ASP.NET Web Form may not be as sexy as those new web stacks such as MERN and JAM stack. But Web Form is still widely used in many enterprise-level systems.
In this short article, I will walk you through how to implement environment variables inside Web Form on Windows. This can come handy if you open source your Web Form project. Preventing your precious secrets from leaking to strangers.
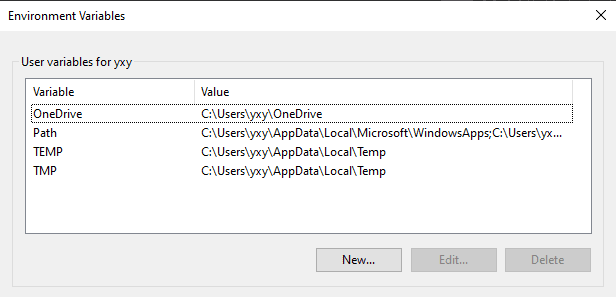
Create an Environment Variable in Windows
- Open System panel & Click on Advanced system settings

- Navigate to the Advanced tab & click on Environment Variables

- Click on the New button to create an environment variable

- In this case, the variable name is Hello, the variable value is World

- Click ok to save

- Great, you have just created an environment variable on Windows!
Using the environment variable inside ASP.NET Web Form
-
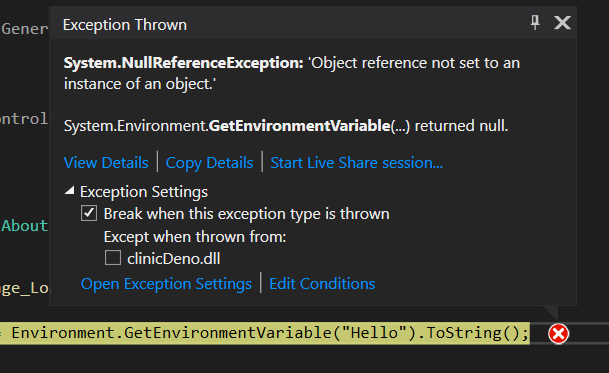
[Attention] Restart your Visual Studio. Otherwise, you will face an error like below

- In this case, we will retrieve the value from the environment variable, and insert it to a label component

- Start the application and navigate to the page where the label is located. You should be able to see the value of the variable be displayed!

Summary
Nice! There is all you need to do, in order to
- Create an environment variable on Windows
- Use the environment variables inside ASP.NET Web Form
Thanks for taking time to read this article. If you have any questions or I missed out something important. Please feel free to comment below. Stay hacking! :)







Top comments (0)