What did i use?
nodeJs for reading processes memory and data processing
electron, javascript, html and css for overlaying the game window
How does the result look like?
Why did i do that using Web technology?
Since i started my life as a software developer by writing game hacks - or copy and pasting them at first - but lately moved further away from this topic i decided to start writing game hacks again by using the technology i am using nowadays.
So here we are, me, javascript, nodejs and electron doing something different.
What do i need other then developing skills to get started?
If you wanna recreate something like this you should have some knowledge about the game engine you are targeting and also know something about reverse engineering.
I want to say at this point that i have been developing cheats for the source engine over years but not gonna cover the topic on how to reverse memory addresses within the engine since this hacks target is CS:GO, and the CS:GO community decided to release all needed memory locations which are containing useful data open sourced and share them at a github repo when they change after game updates
You can find them here for example:
https://github.com/frk1/hazedumper/blob/master/csgo.json
Please notice that those memory pointers could belong to some module.
So you can't just read from the processes executable handle and the offset since that would be the wrong memory region.
You still need to obtain the base adresses of a belonging module ( memory location of a module within the processes memory ) and add it to the offset to get the right address.
I am anyway not going to cover that in this topic either.
If you wanna do some research have a look at www.unknowncheats.me - which is a great resource on gamehacking information - and its CS:GO section and you will find out about the games internals.
Let's get started
To start writing our first game hack using typescript and nodejs you need to create a new nodejs project by creating a folder and using npm init.
After that i installed the following modules:
typescript, ws - for the overlay communication, tslint, and memoryjs.
Now we should have everything ready to go and can create our src folder and its index.ts file for the hacks backend.
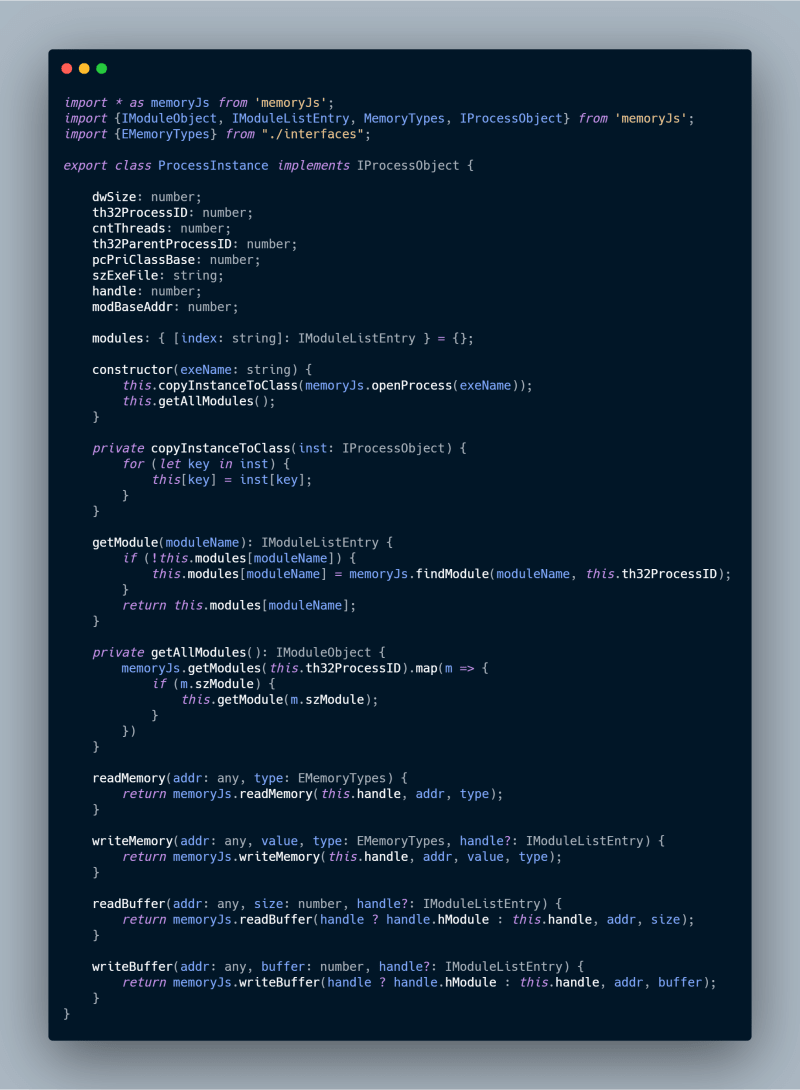
Main Data - Process Wrapper Class
Since memoryJs the class we are using to read process memory from a executable which is written by ROB-- needs to have a process handle provided on each read/writeprocessmemory we are going to wrap those methods by a custom written "Process" class to avoid that.
This looks as the following and can be found on my hacks github repo linked in the end.
as you can see we initialize the process class by passing a executable name and from then on we can use readMemory or writeMemory i.e of the new class instance instead of passing the handle of the executable on each memory request.
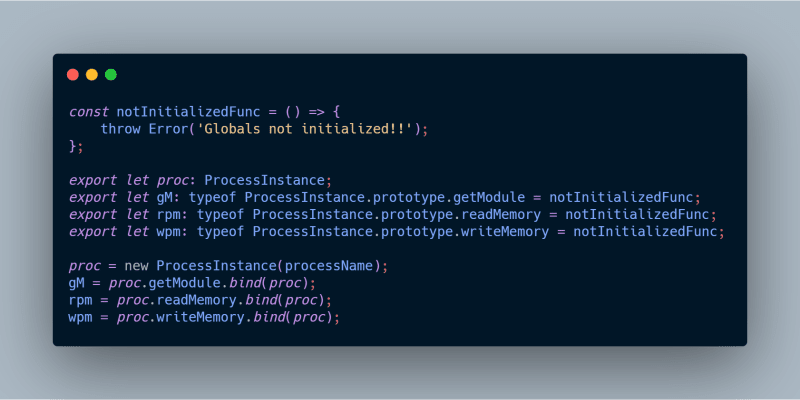
Main Data - Global Process "Shortcuts"
To make the ussage even easier i will create global variables called rpm, wpm and mT.
Those will be ReadProcessMemory, WriteProcessMemory, and MemoryTypes.
I expose them as in the following example:
Main Data - Playerdata creating a class for it
In CS:GO there is something called "EntityList" which can contain a maximum of 32 "Entitys" -which are actually players - and this list which can be retrieved on different ways, will be the base of our radarhack.
At the current version of CS:GO this list containing playerdata is located at "client_panorama.dll" + 0x4D3D5DC.
So to retrive all the player information we need to read "client_panorama.dll" + the offset from above and from there on we can retrieve data for each player connected to the game by adding the size of each player in memory * the players id to the pointer from before..
So to retrieve entity number 2 for example:
pointer = "client_panorama.dll" + 0x4D3D5DC.
pointer + (0x10 ( = the size ) * 2) skips the first player and gives you the
pointer to the data of the second player.
From there on we can retrive data using offsets of so called "netvars".
Se that we don't need to add a function called "getHealth", one called "getTeam, another one called "getOrigin" i.e i wrote a resolver which makes use of a predefined offset list and generates read and write memory function for each memory offset.
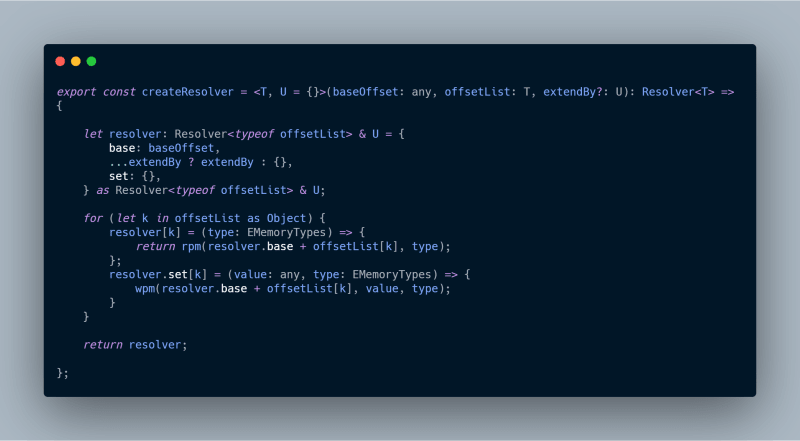
The create resolver function looks like this:
createResolver
As you can see the createResolver function is also pretty forwarded.
At this point please understand that not all of those offsets inside our offset list are actually offsets belonging to Entitys but because of lazyness i didn't create an extra class for offsets which belong to Entitys only which means that our entity resolver will contain read/ write functions which are basically pointing to some invalid memory.
I just took the dumped offsets as they are from the hazeDumper repository on github - which i linked in the beginning. - without making any customization
Topics of the next posts
In the next episods will cover the following topics
- The entity class to read player data,
- The websocket server to be able to communicate data to the overlay
- The calculations to transform 3D World Data to 2D Radar data
- The electron frontend to create a overlay which will render the radar over the games screen
So, if you are interested in reading more, stay tuned :-)
github repo to the finished proof of concept:
https://github.com/xsip/external-csgo-typescript






Top comments (2)
Interesting... where is part 2?
I somehow forgot about this blog post.
Anyway, i did a little rewrite of my base which you can find here.
github.com/xsip/csgo-typescript-v2
Maybe i will do a blog entry on this one :)