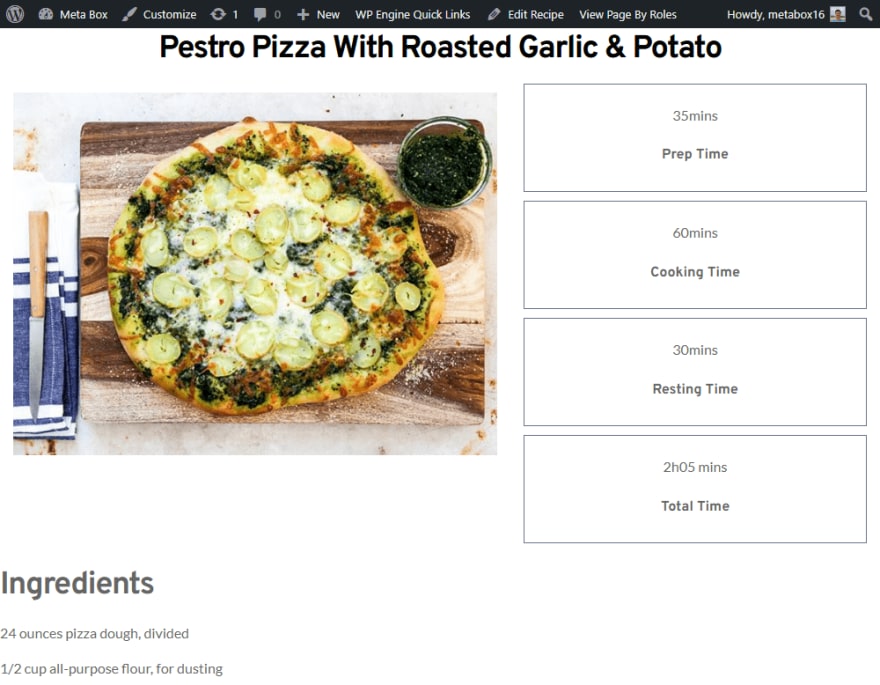
This is an example:
Video Version
Before Getting Started
Each recipe is saved in a post of a custom post type and displayed in a single page. Besides some default fields that may help to save some basic information. You may want to have more space for the extra ones. So, we need custom fields for them.
To get started, we need the Meta Box core plugin to have the framework for creating custom post types and custom fields. It’s free and you can download it directly from wordpress.org.
For the advanced features from Meta Box, we need some of its extensions:
- MB Custom Post Types & Custom Taxonomies: to create custom post types and custom taxonomies;
- Meta Box Builder: to have an intuitive UI to create custom fields in the backend;
- Brizy (Brizy Pro version): to build the pager.
Create a Custom Post Type
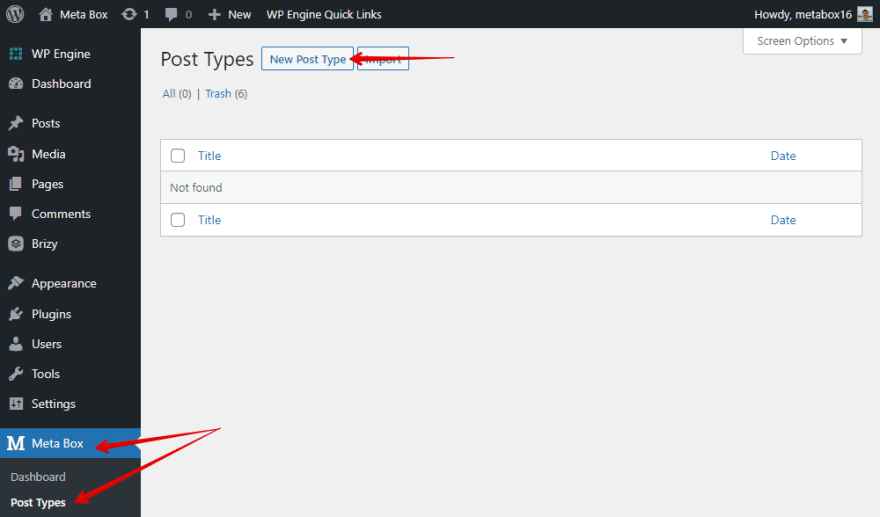
Go to Meta Box > Post Types > Add New to create a new post type.
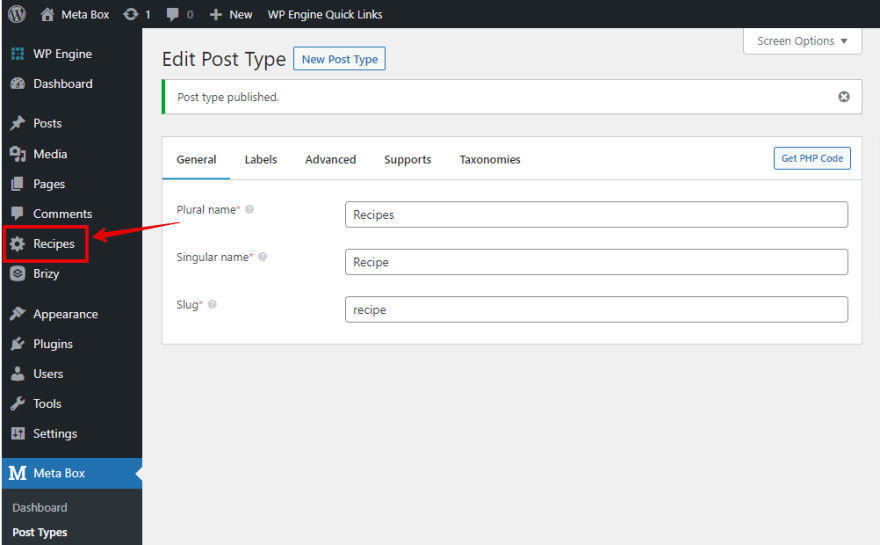
After publishing, we’ll have a menu named Recipe in the Admin Dashboard.
Let’s create custom fields in the next step.
Create Custom Fields
Go to Meta Box > Custom Fields to create fields. These are the fields that I created:
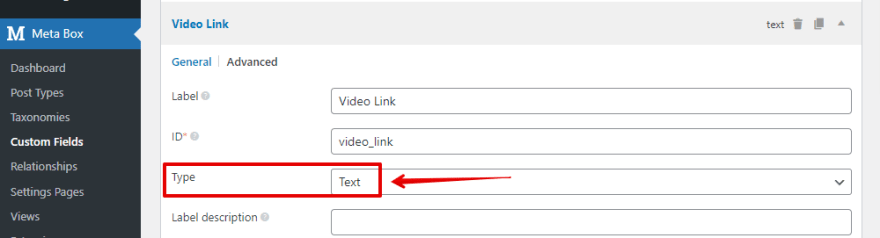
Pay attention to a special field for the video. Since Brizy supports displaying the video preview from the link saved in the type of text. So, instead of using the URL field or the oEmbed to save the video link as other tutorials, I’ll use the Text field.
After creating all the fields, move to the Settings tab, choose Location as Post Type and then select Recipe to apply these fields to it.
Then, you can easily see all the created custom fields in the post editor. Just fill in the recipe’s details.
Create the Page
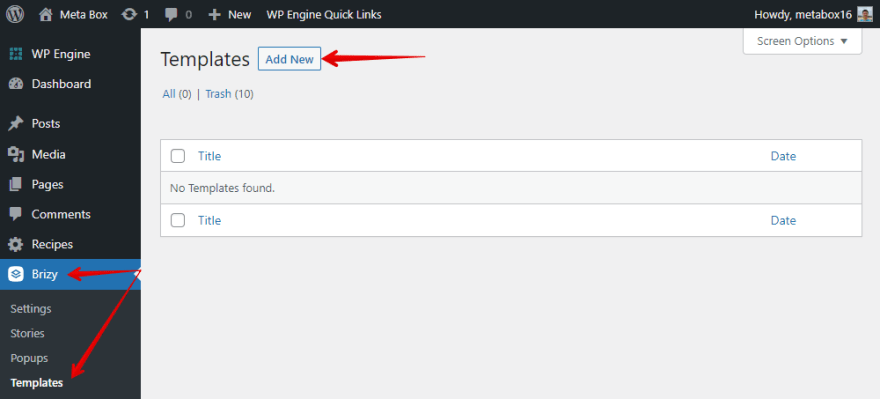
Go to Brizy > Templates to create a new template.
Remember to set the condition to set this template for the single post/page of the Recipe.
First, go to the Global Blocks to set the header for the page.
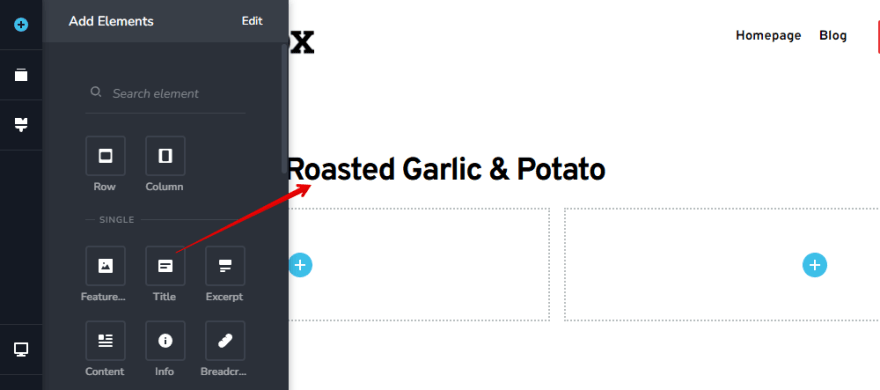
To display the name of the recipe, add a Title element. It’ll automatically get the data from the post title.
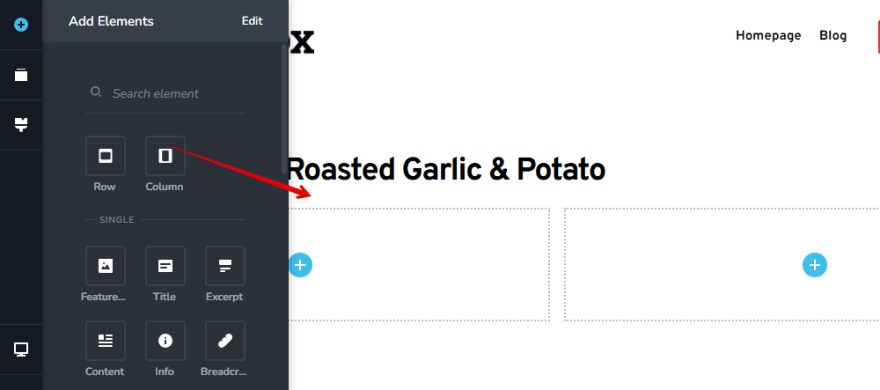
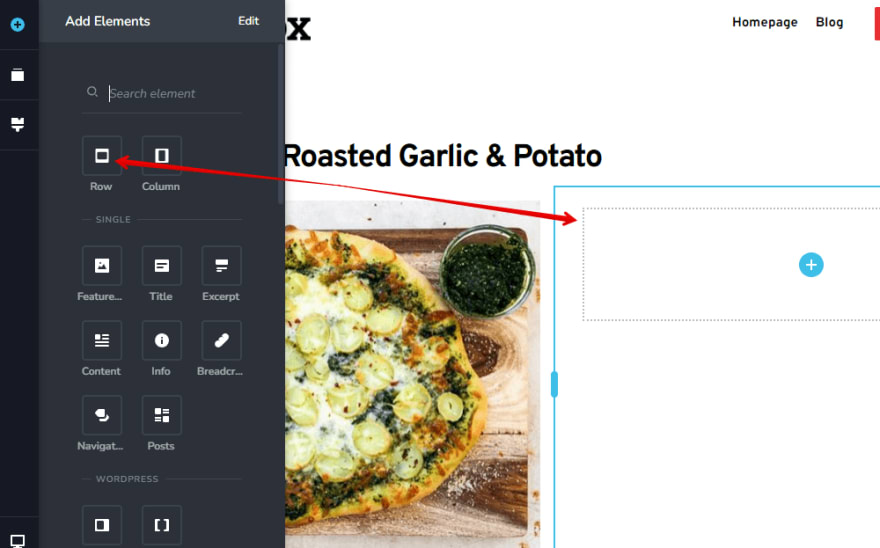
For the first section, I divided information into two columns. One column is for the image of the recipe and the other is for the timing information. So, add a Column element.
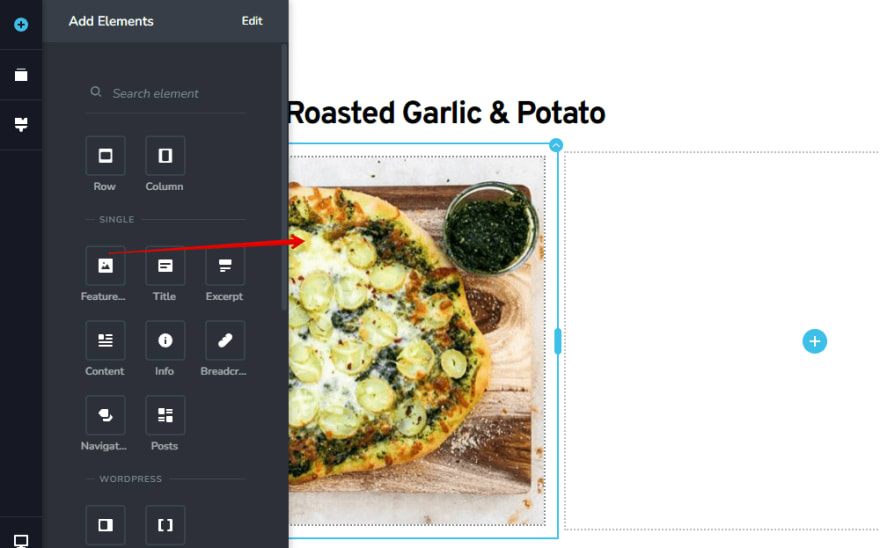
Drag the Featured Image element to the first column. The image will be displayed immediately.
Next, I’ll add Row inside the second column. Each row will be used for each type of timing information.
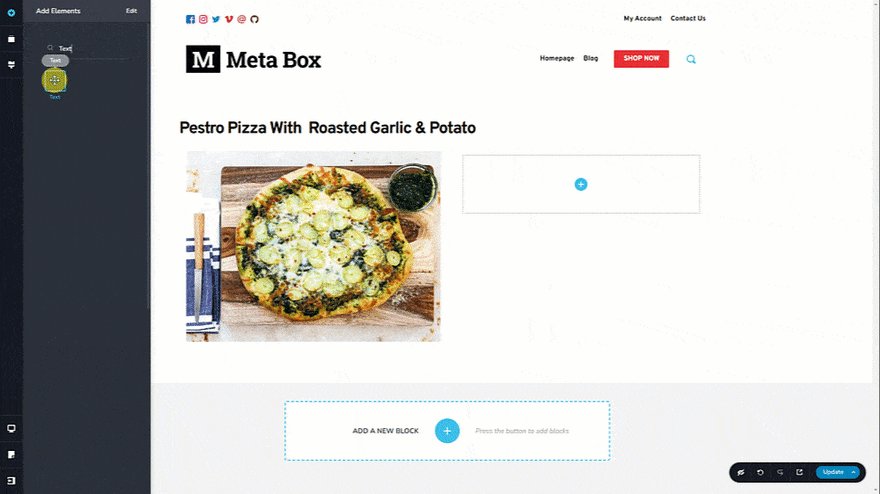
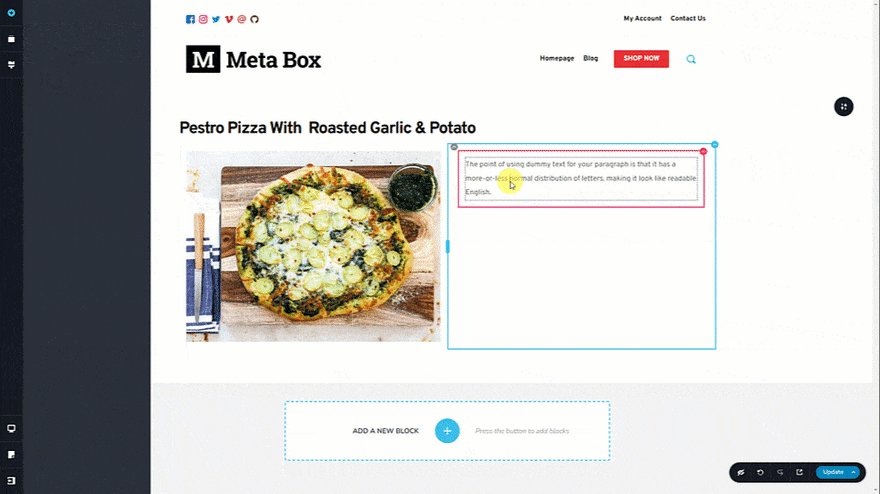
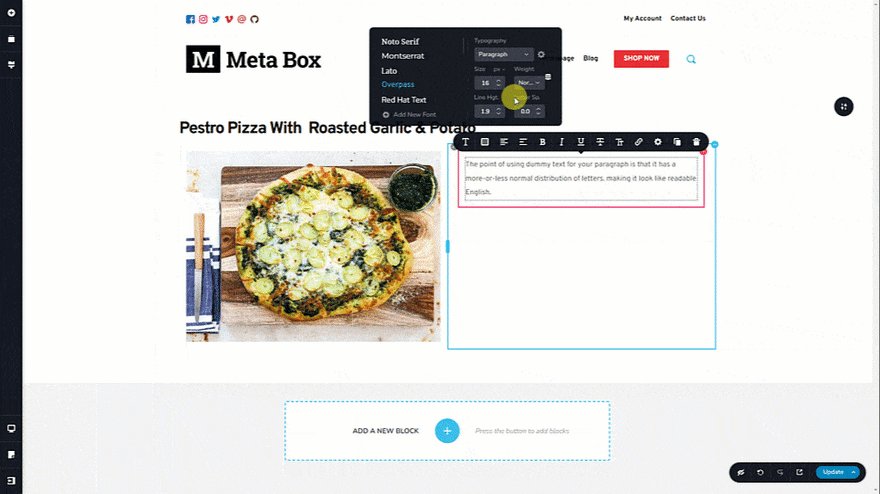
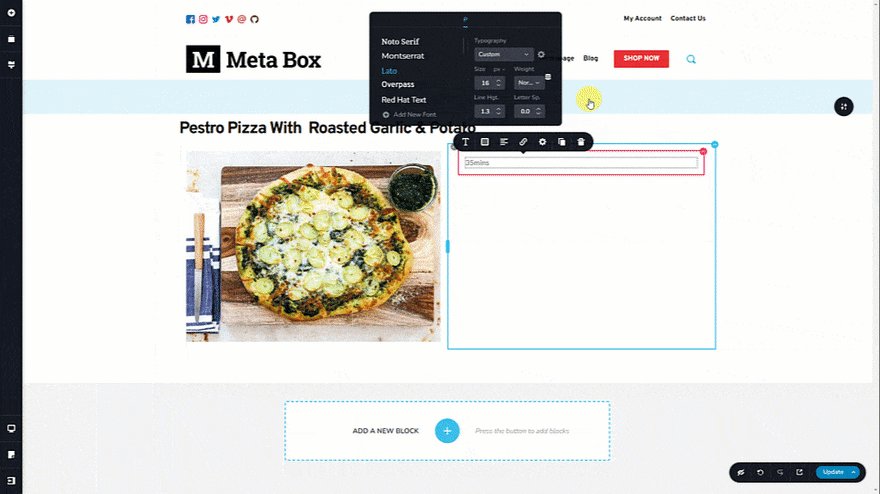
Inside the row, add a Text element, then choose Typography to customize the text. You will see a small icon button to choose more options from a dropdown list for the text.
The first one is to add a custom text that you can type any text as you want into the element. All the rest ones on the list are the names of custom fields. Since we save the data about the time in custom fields, choose the corresponding ones.
To compare the type of time, add another Text element. Set it as Custom Text to change the text into the type of time.
For other information about the time, do likewise.
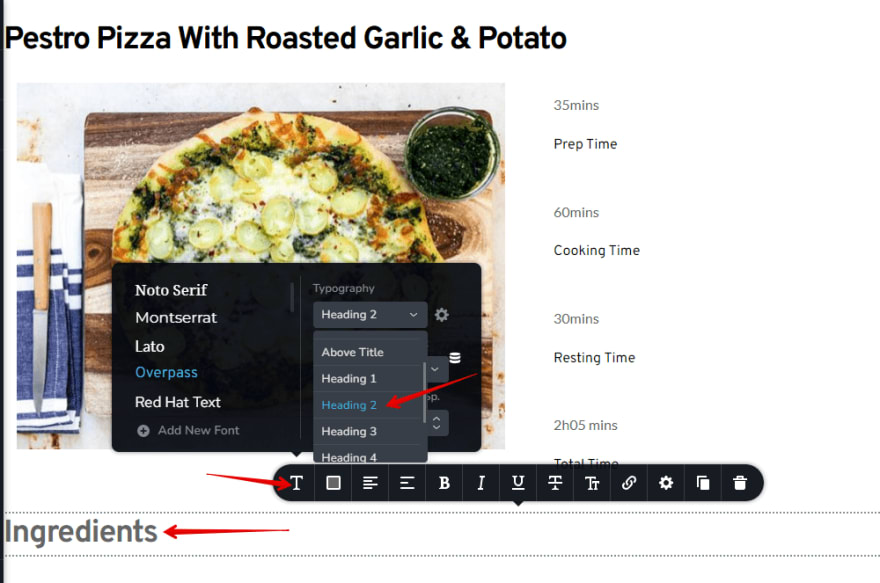
Now, let’s get the Ingredient section. Add a Text element and set it as a heading. Then, type the name of the section.
To display the information about the ingredients that is stored in custom fields, add another Text element below the heading and also connect it to a custom field. The content will be displayed immediately.
For other sections, just do the same.
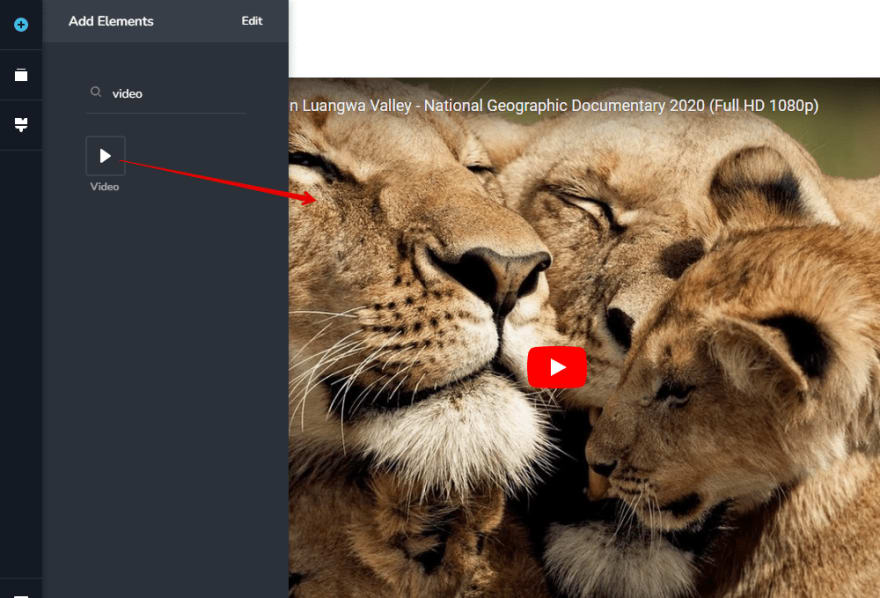
In the Video section, instead of adding Text, add a Video element. A default video will be displayed.
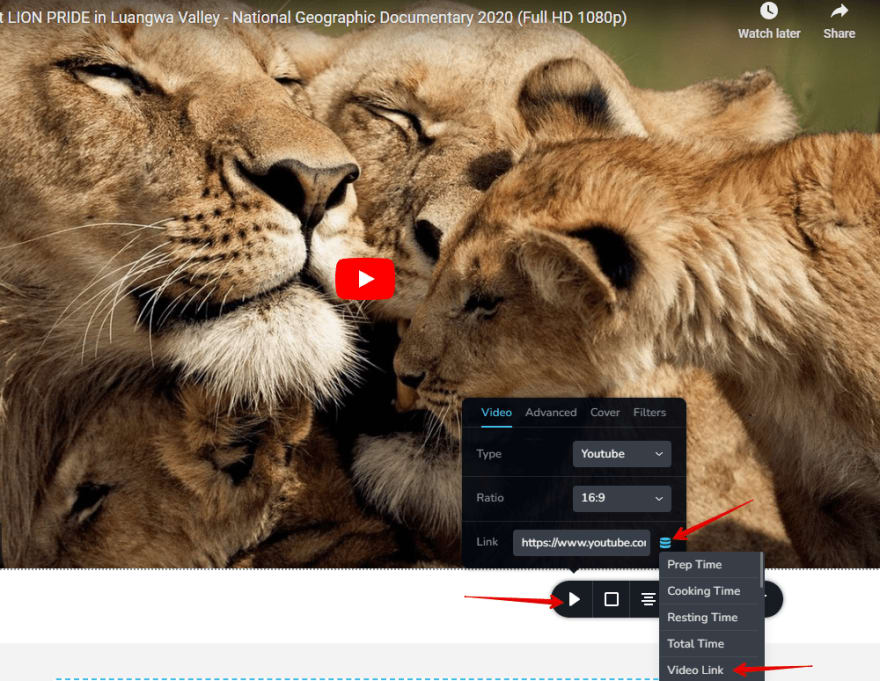
To display the video about the recipe, click to the preview button. Beside the pre-set link, there is also the icon to connect with custom fields.
We’ve done getting all the information about the recipe. Add a new block and then go to the Global Blocks section once again to add the footer for the page.
This is how it displays on the frontend.
Style the Page
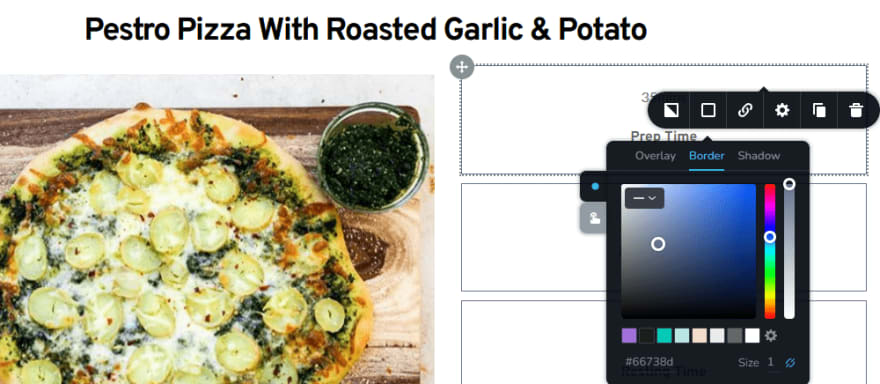
Back to the template editor of Brizy, you can change the column width as well as the settings of each element to have the style as you want. Just customize one by one, then you will see the new look of the page.
Here is the result that I want.
Last Words
We've found out how to create a Recipe page using Meta Box and Brizy. More information is available here if you use other page builders. Keep an eye on our site for more insightful tutorials and feel free to suggest any ideas for us. Good luck!


























Top comments (0)