For the final project in my the coding bootcamp, my peers and I were asked to create an application. This app was meant to be our masterpiece. Our Magnum Opus. Our Sistine Chapel --
Well, to put it nicely, I'm no Michelangelo with the keyboard.
I'll recount the story in five steps:
1. Inception (2010)
My instructor gave everyone in my cohort a few days to choose our app idea. He also listed some suggestions for potential ideas in case an individual failed to think of one. Unfortunately for me, I happened to think of one.
Cobb: "An idea is like a virus. Resilient. Highly contagious. And even the smallest seed of an idea can grow. It can grow to define or destroy you."
The idea I had was simple. And, yet, it grew to destroy me.
Screenbay: an app to create and edit screenplays online.
It may seem simple but for there are many rules to writing professional screenplays: Page margins, font, line-height, capitalization, etc.
This is what a screenplay page should look like, but typing that out the old-fashioned way is frustrating. Believe me, I've done it.
Fun fact: Original line in the script was "...grow to define or destroy your world."
Now there are tons of screenplay softwares out there, but, being a screenwriter myself, as well as a naive and somewhat lackluster engineer, I attempted to create one for my final project.
Screenbay. A bay to hold your screenplays. Cute. Right?
2. The Game Plan (2007)
If I could do it all over again, I would have spent much more time on the planning process before diving into the code. I just didn't appreciate the intricacy of coding this type of app.
I should have looked at Trelby (a free screenwriting software) and studied their code which is hosted on Github. I should have actually written out a game plan instead of just winging it.
But I'm no Dwane Johnson with the game plan either.
3. Failure to Launch (2006)
Screenbay had only a few components to it:
- ScreenplayList.js
- CreateScreenplay.js
- Screenplay.js
This is all you really need in theory.
You create a screenplay by typing in the title and hitting the <button> appropriately labeled "FADE IN:"

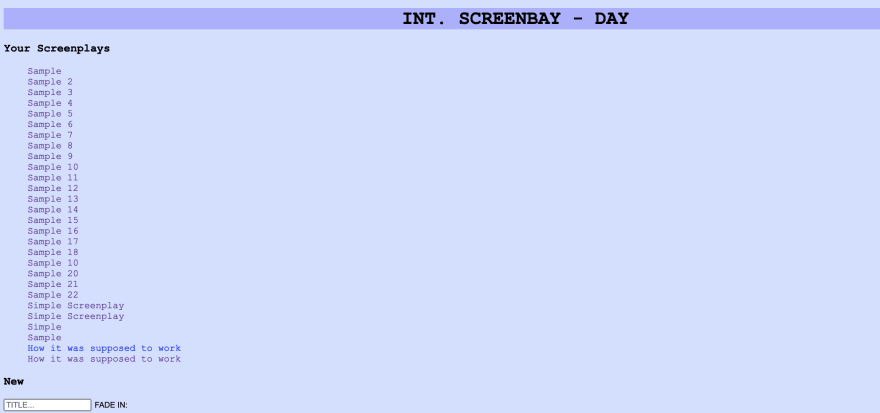
On clicking "FADE IN:" it's supposed to add your screenplay to the backend database, and in doing so, rendering it to the updated ScreenplayList.js:
Both components were rendered on the home page:
In order to test my code I kept creating more and more Samples, but ran into the issue of successfully deleting them. So, it seems like Sample is going to be the largest movie franchise of all time.
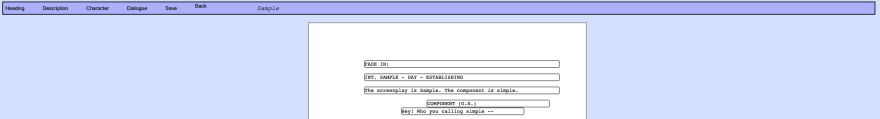
Each of the list items was an href which, upon pressing, led you to the creme de la creme:

With every press of the enter (ev.keycode === 13) a new <textarea className='heading' rows='1'> was created.
The default type was heading (or slugline) which in the screenplay is the "INT. SAMPLE - DAY."
In order to change the type of the current <textarea> all that needs to be hit is one of the four buttons which just changes className='' to either heading, description, character, or dialogue.
The save <button> was supposed to save your <textarea> as blocks in the backend, but I was unable to accomplish that which I'll get to later.
The back <button> takes you back to the main page.
That's all there was to it. In theory.
4. Source Code (2011)
I found the entire project extremely difficult.
For starters, when a new <textarea> was created I needed to switch the focus from the previous <textarea> to the new one.
Each <textarea> had a different className='' but when a <button> was pushed in order to switch it, I'd again lose the focus and have to re-click with the cursor on whatever <textarea> to gain it back.
The outline for each <textarea> was outline: none; so it became tricky to locate your character or dialogue <textarea> which didn't start at the beginning of the line.
I also needed to 'POST' each <textarea> or block to the backend at the same time I rendered it in react.
Each block needed an id that matched the id on the back end for 'PUT' and 'DELETE' methods of that specific block. Overall I'd be making constant Fetch requests to my backend API.
Without going into more detail I was unable to complete the project fully. You can still create a screenplay and go to the Screenplay.js for that particular screenplay, but when you 'POST' blocks, the blocks are always empty and the page breaks when you try to type anything.
If I comment out the API calls the logic of it kind of works: You only get one line per block because I couldn't figure out how to auto extend the rows='' of a <textarea> so when you get the end of the line it just starts a new one, making the previous one invisible until you scroll back up.
I'm most proud of figuring out the frontend logic of detecting different ev.keyCodes and creating/deleting blocks. Maybe if I understood backend/APIs better I could have the two work together, but alas, not yet.
Although it was frustrating and disheartening to end my bootcamp without a finishing my project, I intend to keep at it. Maybe someday I'll even write my own screenplays on my very own Screenbay.
5. Endgame (2019)
In conclusion, most of Screenbay is buggy and doesn't work, but I think the idea is there. Before adding any new features I'd like to see the app actually help you write a screenplay. But, for the future, I'd like to have user auth and the ability to export screenplays as PDFs.










Top comments (0)