This blog was inspired by David Arias Fuentes' tweet: "15 Magical JavaScript Tips for Every Web Developer". I loved it so much, I had to share it with my network. I had DM'ed him beforehand before publishing this post. Please follow him for more helpful posts!
1. Flatten the array of the array
This tip will help you to flatten a deeply nested array of arrays by using Infinity in flat.
2. Easy Exchange Variables
You probably swap the two variables using a third variable temp. But this tip will show you a new way to exchange variables using destructuring.
3. Sort Alphabetically
Sorting is a common problem in programming, and this tip will save your valuable time by writing a long code to sort a string alphabetically.
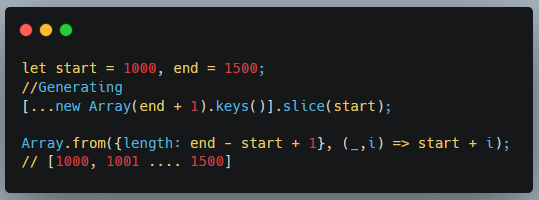
4. Generate Range of Numbers
Suppose you want to generate a number between a specific range. The first approach you will use is the loop. But this tip will save you valuable time by doing it the easy way.
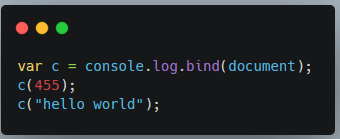
5. Shorten the Console log
Tired of writing console.log() again and again? This tip will show how to shorter your console log and speed up your coding.
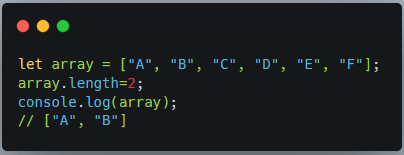
6. Shortening an Array in an easy way
This is an awesome tip for web developers to shorten an array in an easy way. You just need to use the length method by passing a number that denotes the new size of your array.
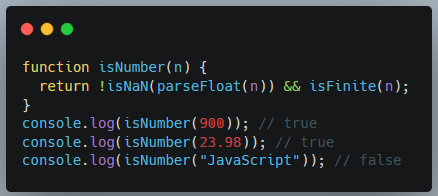
7. Use isNumber
This tip will show how to check whether a value or variable holding a number ( integer, float and etc ) or not.
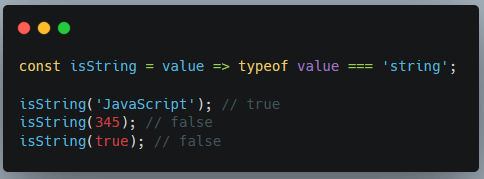
8. Use isString
This useful tip will show you how to check whether a value or data is in string format or not. This comes in handy when you request data from the server and want to check the data type.
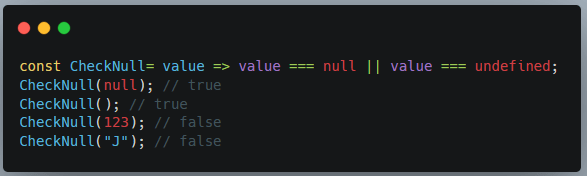
9. Check Null
In Programming, sometimes we need to check whether a result or data is null.
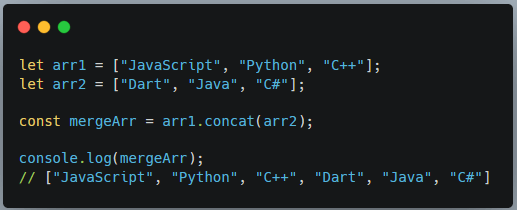
10. Merge Array into One
This tip will be useful when you need to combine the two arrays of any size into one. You need to use the JavaScript concate method for this.
Cover photo: Caspar Camille Rubin @casparrubin



















Top comments (0)