It's my first blog post. I created this project a while ago thought to create a blog post on it.
I assume that you know JavaScript, CSS, and HTML well and you are just here to know how it's created.
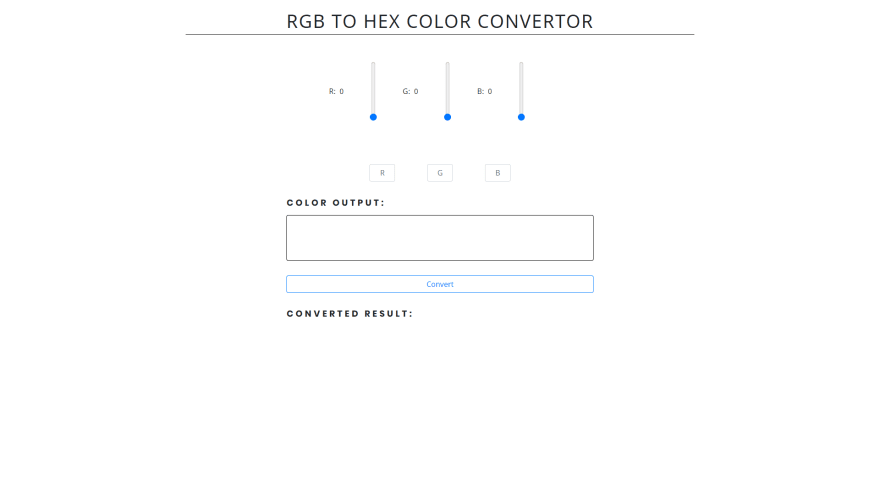
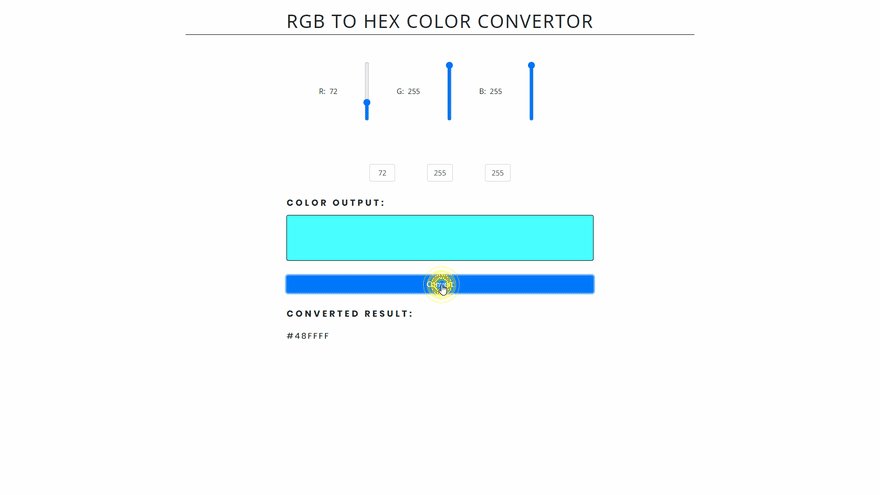
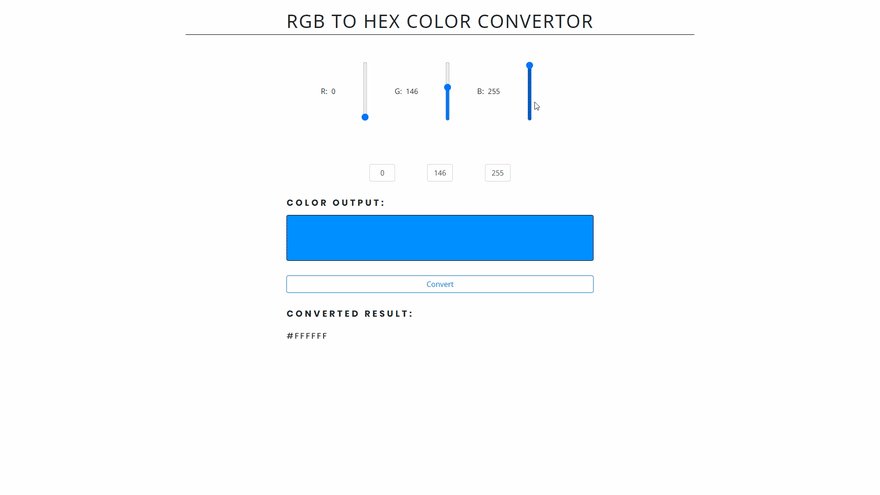
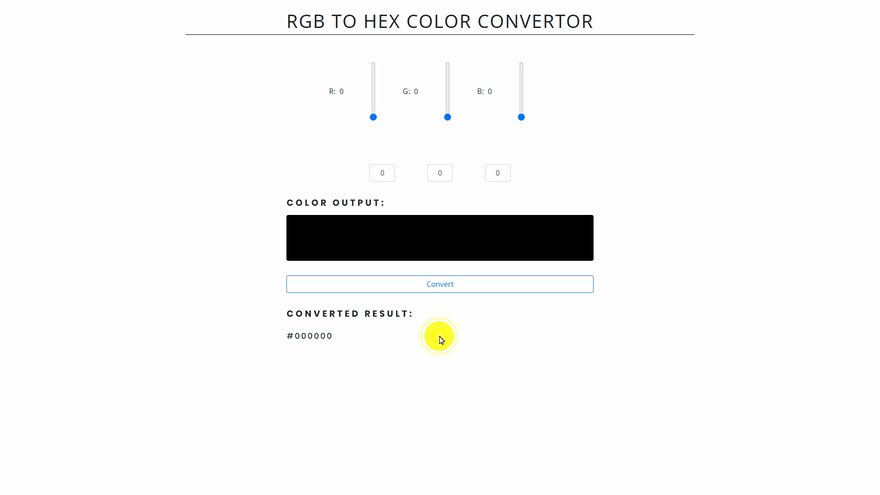
User will able to convert with a range slider and also with the input also there will be a div which will preview the color.
- Create a folder name it whichever you like to give.
-
Create files and folder structure as given below.

We will use bootstrap for designing faster and easier. Add Bootstrap CDN links in HTML.
Open HTML file.
Add Bootstrap CDN links in HTML.
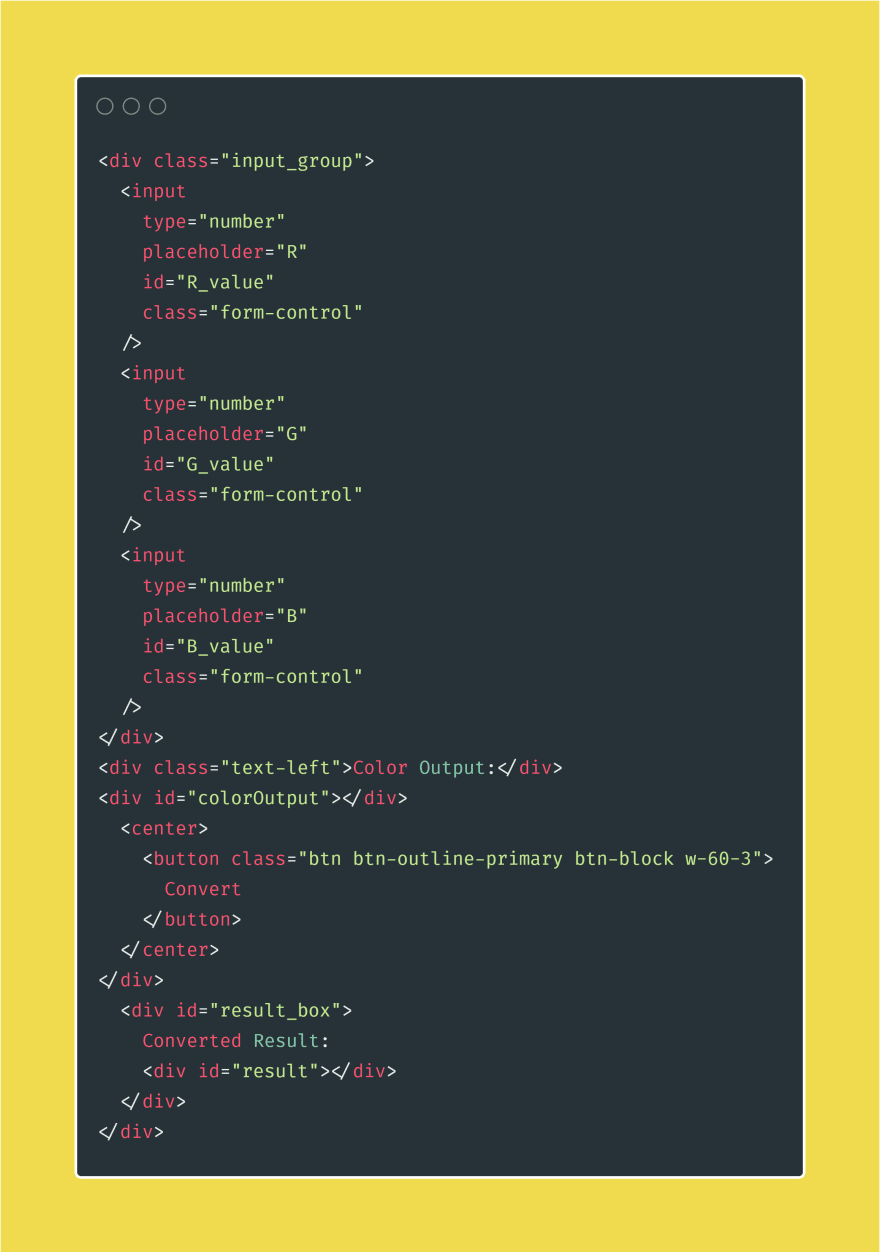
Now, write the HTML code.
You can structure your code in your way.
We can see the HTML part below images:


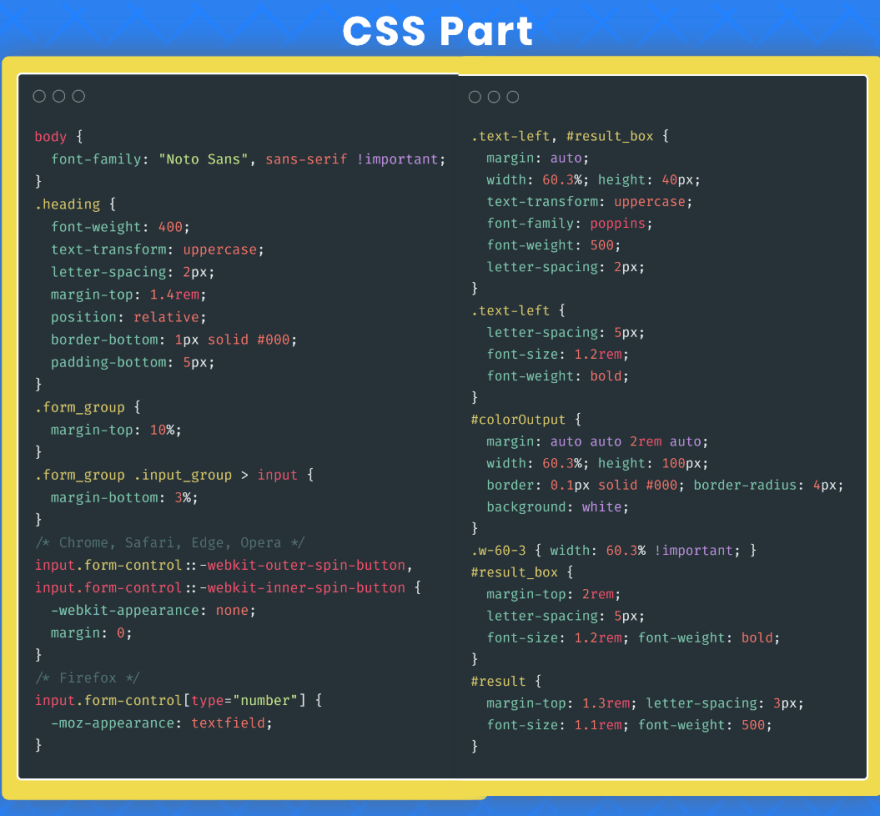
Now, Open the CSS file.
It's time to give a good design:
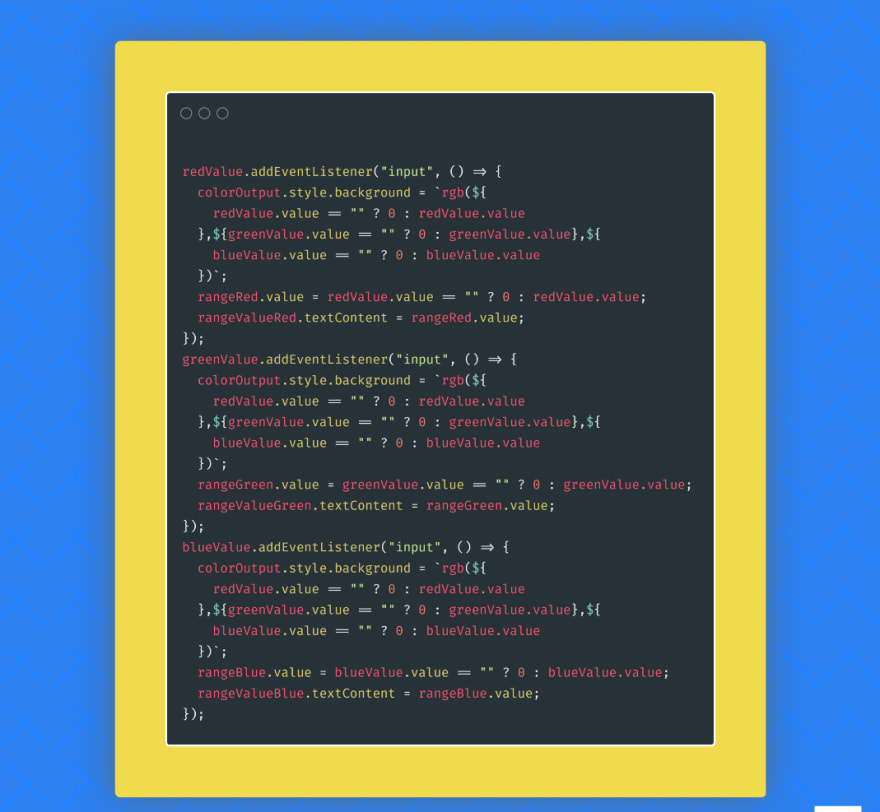
Open JS file.
The fun part begins here. Firstly we will declare all and refer to all our main elements.
Now, we will add all our event handlers. As you can see in the below image for the range slider I have used OnInput event rather than using onChange because OnInput occurs immediately and OnChange occurs when the element loses focus, after the content has been changed. Before using OnInput I used the OnChange event but didn't get the result as expected so I searched for it and got an answer in
If I understand the question correctly, the problem is that on Firefox, the onchange handler is not executed when you press down mouse button when the cursor is on the button of the slider and move the mouse. It is executed only after you release the mouse button after such…
Boom! ✨
Here's the preview:
 |
|---|
 |
|---|
Check Out Github Repo














Top comments (0)