Are you looking to build a cross-platform mobile app and trying to decide between Flutter and React Native? You need to know which one will provide the best app performance, which one will help you develop the app faster, and which one will be easier to find a developer for.
At What the Flutter, we have been developing on Flutter since its 1.0 version (December 2018). So we prepared an in-depth comparison between these two frameworks to help you make the best decision for your business.
Flutter or React Native: Usage, Popularity and Examples
To begin, let's determine which framework is better suited for your needs. Additionally, we will provide examples of apps built with both frameworks to help you evaluate their capabilities and potential.
Usage of Flutter and React Native
To determine the best framework for your app, consider the desired features, target devices, and number of screens.
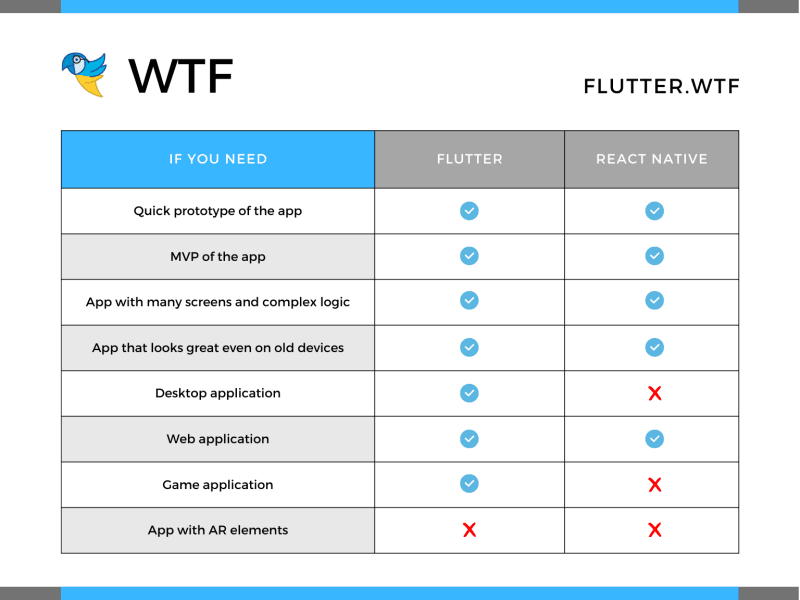
To assist in this decision, we have compiled a list of common use cases and identified the more suitable framework in the chart below.
Overall, Flutter is the more suitable option for most cases, but for AR elements, native app development may be a better choice. By the way, you can still create VR apps on Flutter, using our VR Player plugin.
Both frameworks can be used to develop apps for:
- Mobile banking
- Social media
- Messengers
- Loyalty programs
- E-commerce
- Streaming services
- Lifestyle (e.g. fitness, productivity, and mindfulness)
- Education
- News
In terms of usage: Flutter is better.
Popularity of Flutter and React Native
Many popular apps are built using either Flutter or React Native, and you likely use them on a daily basis without realizing it. Below are some examples of well-known apps developed using these frameworks.
Examples of apps built on Flutter:
- Google Ads – for managing, optimizing, and tracking ad campaigns;
- Grab – the merchant app for a food delivery service;
- Stadia – a gaming service by Google;
- eBay Motors – an app for browsing, buying, and selling vehicles;
- Baidu Tieba – the largest Chinese communication platform;
- Vivafit – fitness dancing app powered by AI and computer vision, built by WTF within 4 months;
- Lifely – secure timeline diary for tracking important moments, built by WTF within 5 months.
Examples of apps built on React Native:
- Facebook – some components are developed using React Native;
- Walmart – a well known shopping app;
- Bloomberg – a business news app with personalized content, videos, and live feeds;
- Uber Eats – the largest food delivery service;
- Wix – an app for building and managing websites and mobile apps;
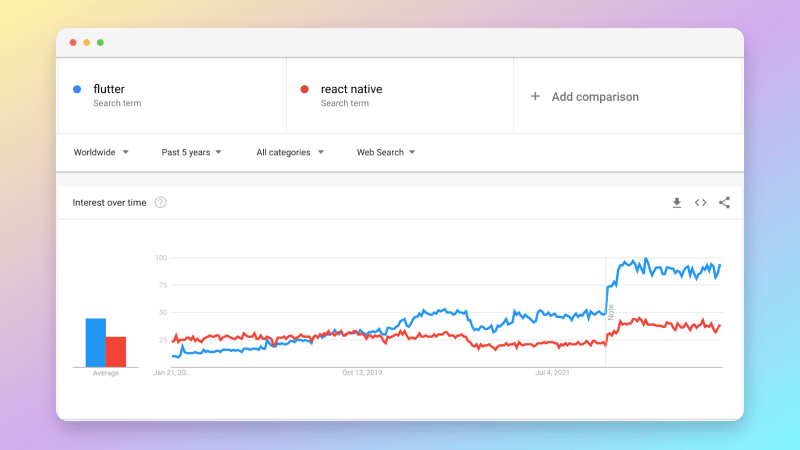
- Skype – a video conferencing tool. The exact number of apps built with both frameworks is unknown. However, according to Google statistics, over 500,000 apps have been built with Flutter. React Native, being an older framework, likely has a higher number of built apps. It is difficult to determine which framework is more popular among businesses. However, Google Trends data illustrates that interest in Flutter is consistently increasing.
In terms of popularity: Flutter is better.
Design, UI and Performance Comparison
Flutter's core concept is building user interfaces using widgets. These widgets not only include buttons, text and cards, but also animations, layout options, and touch interactions. The widgets describe their appearance based on their configuration and state. When a widget's state changes, it rebuilds its description and updates its appearance.
Flutter offers two sets of widgets: Material Design widgets and Cupertino widgets. Material Design is inspired by Google's design language, while Cupertino widgets are styled to resemble Apple's iOS design. These widget sets allow developers to create a native-like user interface, regardless of the target platform.
React Native, on the other hand, uses native UI components and renders them according to the platform. This makes the UI feel more native but can sometimes result in minor inconsistencies between Android and iOS.
In terms of design and UI: no winner.
Performance Comparison
When it comes to performance, Flutter has an advantage due to its architecture. Unlike React Native, which requires a JavaScript communication bridge to interact with native components, Flutter doesn't need this bridge. Instead, it utilizes the powerful Skia rendering engine. The bridge in React Native can cause a slowdown in performance.
Moreover, Google's experimental Impeller tool in Flutter 3.0 enhances animation and rendering (currently available for iOS only). Tests conducted by our team show considerable performance improvements when using Flutter.
Although cross-platform apps may have slightly slower performance than native apps, and use more device memory and battery power, Flutter generally outperforms React Native in terms of performance.
In terms of performance: Flutter is better.
Security Aspects
React Native falls short when it comes to security. The release build's JavaScript code is accessible, posing a significant threat to the entire app. Consequently, React Native is unsuitable for projects with strict security requirements, such as fintech or banking apps.
In contrast, Flutter excels in security. Decompiling Flutter apps is nearly impossible, as their code compiles to machine code that cannot be reverse-engineered. This makes Flutter a more secure choice for projects requiring a high level of security.
Furthermore, Flutter has built-in security features such as secure storage, encryption, and sandboxing, providing an extra layer of security. React Native, on the other hand, has fewer built-in security features and relies more on third-party libraries for security-related functionality. This can lead to inconsistency and compatibility issues across different versions of React Native and the libraries used.
Overall, Flutter's security features make it a more secure choice for projects with strict security requirements.
In terms of security: Flutter is better.
Testing and Development Speed
Both frameworks offer tools and mechanisms to speed up app development. Flutter provides a wide range of tools, including Android Studio, VS Code, and various plugins to aid in development. One of its key features is Hot Reload, which allows developers to quickly see code changes. Moreover, Flutter apps are built using widgets, simplifying and accelerating the development process.
React Native also features Fast Refresh, which enables developers to insert new code directly into a running app. However, updating React Native can cause library breakages, and automatic version update tools may not always work properly, requiring manual updates for some components.
In terms of development speed: Flutter is better.
Ecosystem
The ecosystem for both frameworks is supported by large companies, with React Native being older than Flutter. However, Flutter is now rapidly gaining traction.
Community
Flutter is maintained by a team at Google and an active open-source community. The community organizes events such as Flutter Engage, where you can learn about the latest developments, interact with leaders in Dart, Flutter, and Firebase, and more. Additionally, there are two active Flutter communities on Slack, with around 20,000 and 5,000 participants, who organize events and share helpful tips.
React Native is maintained by a team at Facebook and an open-source community. There is also a Discord community named Reactiflux, various forum-like groups, and company-based communities. One of the main events dedicated to React Native is React Conf.
Packages, Plugins and Development Tools
Though it may be perceived that Flutter's ecosystem is relatively limited, it has a vast number of ready-to-use packages, with over 32,000 items available. These packages enable developers to make micro-improvements such as converting text URLs and emails into clickable inline links, or displaying a country code selector, which can be useful for international e-commerce services.
Flutter's ecosystem is well-organized, for example, the repository pub.dev includes all existing Flutter libraries, and the Flutter Favorite rating system allows developers to choose the best verified packages of tools from among the 32,000 available.
React Native also has a large number of libraries, such as the list of high-quality third-party components called awesome-react-native. However, there is a risk of encountering out-of-date, low-quality, or abandoned packages.
In terms of ecosystem: no winner.
Development Cost
Now let's consider the human resources aspect of the decision: How easy is it to find Flutter and React Native developers, what are the expected salary ranges, and what additional expenses should be taken into account.
Developers' Rates of Flutter and React Native
The largest part of mobile app development costs is typically the salary of personnel. If you plan to hire a permanent team, the following charts will provide an idea of the approximate salary ranges for Flutter and React Native developers in the USA and UK as of January 2022. The charts are based on research from LinkedIn, Indeed and Glassdoor.
Another cost-effective option for app development is hiring developers on an hourly basis. The following chart displays the approximate hourly rates of Flutter and React Native developers based on their location as of January 2023. The data is gathered from Upwork and the developers are grouped by regions such as the USA, Asia, and Eastern Europe.
In terms of developers' rates: React Native is better.
Learning Ease
The ease of adopting a framework often depends on the programming language it is based on. While it is possible to learn any language from scratch, it is easier to start with a basic understanding of the language.
Flutter is based on Dart, which is not a widely used language and can be challenging to learn. However, it may be easier for Java developers to pick up. Additionally, Flutter has a specific guide for React Native developers, and its popularity is growing rapidly. The developer community for Flutter is also producing a lot of resources for self-study and various courses.
React Native, on the other hand, is based on JavaScript, which is a very common programming language and widely used by front-end developers. It is considered to be one of the simplest languages, making it a great option for entry-level developers.
In terms of learning ease: React Native is better.
Future Prospects
There may be some misconceptions that Flutter is just a passing trend that will soon fade away. However, as demonstrated by the Stack Overflow survey, it has strong support among developers and is increasingly being adopted by businesses.
In terms of trends, Flutter's popularity has seen a 9% increase from 2019-2020 while React Native's popularity has remained steady.
Based on the current trends, it is likely that in 2023, Flutter will continue to be more popular than React Native.
In terms of future prospects: Flutter is better.
In Conclusion: Which Framework to Choose?
To summarize, both frameworks have their own unique advantages and disadvantages. To help make your decision, we've compiled a comparison chart of the key factors discussed in this article:
Overall, when choosing between Flutter and React Native for cross-platform mobile app development, Flutter is the recommended option due to its ability to handle complex logic and many screens, faster performance, and enhanced security compared to React Native.
Our experience in Flutter development enables us to assist in creating your desired app. If you are interested, please contact us to discuss your project and receive an estimate.












Top comments (3)
I don't agree with this at all. The fact that you can read the source code has nothing to do with security. There are plenty of open-source apps that have their full source code accessible online and that has zero impact on their security.
The only time when this can be a security issue is when you compile API keys, DB credentials or other secrets into your source code, but if you are doing that then you're already committing a huge security violation. Also RN can access Keychain and store sensitive data encrypted on the device.
If that were the case no one would write banking or fintech applications for THE WEB!
Because in case of a banking web app everything is JS and it's even accessible to the user via the browser's devTools. Yet there's no inherent security risk in having a banking app running in your browser...
I'm not sure about that, there are plenty of decompilers out there like IDA Pro and Ghidra that can reverse engineer compiled machine code into source code...
Hey, you're doing great job! It's a really comprehensive comparison which may be useful for many developers. Keep on.
We will try to make every effort to be useful to you!