I just released Dragula on Product Hunt and I need the support of my dev family. So here I am:
What is Dragula?
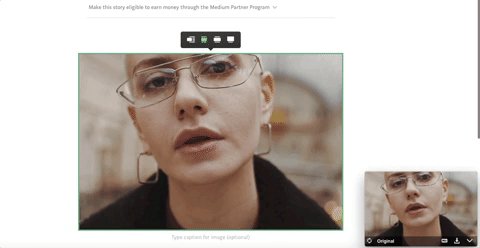
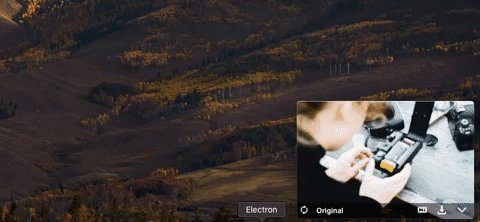
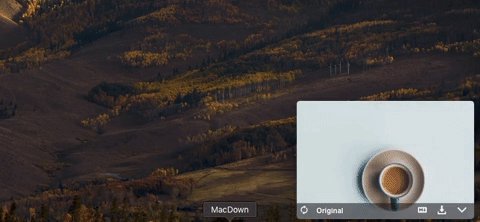
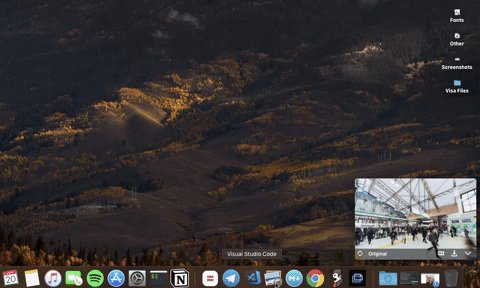
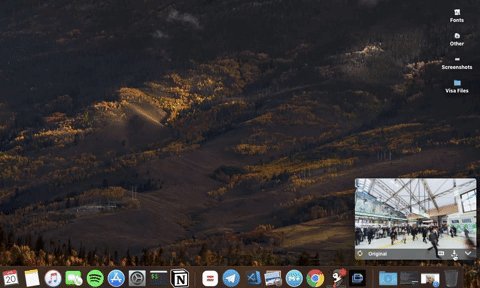
Dragula is a simple power-tool that lets you easily drag-n-drop Unsplash Stock Images anywhere on your screen!
What can you do with it?
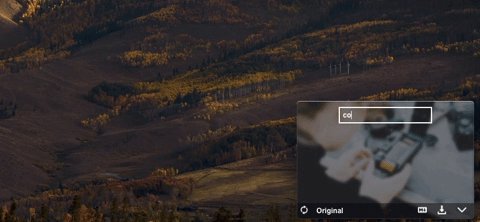
1) Search with keywords
2) Download images
3) Use Cropped or Uncropped Original Images
4) Copy Link or Markdown
Note: Markdown feature made especially for Developers and Dev.to
And the best thing about it?
It's Open Source and Free.
 sarthology
/
dragula
sarthology
/
dragula
🦇 Free Stock Images on Steroids
Dragula
🦇 A simple toolbar to drag and drop images from unsplash to anywhere.
Features
1. Drag and Drop image anywhere
Simply drag and drop image anywhere. It supports all the software that has drag and drop image options that includes all Adobe Softwares, Microsoft Office etc.
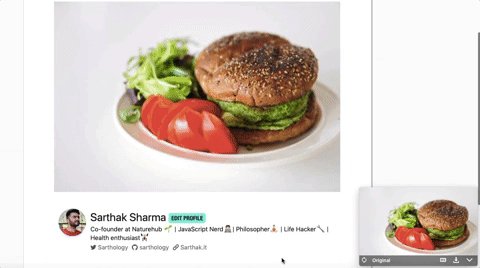
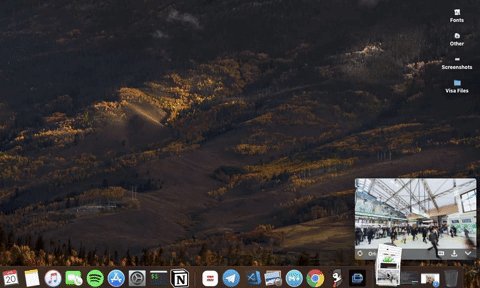
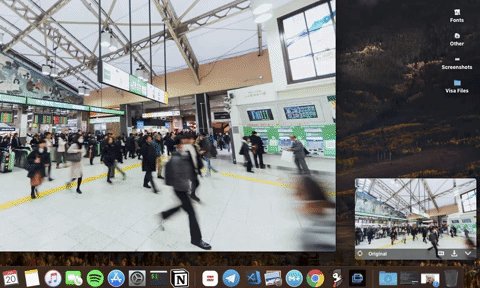
2. Use Original to drop image with original size
Dragula use smart edits to give a perfect landscape image that you can use, but in case you want to use the full image click original to see the original unedited version.
3. Search Image
You can also search random images form dragula. Just type the keyword and enter, easy as that.
4. Copy image as Markdown
If you use Markdown, get markdown image code copied on your clipboard by just a click.
5. Download image
Download image to your download folder by just one click.
Prerequisites
Before running this locally you must…
How can you help?
Well, apart from contributing, here are a few things you can do:
1. Download for macOS and have fun.
2. Download for Windows and have fun. 😃
3. Tweet me, any feature you want.
4. Give feedback for Dragula on Product Hunt.
Let me know in the comments section what you think about it, and feel free to contribute. You guys have always been supportive. Please support me this time, too. Love you all!
















Top comments (15)
While I appreciate the post, I mixed this up with another open-source drag-and-drop library dragula - I've used the angular wrapper myself in the past and I'm just imagining other developers may get confused, too.
Nonetheless, cool looking project!
Yeah, I was about to comment the same thing. Dragula by Nicholás Bevacqua is a really well known library with almost 19k stars on GitHub. 🤷♂️
I think the author should really change the name here...
Came here to say this. Keeping this name may have some implications.
Like ?
There is already a drag and drop tool by the same name that is well known by the community.. You don't think that might give people a negative outlook on your project?
It's still a neat product, and I mean no offense! Just an opinion from someone who doesn't really mean much.
I understand your concern, Ronnie. Thanks for pointing out. This tool is more for Designers and Bloggers. It does have a few use cases that can be used for Developers But it's a completely different product than Dragula the library.
At first it will be very hard for you to be found on Google as anyone who will search for "dragula" will be presented the library, not your tool.
On the long run, when you'll hopefully gain some traction, it will just confuse and it'll people that will end up in the wrong place.
Please consider renaming your tool.
I really like the idea!
I couldn’t resist not to take a look at the source code and I’ve noticed you’ve used multiple times
I’d like to share a trick that hopefully you’ll find useful. Instead of writing that multiple times, you could simply do
Neat. Will be added soon. The refactoring of the project is pending that's why the code may not look nice now. But we will work on it. 😊
Shame I cannot use it in Ubuntu.
Don't worry, Dragula Linux Coming soon.
Did you think to deliver it as a Browser extension?
Not really.
thanks for sharing beautiful thought
😊