I did not know what is testing, and why people check their implementation. So, I decided to learn more about it, and the favour is for Kent C. Dodds testing courses.
Check my other article about testing, and what I know about testing for more information “Make JavaScript Testing Work for You”.
You can follow me on twitter or check my latest articles on my site yaabed.com. Also, I have my publication at medium blog.yaabed.com.
A library is something that contains things you do it every day like jQuery includes an implementation for dealing with DOM element efficiently.
Testing is something cool in programming phases, I don’t know why people hate it. It gives you the confidence that your code never broke after a while, typically when the application going big every day, and new people joining your team.
Your test must make your code better. — Kent C. Dodds workshop.
So, what is react-testing-library? And why Kent C. Dodds built it for us? Let’s start by defining what is react-testing-library and how to use it.
React-testing-library is a small library change a way you deal with a DOM element, I mean instead of searching for a div element as a result from your component, this library gives you the ability to search for things using the final result, like what user sees in his browser, users see texts, not divs.
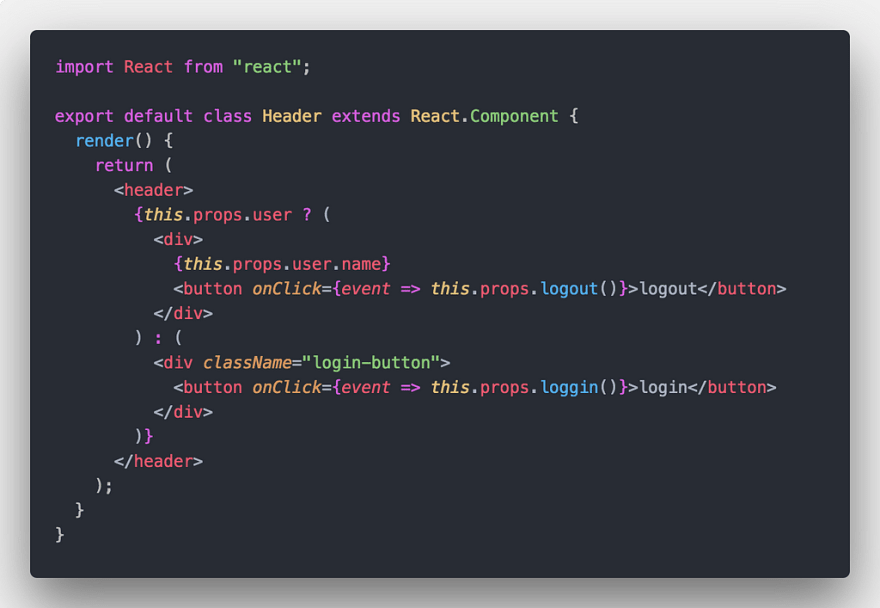
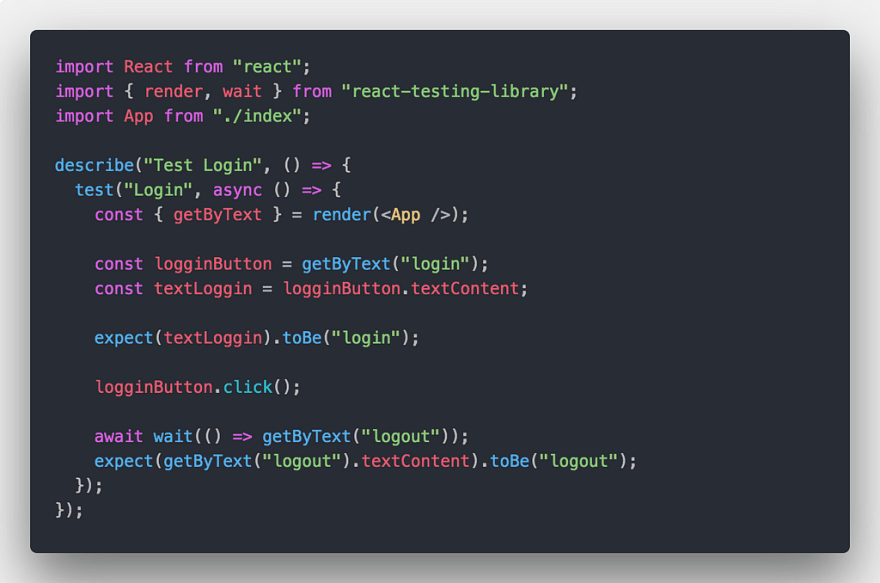
When you search for a text, this will give you the confidence that you are not testing the implementation details for your component. For example, if you have a header or navbar for your application and when the user logged in your header component need to change the text from login to be a username, react-testing-library make it easy for us.
What is the benefit of 100% testing coverage and the user for your application can’t even be logged in? For me, I didn’t get the chance to work with a team that tests their code. I hope this will be soon, I learn testing with my self and watch courses about this topic.
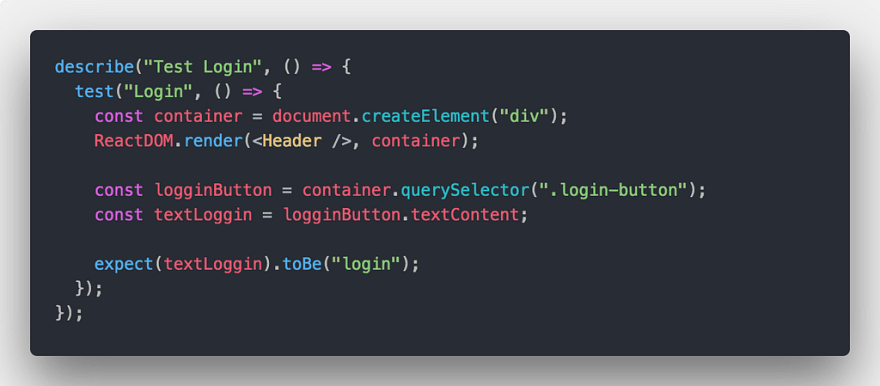
Check this example how things broke when you change the selector for your testing element.
If by mistake or by the requirement one of your team member change the class selector from “login-button” to something else, this will break your testing and need to change the test every time the selector changed.
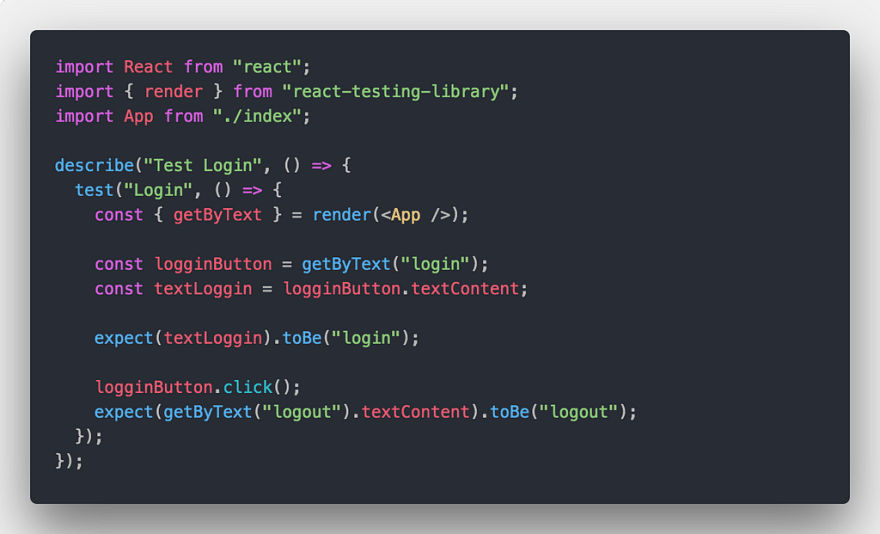
To solve this problem, we can use react-testing-library to solve the selector problem by searching for login text inside the component.
For me, the second example is more comfortable to understand that you are searching for a login button and you want to click it. In that example, you will simulate the user behaviour.
The entry point is the render method from react-testing-library, it returns various utils, and you can use it with your tests.
There are also multiple entry points you can use it, check the Github account for this library for more information.
In the above example, the render method returns getByText util, and there are more and more:
- container: This returns a regular DOM element that used to contain the rendered component.
- getByLabelText: This will be used to get a form element that its label is the input text.
- getByTestId: This will get an element by its data-testid attribute.
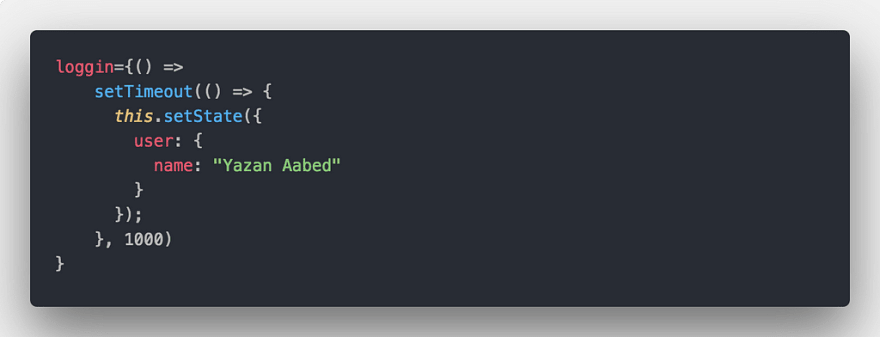
Another util is the wait method allows you to wait for a time, for example an API call. I suggest you give it a try by your self it is fantastic.
Like if my login button trigger a login API to make sure that this is the right user, this change will break our test because the getByText will through an exception that it is not finding the element. So to solve this we will use the wait method from react-testing-library, it will wait until the logout text appears on the page.
But, for an API call, please use something called mock with jest, I gave an introduction to it in my other article.
Also, don’t forget to clear your tests before each test, you can use abeforeEach method in jest or you can use react-testing-library util called a cleanup-after-each. You just need to import it from the library like this: import “react-testing-library/cleanup-after-each”;
Testing is essential don’t make it a secondary item for your application development phases. It will give you the confidence that your application is still working every release.
In my present team, we build things using AngularJS, and we don’t have the confidence that we can remove items or change class name even we can’t delete a file that we are sure that this file doesn’t used anywhere. My advice for any new team to set testing as standards for their team.
Conclusion
Don’t afraid of using this library, give it a try and read more about it. I think it will be an advantage for testing react application using jest. I heard people all the time afraid of these things and said it would add complexity. However, I am working now with a big team, and they don’t consider stuff for the long-term, this will goes wrong when your application goes significantly, after a while this will reduce the confidence of our front-end project, and this gives a miserable feeling every day.
In the end, It is incredible how people work every day to help other people make their coding life easy. I hope I will be one of them soon. Thank you for everyone give something new for the community.
Check this code I have created it on my codesandbox:
https://medium.com/media/7bfe9b585703dc21e58ca4049d1edbc3/href












Top comments (0)