For this example i,m using a fresh Laravel 10.39 latest at this moment Install with InertiaJs starter Kit using Vue https://laravel.com/docs/10.x/starter-kits
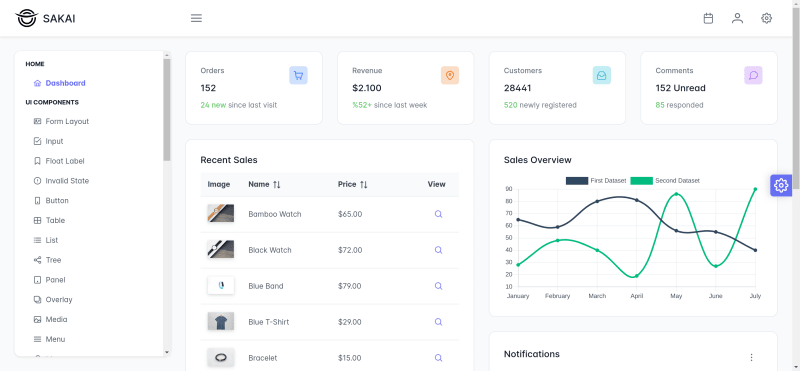
So after we have our Laravel install and InertiaJs setup, let's work we our downloaded theme from primevue in my case i'm using sakai theme which is free, this the link to download the theme https://github.com/primefaces/sakai-vue and the theme preview https://sakai.primevue.org/
Now that we got our laravel app setup and our theme downloaded, let's start integrating the theme.
The folder structure of the theme is:
src/layout: Main layout components
src/views: Demo pages
public/demo: Assets used in demos
public/layout: Assets used in layout
src/assets/demo: Styles used in demos
src/assets/sass: SCSS files of the main layout and PrimeVue components
_ the folder structure info was taken from the theme documentation. _
Create a folder and called primevue in your laravel app in the following path resources/js/ or name it whatever you want to identify that there is going to be locate theme files ,now in the new location of our laravel app resources/js/primevue we are going to copy all the content of src folder of theme to this path and then copy all the content of the public folder to the Laravel public folder located at the root of the app not in storage.
After we got all the files copied now we going edit somes files to complete the integration
1. Add theme dependencies
The first file to edit is package.json, here we are going to add theme dependencies , copy the complete dependencies key, except vue, the file is going to look like this link to file in github, after that run npm install, to install all the needed dependencies
2. Add Tailwind CSS compatibility with Primevue themes and components
Edit the file app.css located in resources/css/app.css should look like link to file then in talwind.config.js file look for the content array and add the following at the end of the line './node_modules/primevue/**/*.{vue,js,ts,jsx,tsx}', the file shoud look like link to github file
3. Add theme styles
Now let's add the theme main style sheet to resources/view/app.blade.php which is the main file of our Laravel InertiaJs where the main root element is located , is the equivalent to index.html o main.html of any vue app, in the head tag add this
<link id="theme-css" rel="stylesheet" type="text/css" href="/themes/lara-light-indigo/theme.css">
this option came from index.html of sakai theme and it's use to change themes on the fly with the right side panel, in case you don't want this functionality you can skip this step and import your desire theme style sheet in app.js of the Laravel Inertiajs app, Primevue got many themes style sheets that can be found in https://primevue.org/theming/ go to Built-in Themes.
4. Register / Integrate Primevue with InertiaJs
Go to resources/js/app.js here we going to add Primevue UI library and theirs most commons components use in the app, I don't use the approach of define all the components globally cause that add an unneeded overhead in the app and larger chunk sizes, so I only import needed theme component per Vue SFC, the final file should look like this link app.js after this step Primevue UI library is fully integrate in our Laravel InertiaJs app.
5. Replace VueRouter with InertiaJs Link component
Main theme layout is located in the root of our previouly created folder of primevue in the path resources/js/primevue/layout , as normal Vue template it will use VueRouter for their links, so let start editing the file called AppMenuItem.vue, here we need to change router-link to InertiaJs NavLink component, which I made a little modification removing the class attributes to allow only use Primevue Active class and the file should looks like link to the file, after this modification we got InertiaJs links integration in the theme menu.
For the menu list we need to edit AppMenu.vue there we can add app routes links as shown here link to repo file, you can also create an api endpoint to build the menu dynamically( if you want an example ask in the comments) .
In AppLayout.vue we need to replace router view component from with <slot><slot/> this way InertiaJs will load component there, link to file and in AppTopbar.vue you got vue-router links we also need to remove it, look edited file here.
To see the final result of the integrated theme I've created 4 InertiaJs pages, located at resources/js/Pages and there you will find PrimevueDashboard.vue, PrimevueMedia.vue, PrimevueChart.vue and PrimvueTable.vue, as we changed the main root of the original theme and put it in a sub-folder you will see that those examples got the new path of theirs respective imports changed
The most important folders of the src directories to keep are assets and layout these 2 are the main layout, all others folders are examples on how to use theirs components with example data, so you can keep until you got your own components working, for the public directory you only need themes and layout, in this case demo is not needed if you start using real data.
Link to github repo of the fully working project
Bonus if you want to set a default layout in InertiaJs go to this link https://inertiajs.com/pages#default-layouts







Top comments (1)
Excellent article!!