In this post, we are going to discuss how to filter through a list of images using the keyup event listener in javascript.
Lets assume we have a root folder which contains our "index.html" file. We have an unordered list containing a list of images wrapped in a <p> tag to name each image. We are going to filter through these images using their individual names within the <p> tag. Consider the following code:
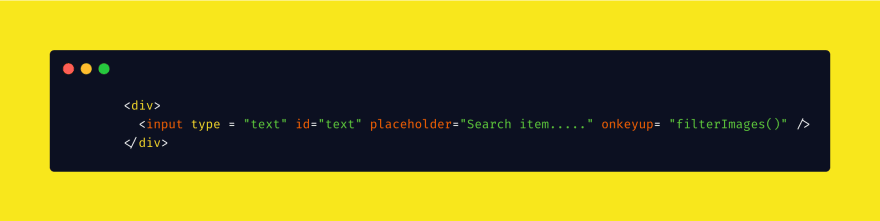
First we add our search box:

Notice the onkeyup event listener and the filterImages() function we defined.
Then our list item:
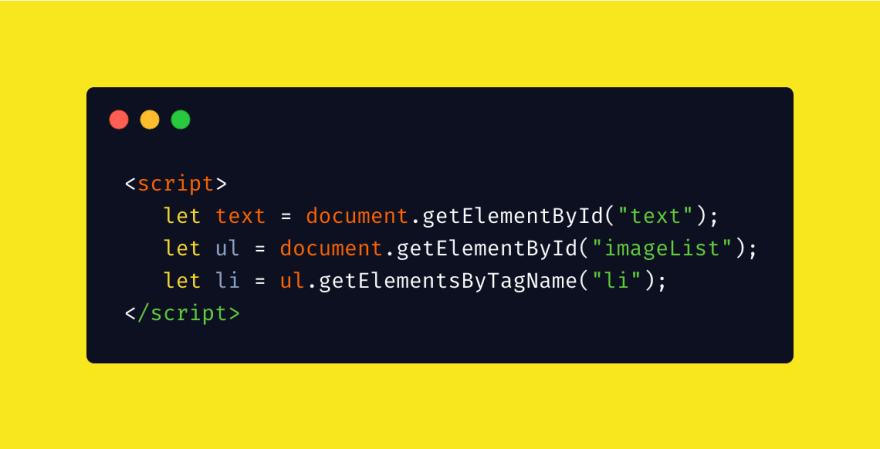
Next our script tag for our javascript:
Lets first get our DOM elements :

Next lets finally create our function using all the DOM elements earlier defined. Then we loop through the list <li> and pick the <p> containing the names of each image and get their innerText.







Top comments (0)